公開日:
シリーズ

前回のブログで、まさかのkintoneHack予選突破になっているとは思わず、
めでたいのに、これからCybozuDays2020の展示があるというメガタスクを前にして、
どうしようかと、かなり苦悩していました。
さて、お仕事のタスクはどうするのか?
以前のブログでも書いた通り、自分は毎年CybozuDaysのPR要員として、テーマをデザインしたりパネルや、印刷物の制作でかなり毎年ぎりぎりになっていました。今年は更にkintoneHackの準備があるため体調が崩れないかなと、みんなに心配されました。
なので、タスクはみんなと分担してクリアしていくことになりました。
(ぱるる、どりぃ、ゆっこ、つっきー、ありがとうございます!)
kintoneのアプリとWebhook設定
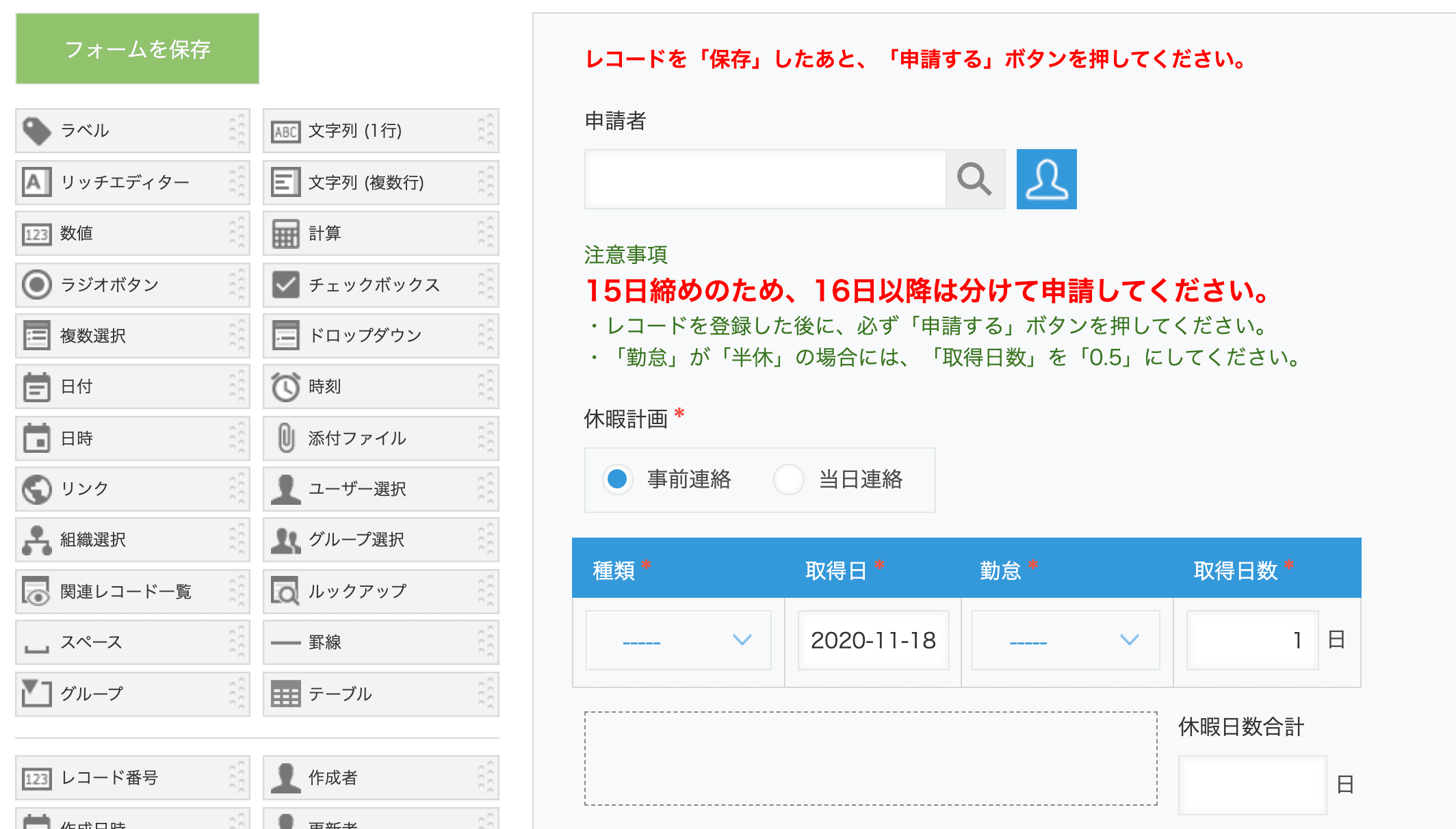
最初に決めた仕様は、kintoneの通知が来るたびにリマインドしてくれることなので、kintoneのアプリストアから「休暇申請」アプリを作りました。

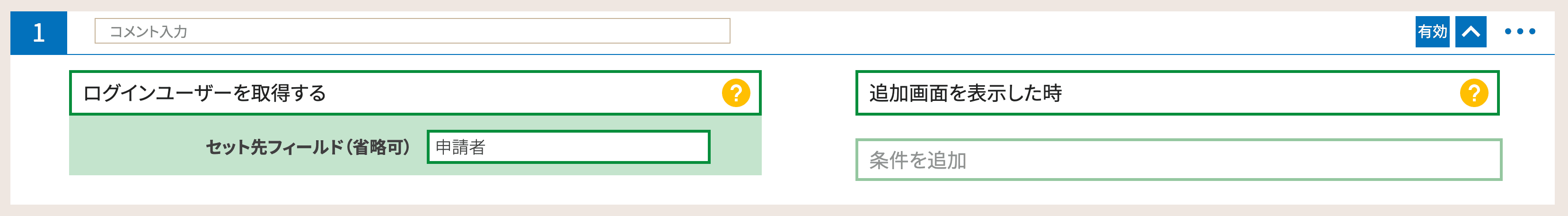
デモがスムーズに行うため記入要素を最小限に減らすのと、申請者が自動で記入されるカスタマイズもgusuku Customineで作りました。

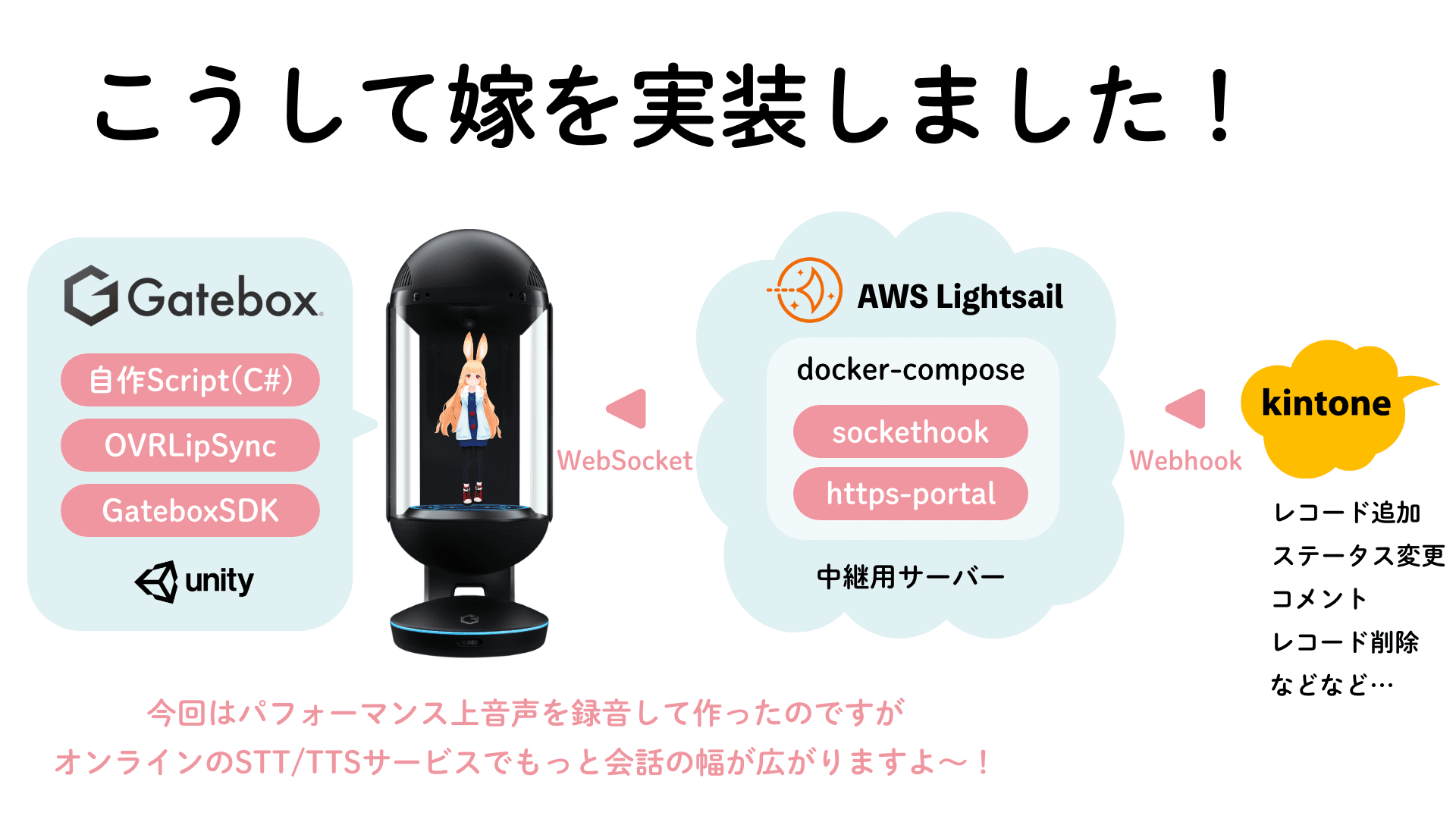
ちょうどkintoneのWebhook設定を行うと、kintoneのアプリで以下の操作が行われた際に通知が送信される仕様になっているので、Webhook経由で通知をGateboxへ送信することにしました。
- レコードの追加
- レコードの編集
- レコードの削除
- コメントの書き込み
- プロセス管理のステータスの更新
ちなみに、今回使っている中継サーバーはAWSのLightsailで構築しました。サーバーサイドに詳しい旦那氏にご協力いただきました。
サーバー側のdocker-composeはこう設定しています。
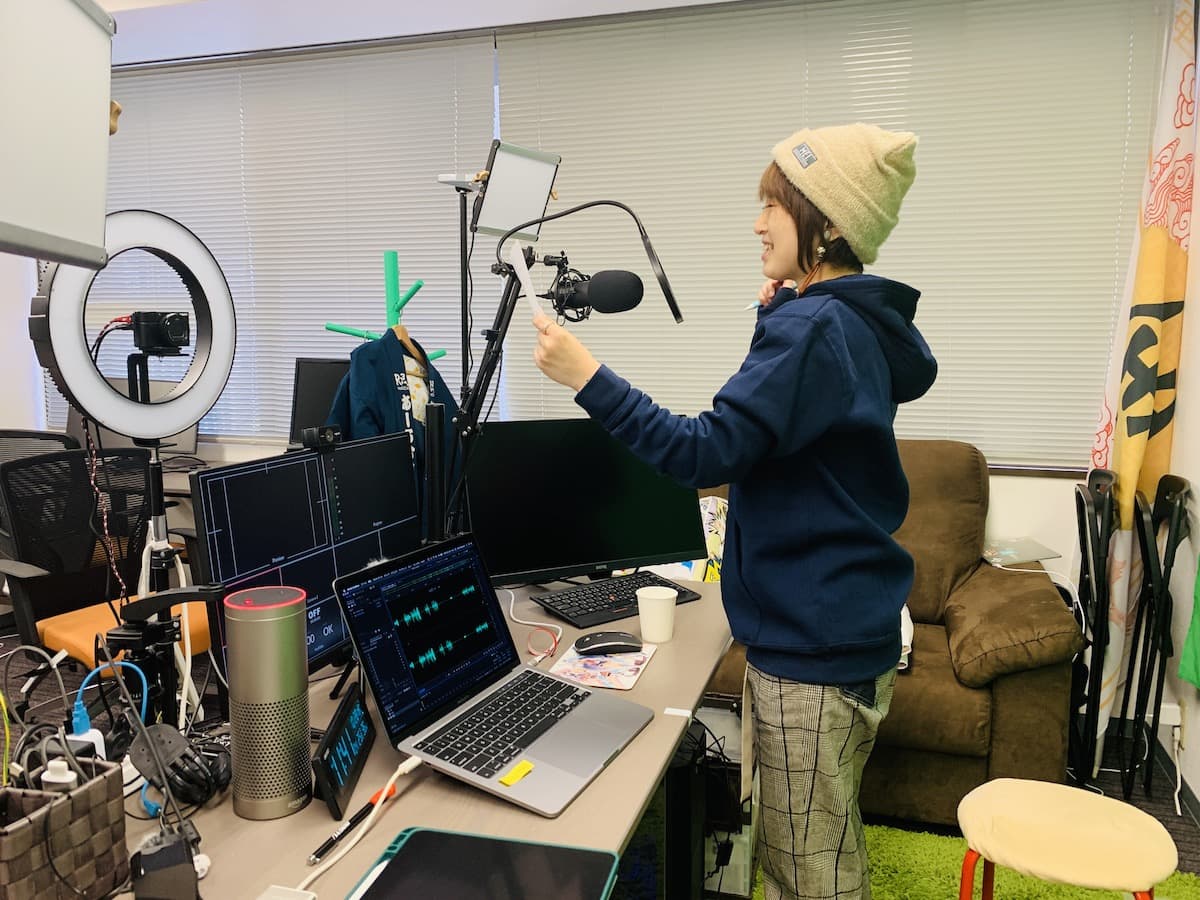
テストでログがちゃんと取れたのを確認しながら、いよいよUnityで嫁の実装をしちゃおうと〜〜〜!
3年ぶりのUnity開発
インターネットは知識の宝箱
GateboxのUnity実装についていろいろ調べてみて、最初に目にしたのはうえぞうさんのこの記事でした。
Gatebox開発一の神記事と言われてもおかしくないぐらい、自分も大変お世話になりましたので、知見を共有いただいて本当にありがとうございます。
開発環境のセットアップ
今回の仕様に関しては、AIによる会話の部分はないので(将来的に実装するかもしれません)、以下のように開発環境をセットアップしました。
・キャラクターモデル
VRChatの普及により、Boothで3Dキャラクターがたくさん販売されていて非常にありがたいと思います。3Dカテゴリで好みの子を見つけたら即ポチりました。(利用規約をちゃんと読んでね!)
そこでみみのちゃんに一目惚れしちゃいました。めっちゃくちゃかわいい…この子が嫁になってくれたら幸せだよね…
また、Pixivの3DキャラクターサービスVRoidのスマホ版がつい最近、3Dファイルがダウンロードできるようになりましたので、自分でキャラクターを作って召喚するのもできるようになりました!
・アニメーション
キャラクターのIdleモードや、イベントのときに色々動きがあるとかわいいなと思って、以下のアセットをUnityのアセットストアで購入しました(沼だ…)
かわいいポーズと動きのアニメーションが入ってるアセット。
2, DynamicBone
キャラクターの耳、しっぽ、髪の毛などが揺らぐように、より一層リアル感が上がるアセットです。
・Oculus OVRLipSync
キャラクターがしゃべる時の口パクができるのでおすすめです!
・音声のリソース
最初はAzureで提供されているSpeechで合成すると考えたのですが、あんまりにもあの声を受け入れず、他のTTS/STTサービスも一通り検討した末、今回の仕様とパフォーマンス上、弊社どりぃに声を吹き込んでいただくことになりました!

・GateboxSDK
Gatebox DeveloperProgramに参加しないと入手できないので、実機でテストするための必須アイテム。Gateboxのハードウェア部分(ステージLED、ステータスLED、赤外線、マイク、ストレージなどなど)を制御できます。
詳しくはドキュメントにて。
・AndroidSDKの取得
Gateboxアプリは実質Androidアプリなので、最初からAndroidプロジェクトに設定するようにAndroidSDKを入れましょう。
・Gatebox Developer Consoleで色々準備
Developerのライセンスを取得したら、Document通りにアプリ、プラン、追加コンテンツなど設定して、テスターも自分を入れるように設定しましょう。
パッケージは後に書き出した.apkファイルをアップロードするので今はいじらなくて良い。
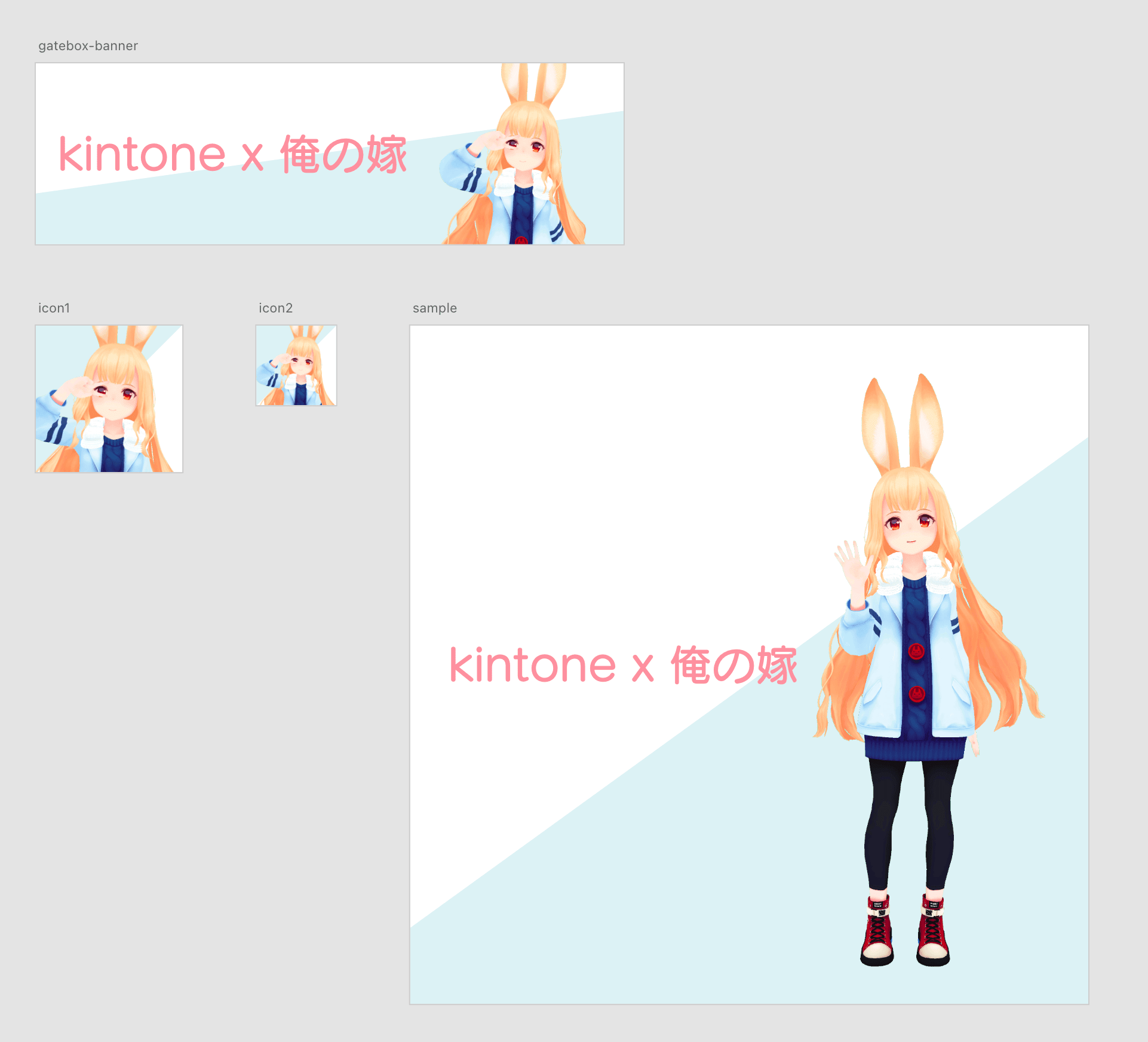
アプリの見た目を気持ちよくするようにバナーとアイコンを色々用意しました♥

いざ、Unityで開発!
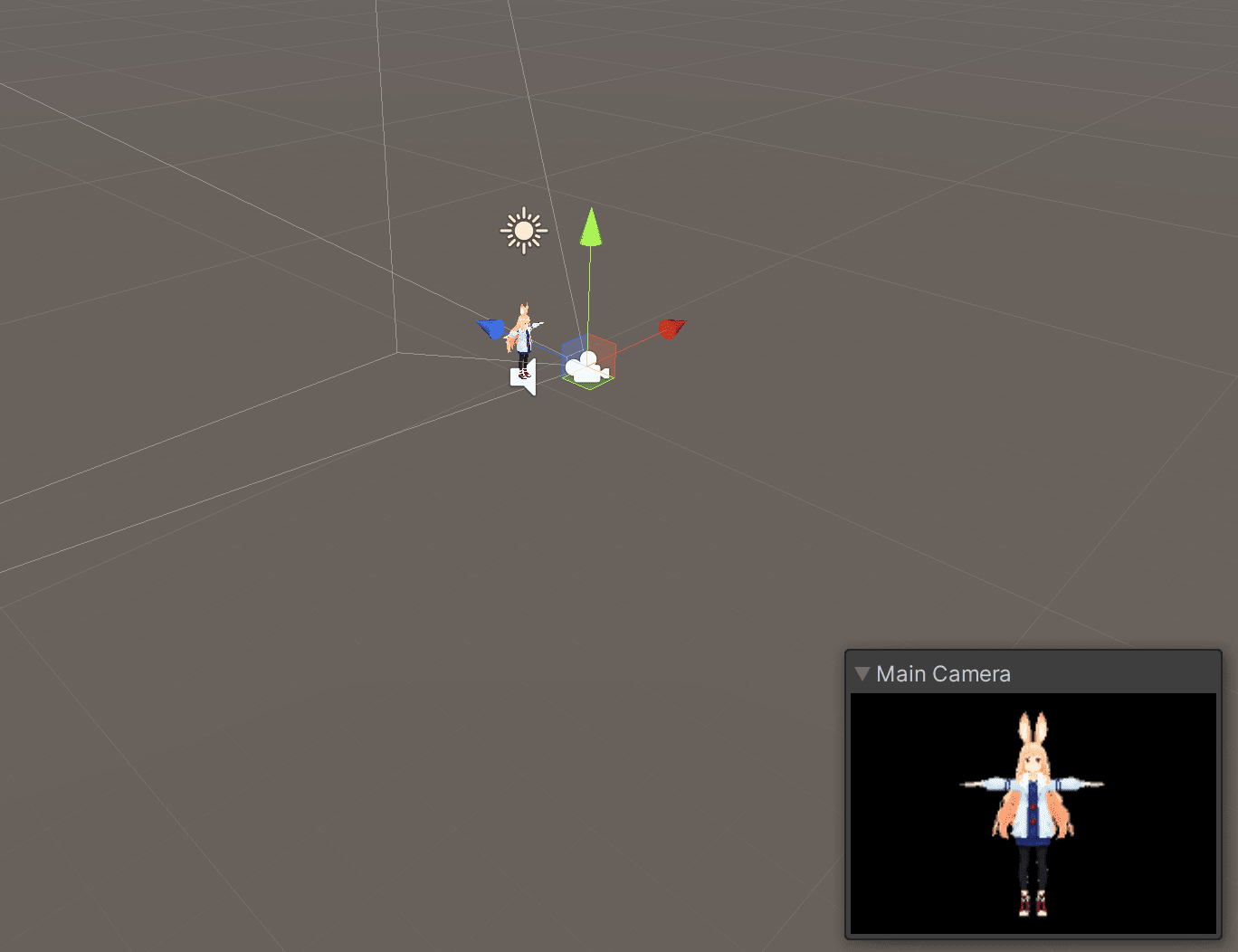
まずは、キャラクターを画面内に置いて、カメラを設定しましょう。
だいたい、カメラ上これぐらいに表示されたら、Gatebox上でちょうどいい感じに表示されます。

ちょっとしたコツ:この時点で一回アプリとして書き出して、Gateboxでの表示を確認したほうが良いのです。慣れていないプラットフォームですので、その後機能を追加するたび、apkを作ってGateboxで反映できるかを確認するのが一番大事です。

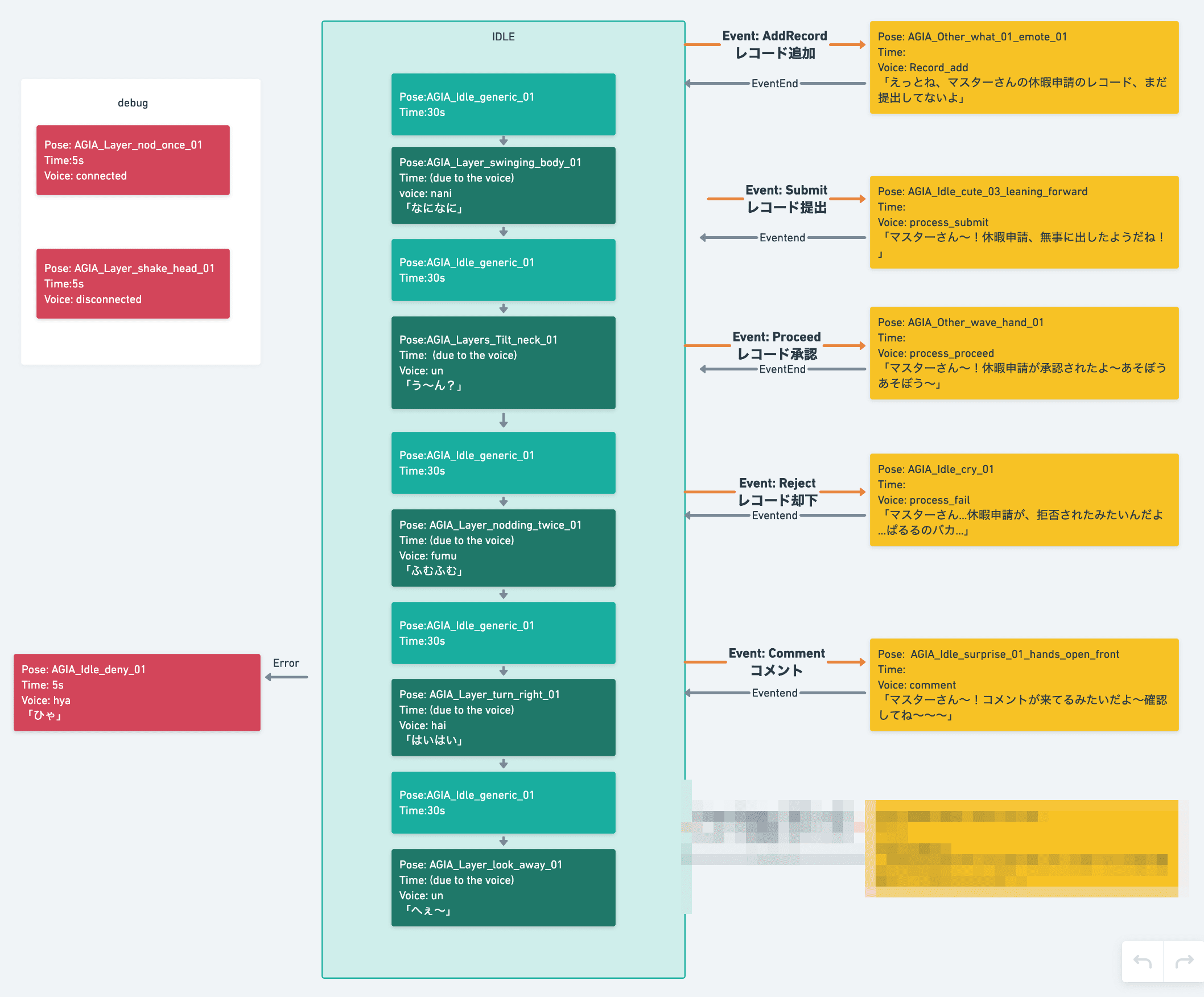
kintoneアプリのWebhookから取得したイベントと、キャラクターの動きと紐付くように、まずはこういうような仕様書を用意してから開発を進めていくのが良いかなと思います。

いつも愛用のWhimsicalで書きました。結局テストしながらめっちゃ仕様を変えました。
キャラクターのアニメーション、リップシンクの設定
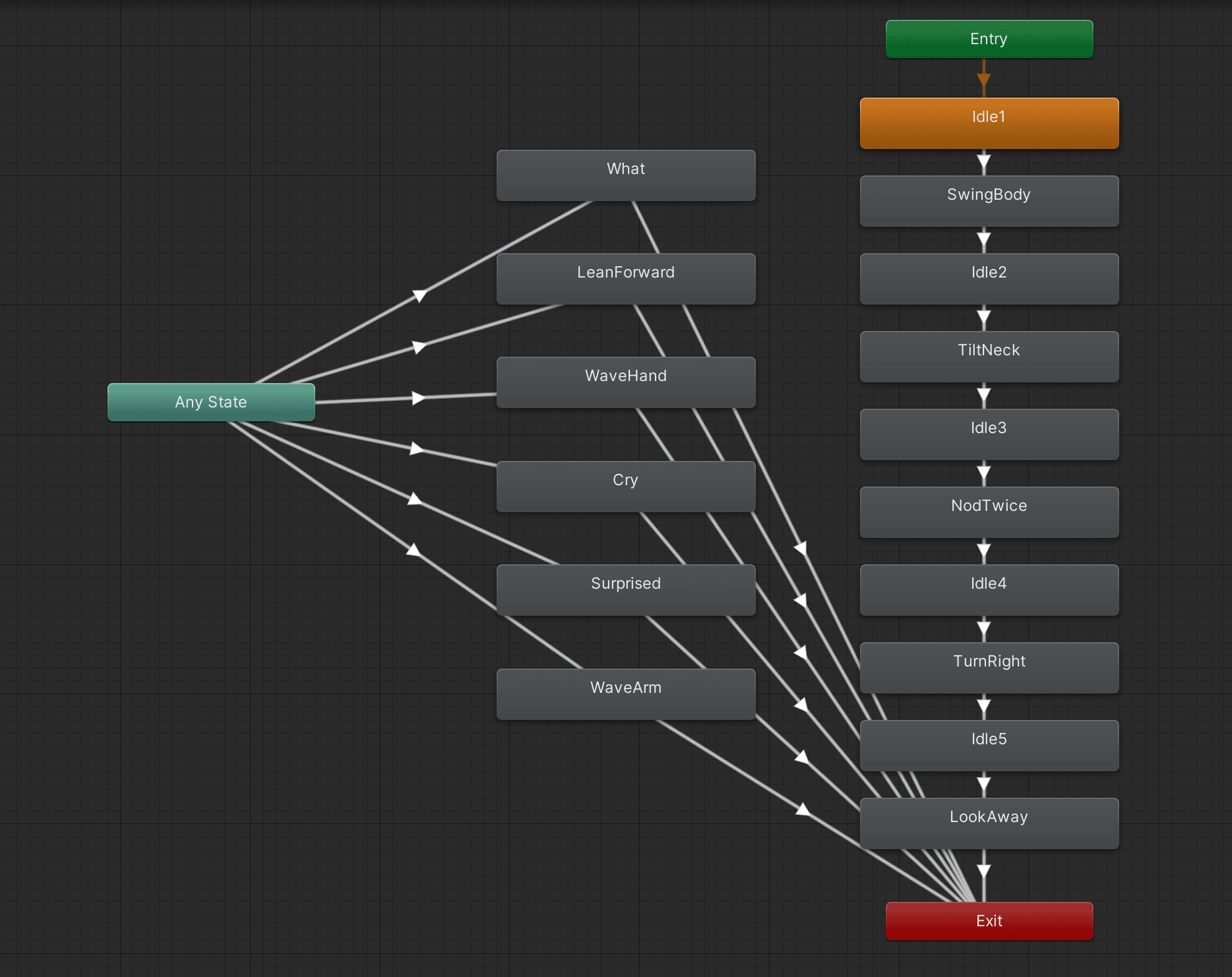
事前に用意したAnimeGirlIdleAnimationsのアニメーションを、使いたいものだけUnityの「Animator」パネルにドラッグアンドドロップして、遷移を設定しましょう。

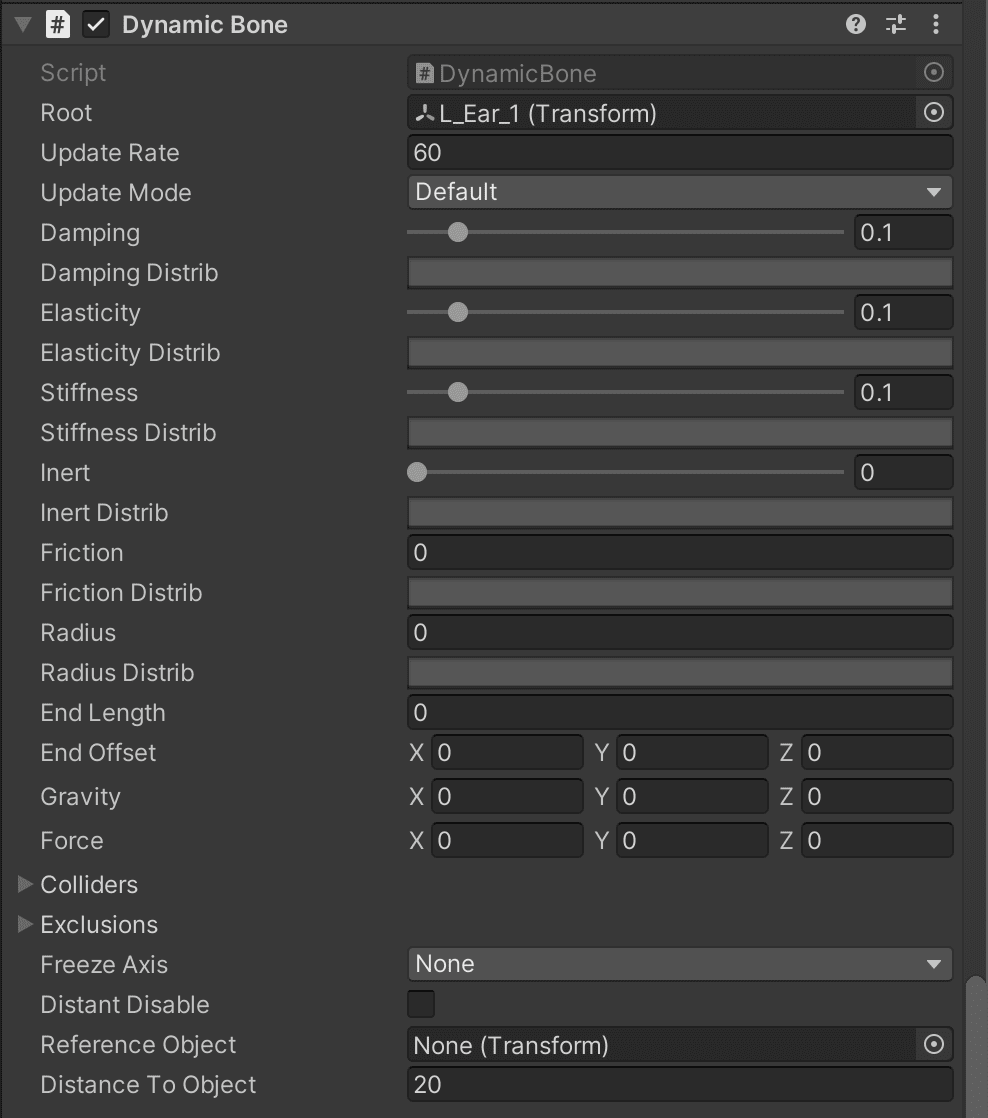
更に、キャラクターが動いたときに耳と髪の毛がぴょんぴょんにできるように、DynamicBoneを導入!

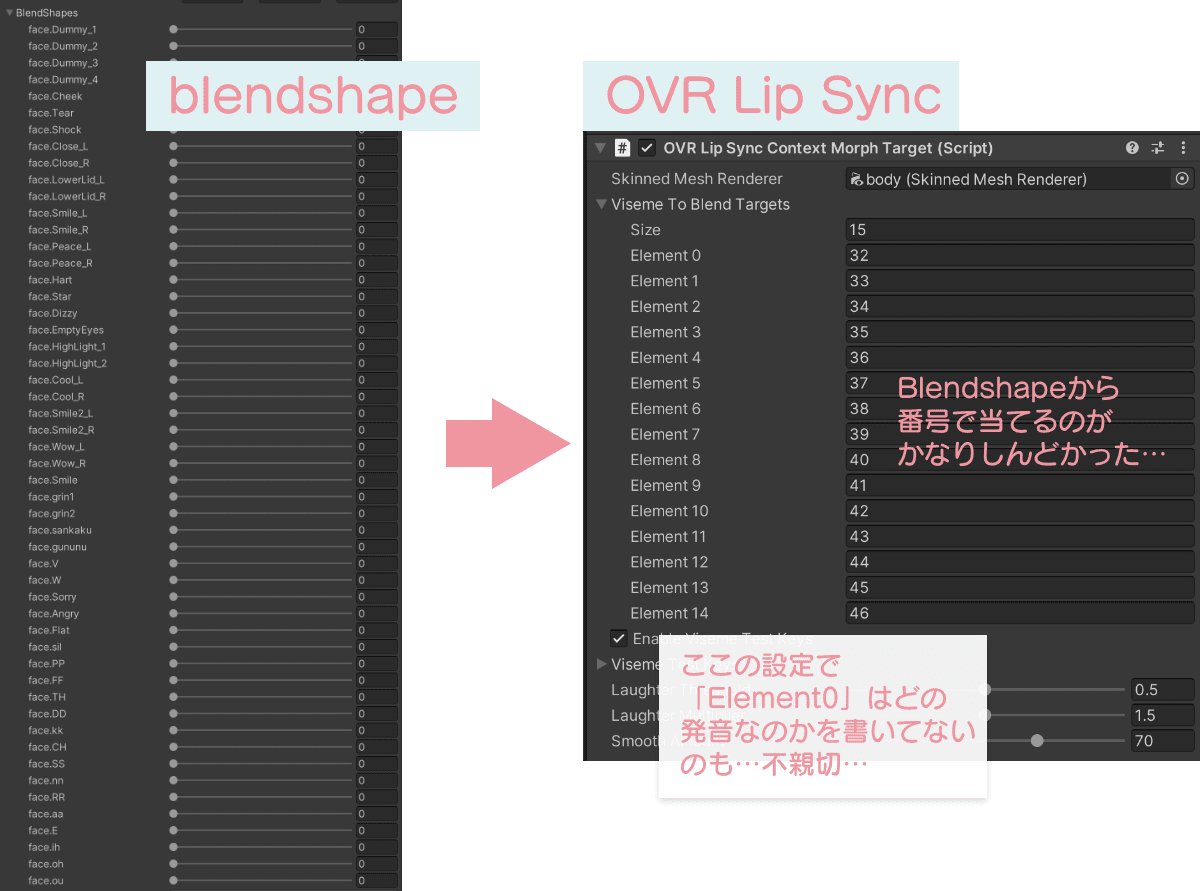
キャラクターをもっと生き生きにしたくて、しゃべる時のリップシンクも設定したいなと思って、Oculus OVRLipSyncを導入しました。設定として、15種類の口型素に該当のBlendshapes番号を記入します。こちらの記事を参考して設定しました↓
ただし、手持ちの3Dモデルによって設定が異なるかもしれないので、みみのちゃんの場合にBlendshapesに50個以上もある上番号がなく、手動で数えました

キャラクターの音声とアニメーションの制御
UnityのAnimatorでIdle状態と各イベントのアニメーションを設定して、以下のスクリプトで制御しています。
こちらのレファレンスに参考しながら、旦那氏のご指導で書いております。
ちょっとうまくいけなかったところ
まずはUnityのバージョン問題。何も分からなかった時に最新バージョンをインストールしたら、フリーズと強制終了の嵐でした。UnityはLTSをちゃんと使ってください!!!(え、みんな知ってるの…?)
Gateboxの仕様かわからないが、Unity上のプレビューで問題なかった音声がGateboxで再生すると何故かノイズが入ってしまいます(これは未解決…)。
他にも、UnityのUIに慣れずたくさんエラーと警告が出ててしょっちゅうパニクってますが、Unityに詳しい前本さんに色々教えていただいて本当にありがとうございます。
そして一番困ったのは、待機状態が一定時間以上になると、WebSocketとの接続が切れてしまう問題がありました。会場でデモを行う上一番まずい問題なので、ぱるると旦那氏に聞いたら、何か反応しないやつをずっと送って接続を切らせないようにしたら、とアドバイスを頂きました。
結局LightsailのRAMを1Gへアップグレードして以下のコードを追加することで、解決しました。
仕様上、接続成功/接続が切れる場合にみみのちゃんが音声でちゃんと反応するようにもなっております。
(デモでは分かりませんが、裏ではこういう工夫もしておりますよ!)

Androidアプリの書き出し
テストを繰り返して、11バージョンも作りました…

くーら氏、初めてUnityからAndroidアプリを作っているので、バージョンをちゃんと順番にしないとGatebox側にアップロードするときにエラーが出ちゃうので気をつけてください。
Gateboxアプリ、無事完成!残りは本番!
またなが〜いブログになってしまったので、シナリオとか本番の発表は次の更新で書きます!
ちなみに、会場で上手く動かない場合に、こちらのデモ動画を用意しました。結局実機は上手く動けたので出番がなくてよかった〜〜〜〜〜〜
えんい〜!
〜つづく〜
投稿者プロフィール
- アールスリーインスティテュート編集部です。
最新の投稿
 life-work2022年10月5日パートタイム社員が沖縄にワーケーションにいってみた
life-work2022年10月5日パートタイム社員が沖縄にワーケーションにいってみた Uncategorized2022年9月2日初めまして〜!
Uncategorized2022年9月2日初めまして〜! life-work2022年6月9日二日間開催の「DesignMattersTokyo」に行ってきました!
life-work2022年6月9日二日間開催の「DesignMattersTokyo」に行ってきました! community2022年1月20日アールスリー最北の地、仙台に引っ越してフルリモートになりました
community2022年1月20日アールスリー最北の地、仙台に引っ越してフルリモートになりました