公開日:
こんにちは、デザイナーのくーらです。
この度に弊社のホームページをWebflowへ移行し、リニュアルすることになりました。
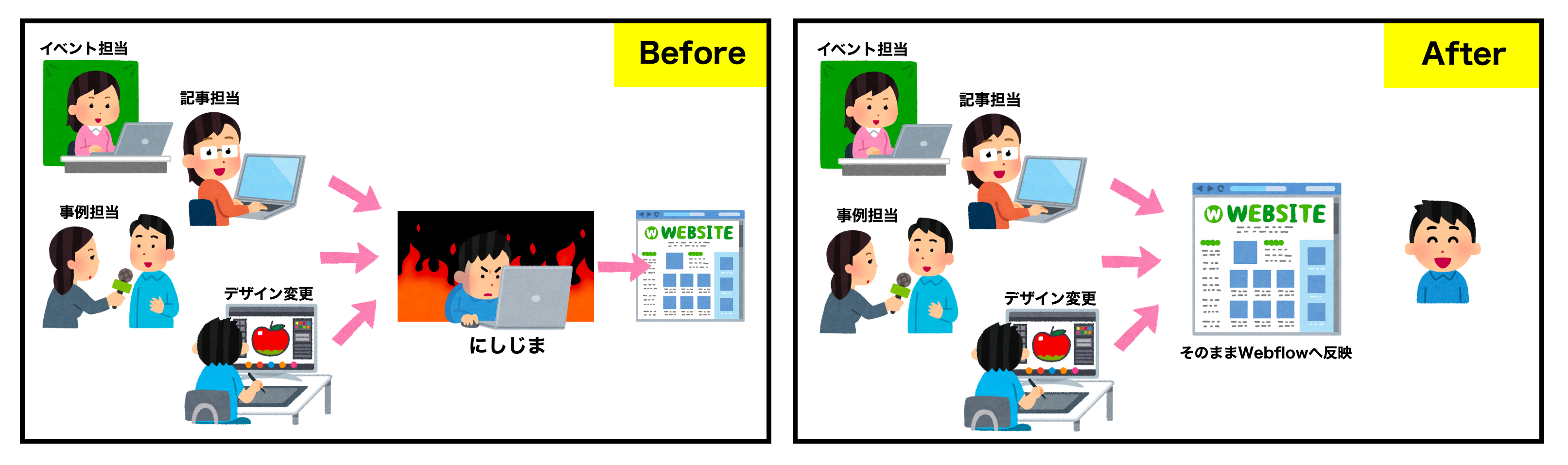
今まで、社内のWeb関係は二人の「Web担当者」体制で管理していました。
つまりデザイン&一部コーディングはくーらで、そのチェックとデプロイは西島氏にお願いしています。
少しマイナーチェンジが必要なときは、ほぼ西島氏に任せっきりにしていました。
(くーら氏は鯖関係に弱いです…ひぇ…)

2018年にリニュアルしたアールスリーのコーポレートサイトは、Wordpressで作ってshifterでコンテンツを管理していましたが、結局各担当者から毎回の更新は最後に西島氏にお願いする形になっています。
また、制作・管理コスト削減のため去年BootStrap Studioへ移行して作ったgusukuシリーズのサイトは、コンテンツの配信をAWSのS3をベースに行っており、git等を使えば更新を自動化できるものの、gitに不慣れなこともあって、結局毎回の更新は西島氏にお願いしないといけないという…

業務改善のためにノーコードのツールを作るアールスリーとして、自社の業務改善もどんどんノーコードでやっていきたいところです。
目標はWeb担当者の負担を最小限に
西島氏の作業分担を最大限に減らすため、デザイナーである自分がデザイン→コーディング→公開までができ、かつそれぞれのコンテンツ更新者から自由にアップデートできるWeb管理体制を作れたらベストです。
kintoneとCustomineのように、画面だけでシステムが作れてすぐ運用と管理ができるツールがないかなと探したら、ノーコードのウェブ制作サービスのリストの中「STUDIO」と「Webflow」の多機能と秀逸さに惹かれました。
残念ながらSTUDIOのCMSプランがcoming soonになっているので、CMS移行が必要のためボスおすすめのWebflowへの移行を試みることに。
Webflowのできること、できないこと
デザイン
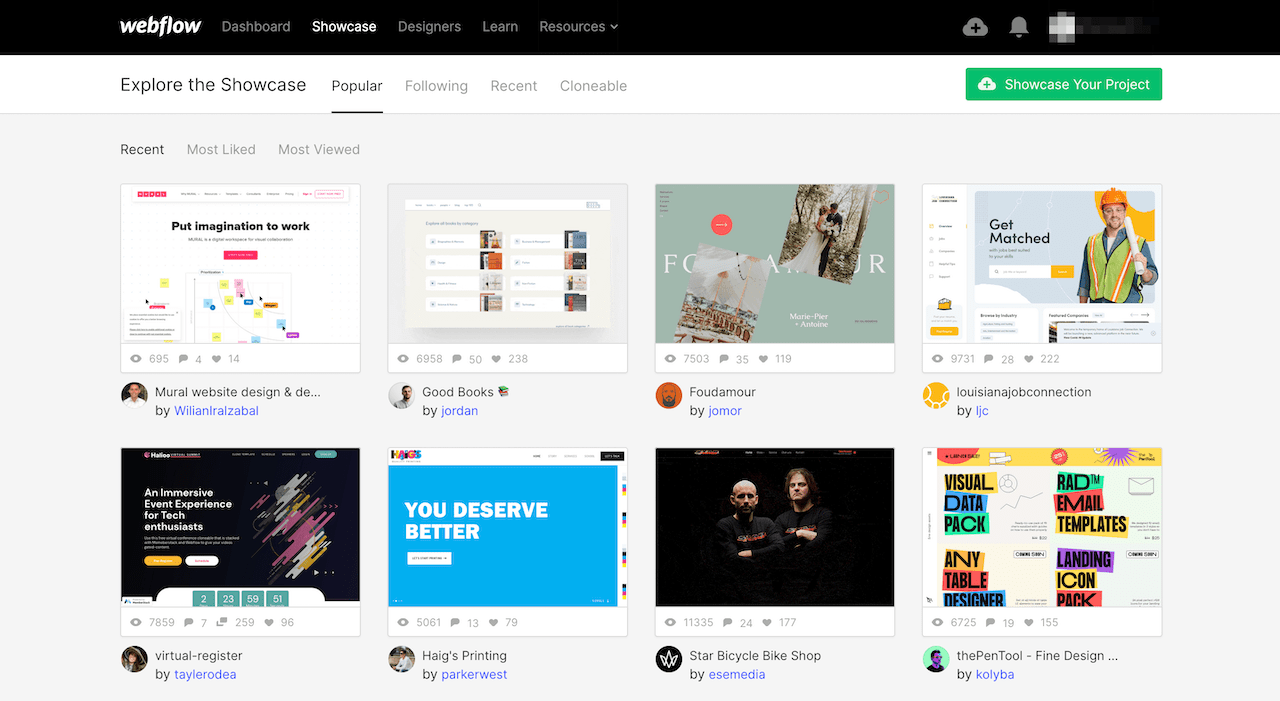
STUDIOもWebflowも触ってみたので自信満々に言える:デザイン知識がなくてもテンプレートから超美麗なウェブサイトが作れます。デフォルトのマージンとフォントと各パーツのバランスにもこだわりがあって「今っぽいおしゃれサイト」になっているので、変にダサいサイトができちゃう心配はまずありません。

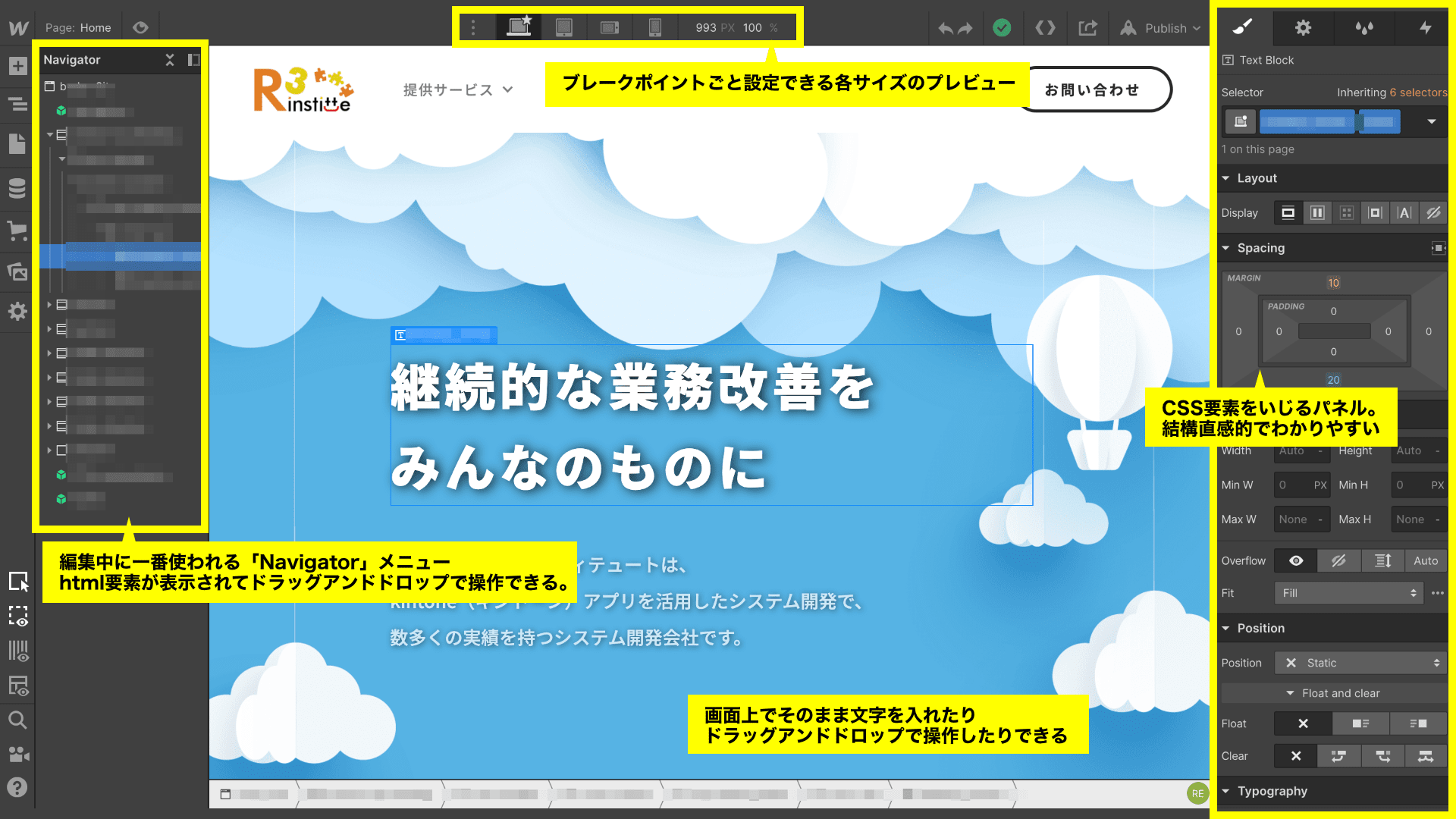
htmlとCSS
ドラッグアンドドロップだけで、サクサクノーコードサイトが構築できますが、一部CSS装飾(:before、:afterとかの)がカスタムコードでしか入れないのはちょっと惜しいです。
標準機能だけで十分おしゃれなサイトができちゃうので、個人的に直接にhtmlとCSSを書くよりもだいぶらくになったのでとても満足しています。


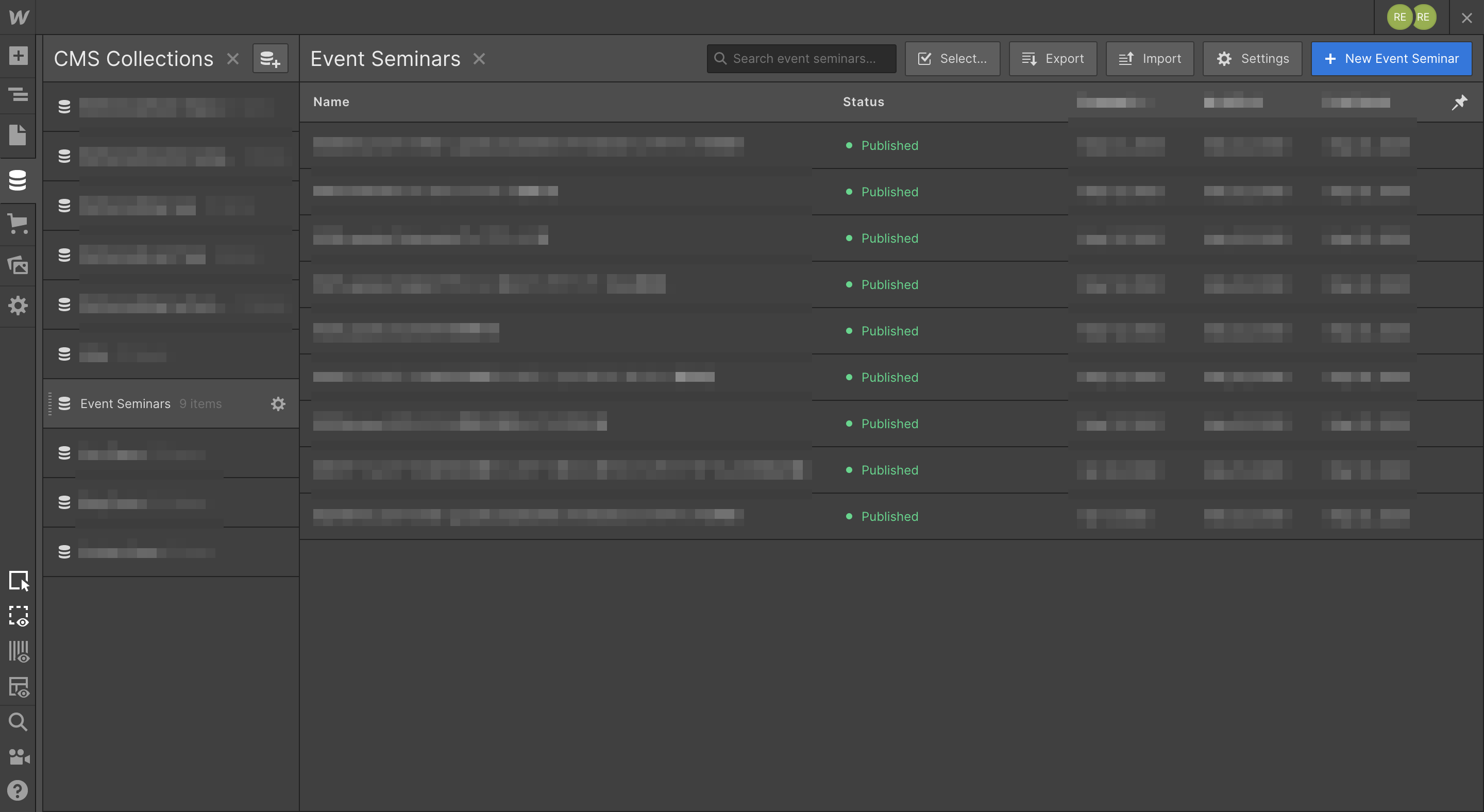
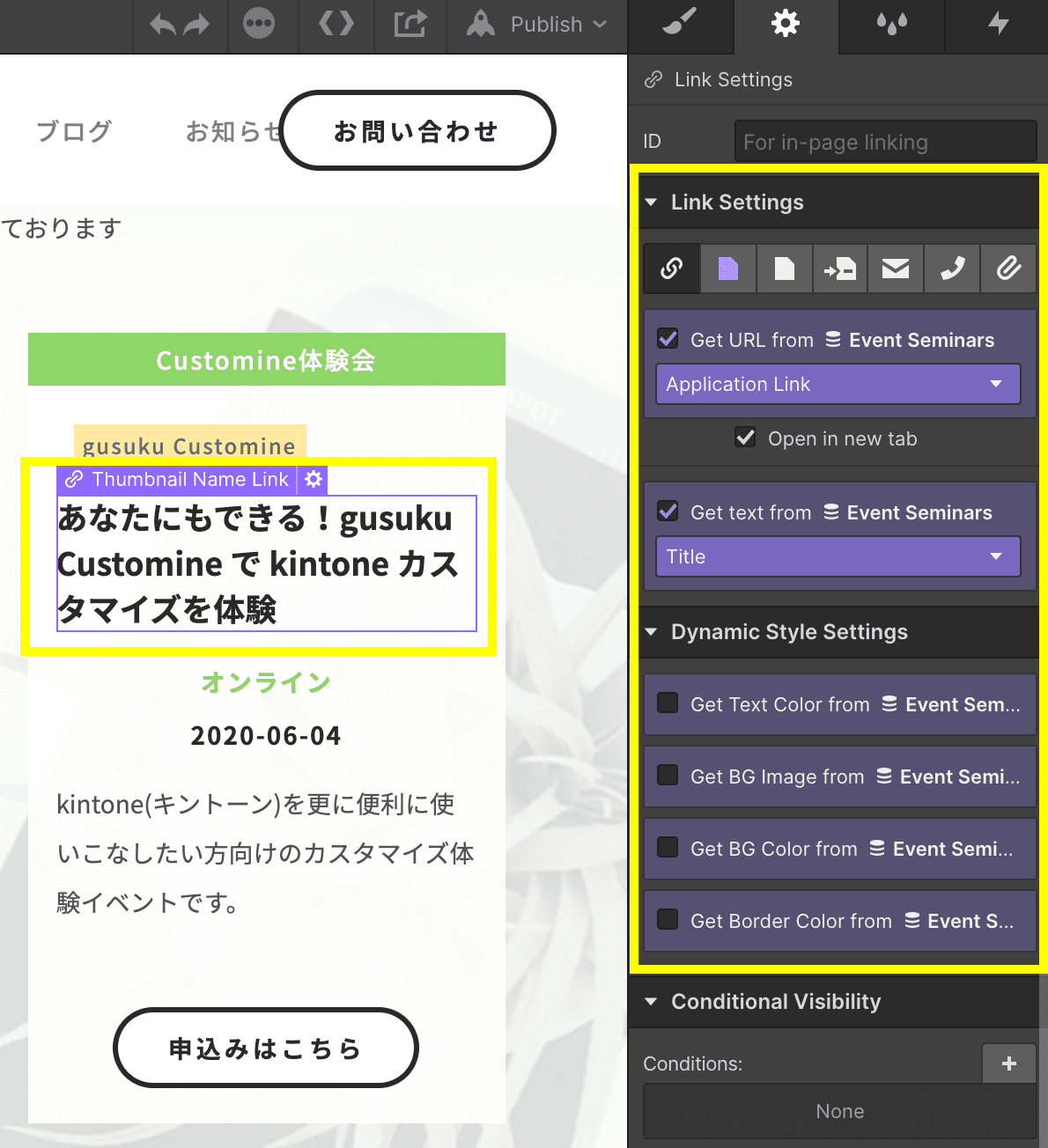
CMSの構築
デザイナーとしてもデベロッパーとしてもかなり感心しています。
CMS一覧からゼロから作るのも、CSVでインポートするのもOKです。kintoneみたいな感覚でデータが作れる。


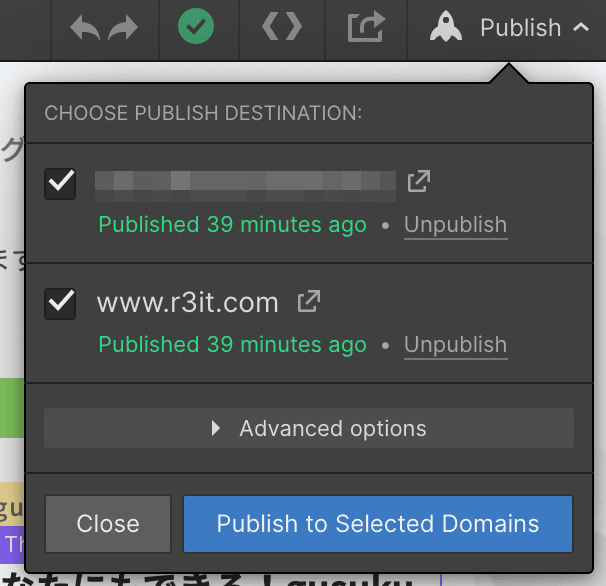
デプロイ
もう指定ドメインを設定してブラウザー上の「publish」を押すだけです…!!!
(DNS設定諸々は西島氏にお願いしたので、これから私だけでもいけます!!←勉強しろや)

探索期に遭ったトラブル(だいたい解決済み)
分からないことはだいたいWebflowのForum(英語のみ)を調べたら分かるので、ぜひ有効活用してください。
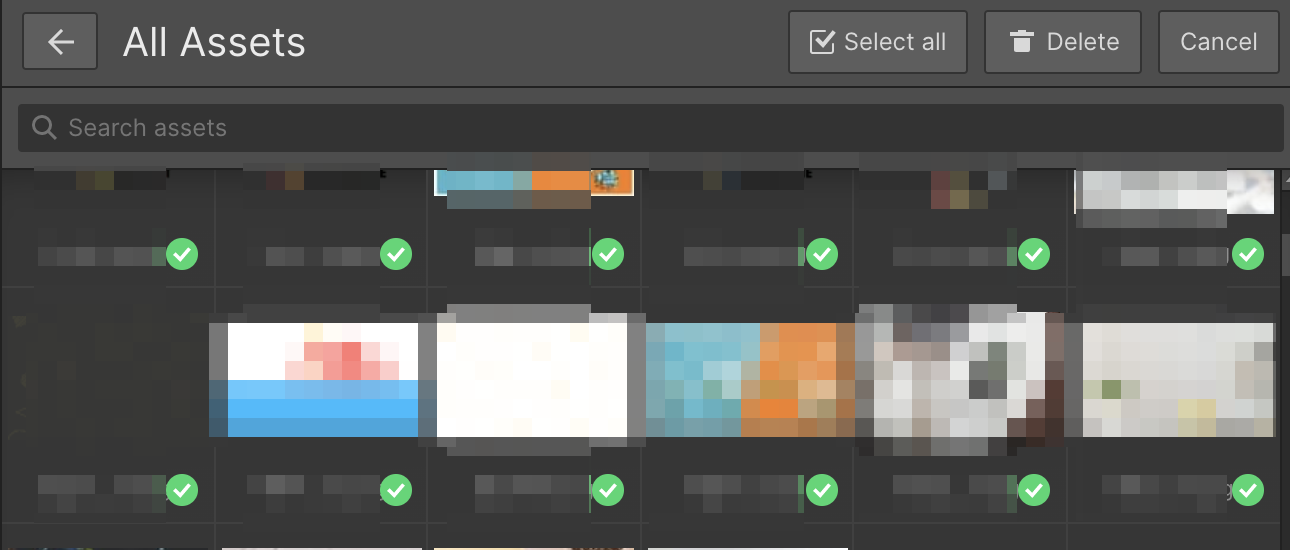
アセットの扱いが大変
画像を削除しようとしたら1つずつ画像の右上のギアをクリックしてdeleteを押すしか出来なかったけど、先週のアップデートでやっと一括削除が出来たので、ホッとしました…
ただし、CMSで使われるアセットとページデザインで使われるアセットの管理は別なので、未だに良い解決案がないんですね…(Forumでもめっちゃ質問がでていました)

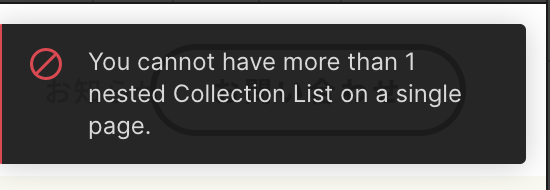
Nested CMS List(CMSアイテムに他のCMSリストを挿入する)は1ページに一つしかできない。
例えばブログのCMSアイテムの中に他のCMSへレファレンスしているアイテムを表示させようとしたら、1ページに1つしか作れません。
タブ表示でカテゴリーごとブログ記事の一覧リストを作ろうとしたら、「ALL」タブにCMSリストを追加したら、他のタブにレファレンスの「blog tag」を追加できなくなります。(タブは同じページ扱いなので)

今回のブログ構成に支障がないのでそのままスルーしましたが、どうしても複数を入れたかったらページの構成を考え直すか他の方法を探してみてください。
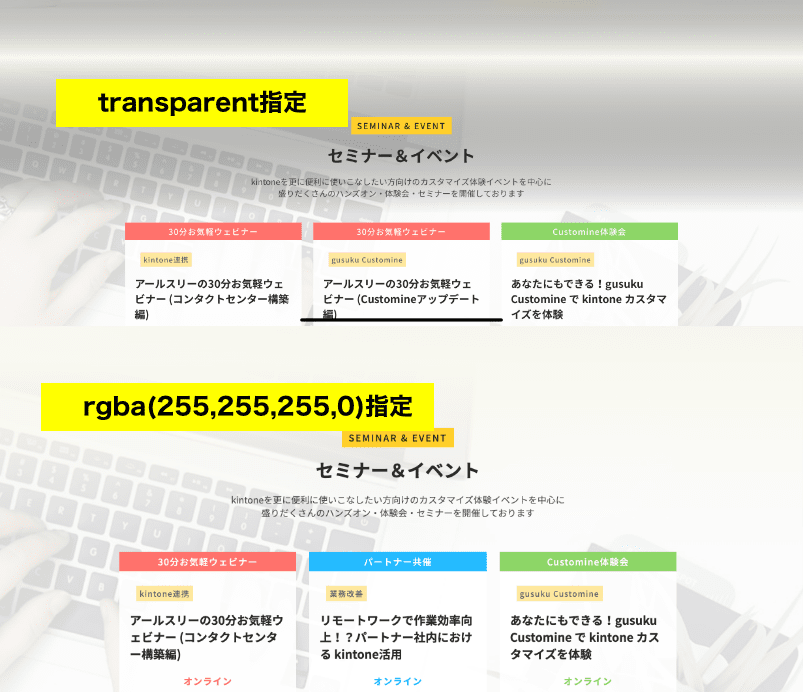
iPhoneとiPadで「Transparent(透明)」指定のグラデーションはグレーになる(超ダサい)
グラデーション中に透明色の指定はrgba(255, 255, 255, 0)にしないといけない…!

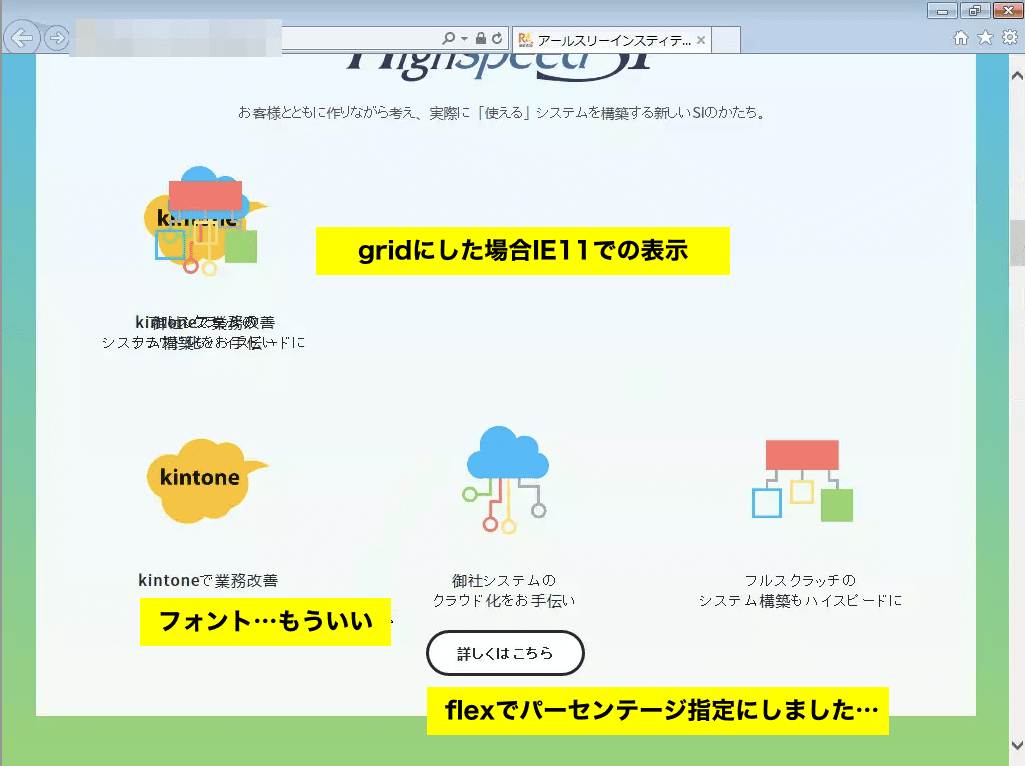
IE対応が厳しい・・・
(早くIE11を使ってるパソコン消えてくれないかな)
WebflowのGridレイアウトはIEが認識してくれないので、全部バグりました。リリース前日からGridを全部Flexにしてパーセンテージ指定で直しました。吐きそうになりました。
Firefoxでも少しズレがありますので気をつけてください。

Webflow Forum(英語のみ)を参考にしながら、できること、できないこと、サイト制作のTipsとかも分かるようになるので、めっちゃくちゃ便利です!(もっかい言うw)
サブスクリプションサービスゆえの運用コストと利便性の天秤
運用コストと人件費
WebflowでCMSを運用することで、最低でもCMS plan(月額20ドル)を契約しないといけません。更に訪問の制限や、CMSのアイテム数を増やそうとすると、Business planやEnterprise planも視野に入るでしょう。
そこの開発運用コスト(機能制限含め)と担当者の人件費と天秤にかけたら、Web担当者の立場として圧倒的にWebflow移行するほうが良いです。
Web担当者が圧倒的に楽になりました
今までコンテンツの追加からデプロイまで全部西島氏の負担になったが、Webflowの運用上、各コンテンツ担当者に「エディター」権限のアカウントを配布して、それぞれのコンテンツをCMSに記入してもらい、「publish」を押すとそのままサイトに反映されます。
デザイナーの私からも、管理者アカウントでデザインを調整してpublishを押すだけでかんたんにウェブサイトが更新されます。
祝!脱・西島氏!!!!!(笑)

運用しながらちょっとずつ改善していく
サイトを移行してからも、ちょっとミスに気づいた場合はすぐその場で直せるし、CMSの構築も、サイトのデザインもいつでもどこでもかんたんにアップデートできちゃいます\(^o^)/
Webflowのプラットフォームに依存しているとはいえ、ユーザーが増えるほどフィードバックも増えて改善されていくので、ユーザーとしてwin-winの関係は築いているととても感心しています。
ユーザーと共に進歩するサブスクリプションサービスのコンセプトと価値観は、弊社が開発している 「gusuku Customine」も目指していますので、これからも精進していきたいと思います(^o^)!
Webflowに関してこちらにも記事を上げています!
英語版ブログ:
gusukuシリーズのサイトもWebflowへ移行した話
投稿者プロフィール
- アールスリーインスティテュート編集部です。
最新の投稿
 life-work2022年10月5日パートタイム社員が沖縄にワーケーションにいってみた
life-work2022年10月5日パートタイム社員が沖縄にワーケーションにいってみた Uncategorized2022年9月2日初めまして〜!
Uncategorized2022年9月2日初めまして〜! life-work2022年6月9日二日間開催の「DesignMattersTokyo」に行ってきました!
life-work2022年6月9日二日間開催の「DesignMattersTokyo」に行ってきました! community2022年1月20日アールスリー最北の地、仙台に引っ越してフルリモートになりました
community2022年1月20日アールスリー最北の地、仙台に引っ越してフルリモートになりました




