公開日:
こんにちは。gusukuのサポートの中の人、にらです。
先日、三重・奈良県境の大台ケ原登山のついでに、少し離れたキャンプ場でキャンプしてきました。
標高の高いキャンプ場だったので日が落ちると肌寒いくらいで、夕方には濃い霧が出てとても幻想的でした。

今回は、エブリサイトで予約ページを作るぞ!…と意気込んでいたのですが、いざ作ろうとしますと気になることがぽやぽやと浮かんできました。
- どんな画面にすれば使いやすい?
- どんな情報が必要?
- どのkintoneアプリの情報を表示する?
- そのアプリの情報は、作りたい画面に合ったデータ構造になっている?
- 外に見せたくない情報が入っていない、閲覧用のアプリを作る方が作りやすい?
- 予約が重複した場合はどうする?
色々考えて、まずは連絡が取れるメールアドレスでメンバー登録をしてもらわないと始まらないな、と思ったのでメンバー登録機能を作成することにしました。
ということで今回は gusuku Everysite(グスク エブリサイト) を主に使用して、kintoneのアカウントを持たない外部のユーザー向けの、キャンプ場予約サイトの作成をはじめます🏕️🏕️🏕️

社外もチームだ!
エブリサイトで社外DXを!
gusuku Everysite(グスク エブリサイト)は、kintoneをはじめとした複数のサービスと連携し、そのデータを自由なレイアウト・挙動でWebサイトとして入出力できるフロントエンド開発サービスです。
今回作るもの
今回作成するのは、下記の機能です。
- [エブリサイト] 新規メンバーに下記の情報を入力してメンバー登録をしてもらう
- メールアドレス
- 名前(姓)
- 名前(名)
※メンバー登録を簡単にするために、郵便番号以降はログイン後に登録してもらう予定です。作成は次回以降を予定しています
- [カスタマイン] 会員名簿アプリにレコードが追加されたら、SendGridで登録完了メールを送る
- すでに登録済みのメールアドレスであれば、ログインページに遷移する
- [エブリサイト] ログインページでメールアドレスを入力して「メールでワンタイムパスワードを送信する」ボタンをクリックすると、登録済みのメールアドレスにワンタイムパスワードが送信され、パスワードをコピーして貼り付けるとマイページにログインできる
- 入力されたのが未登録のメールアドレスであれば、ダイアログを表示する
マイページを表示した後の会員情報入力などの機能は、次回以降で作成します。

メンバー情報を保存するkintoneアプリの作成
今回はこのような会員名簿アプリを作成しました。
パスワードはエブリサイトがログインのたびにワンタイムパスワードを生成してくれるので、アプリで管理する必要がないためフィールドはありません。

APIトークンはページや用途ごとに別に用意し、それぞれ最低限必要な権限を設定しました。
レコードの扱いについてはエブリサイト側でも注意して設定しますが、予期せぬ操作を防ぐためにAPIトークン側でも不要な権限は設定しない事をおすすめします。

エブリサイトでメンバー登録ページを作る
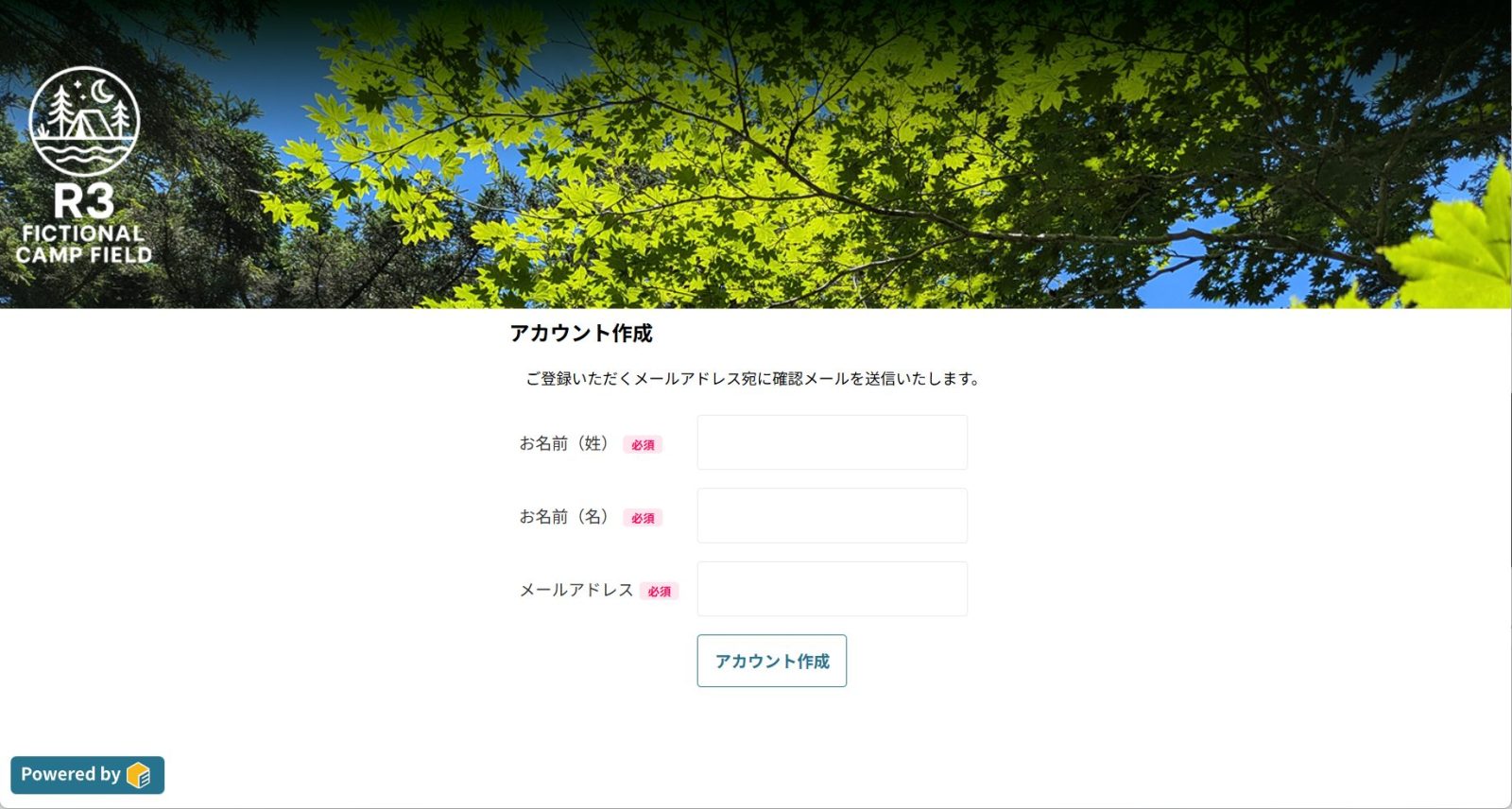
素敵なデザインのページの作り方は他のメンバーのブログをぜひ見ていただいて、キャンプ場予約サイトの素朴なデザインにはそっと目をつむっていただけると嬉しいです🏕️
ここでたくさんの情報を入力してもらうとメンバー登録のハードルが上がりそうなので、メール送信に必要な情報だけを入力してもらいます。
全て必須入力の設定にしています。

「アカウント作成」ボタンを押した時の設定はこちら。ボタンを押した時の処理は「ページ内処理」で作成します。
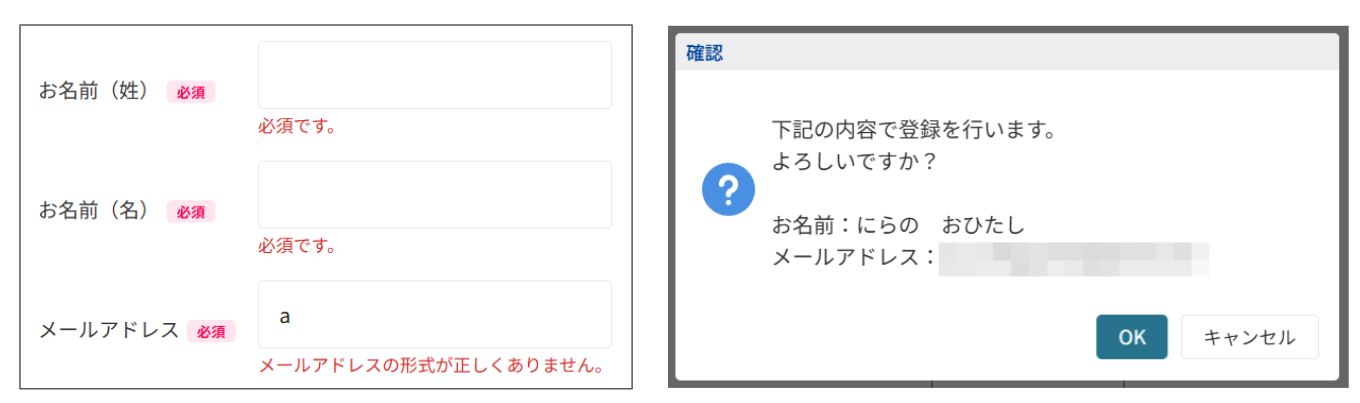
まず、必須入力などのチェックを行ってエラーがない時だけ登録の処理に進みたいので、「入力エラーをチェックする」でエラーをチェックします。こちらを実行すると、エブリサイトが画面上にエラーを表示してくれます。

次のアクションの条件で「入力アイテムにエラーがないならば」で、エラーがなかった時だけダイアログを表示し、ユーザーに名前とメールアドレスに誤りがないか確認してもらいます。

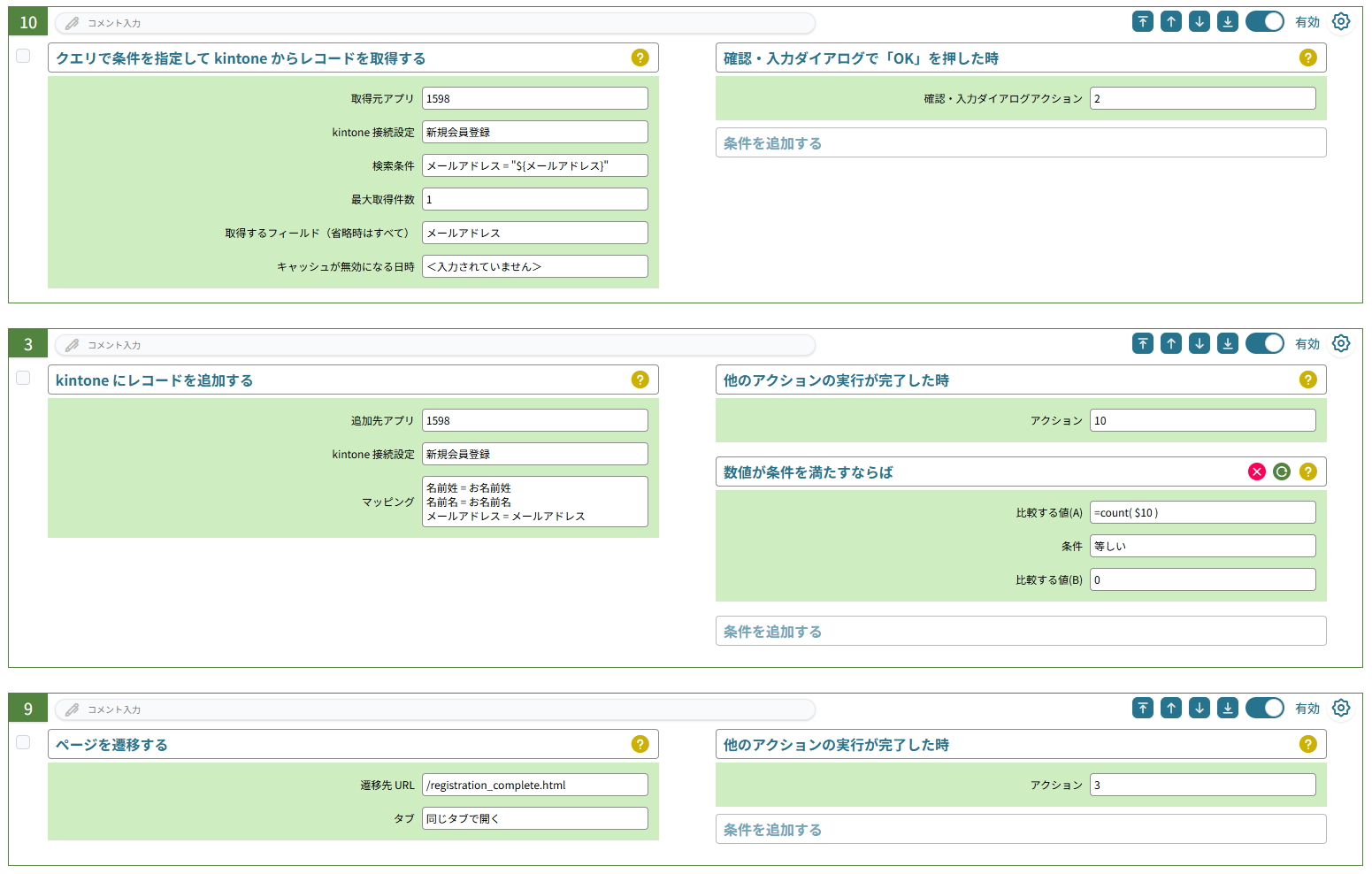
次に、入力されたメールアドレスが会員名簿アプリに登録済みかどうかを確認し、なければkintoneにレコードを追加します。
追加が完了したら、メンバー登録完了ページに遷移します。


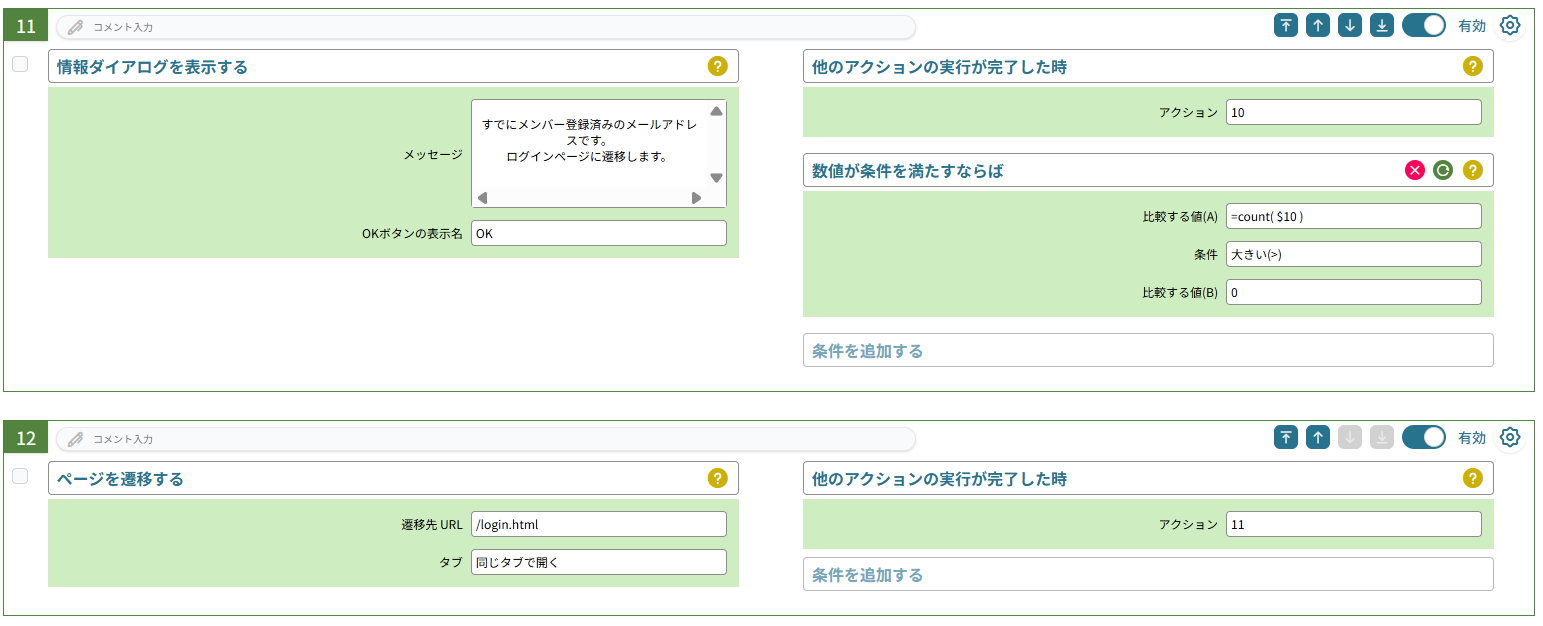
メールアドレスが登録済みの場合は、ダイアログを表示してログインページに遷移します。

カスタマインで登録完了メールの送付
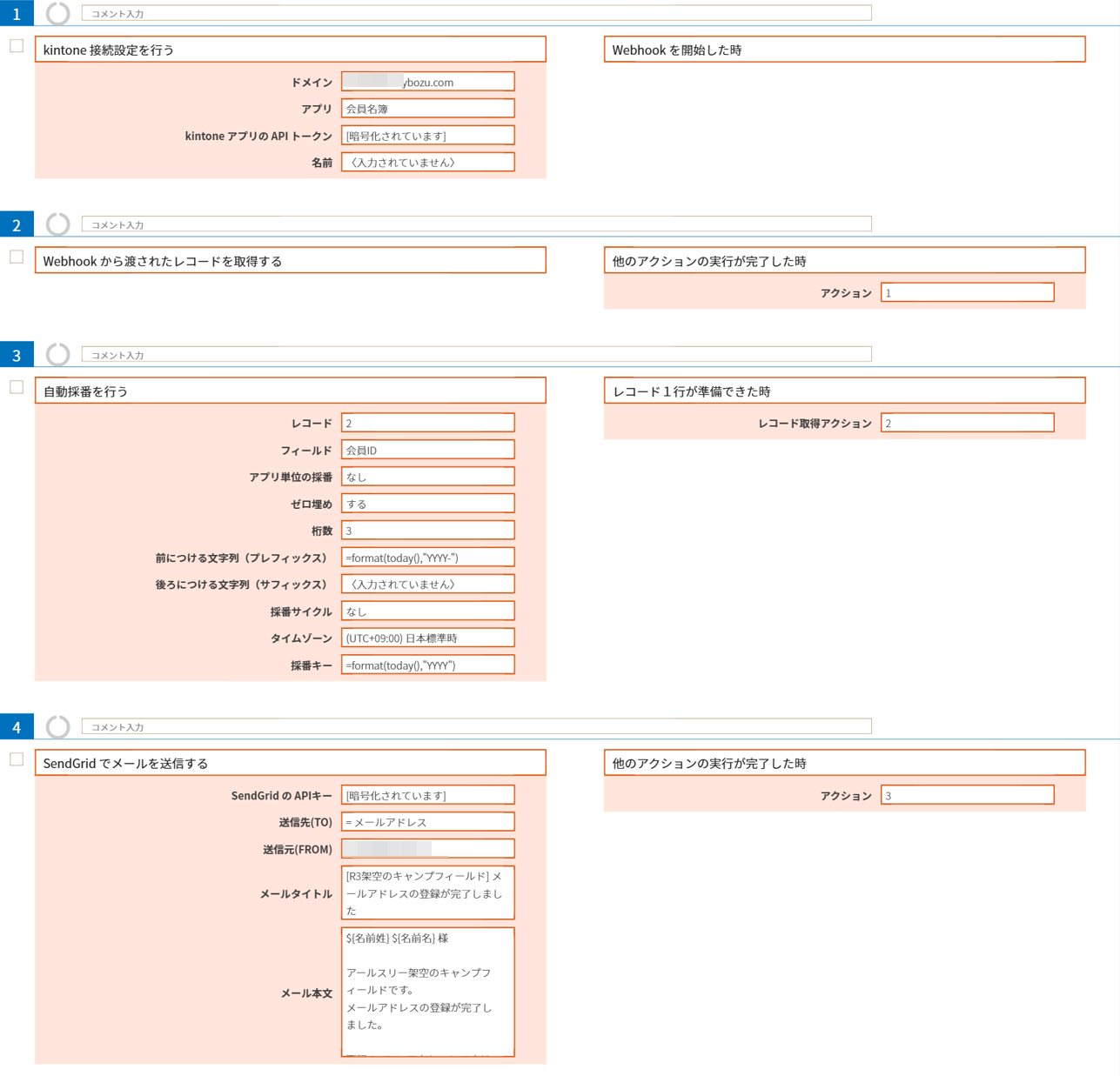
エブリサイトがkintoneにレコードを追加した際に、カスタマインのkintoneアプリのWebhookのカスタマイズが実行され、SendGridで登録完了メールが送られるように設定します。
会員名簿には別途「会員ID」を設け、他のアプリとの連携はこのフィールドの値を使用する予定なので、重複しない値を採番しておきます。
メールにはエブリサイトで作成したログインページのURLを記載しているので、ユーザーはメールからログインページに進みます。

このようなメールが送られます。

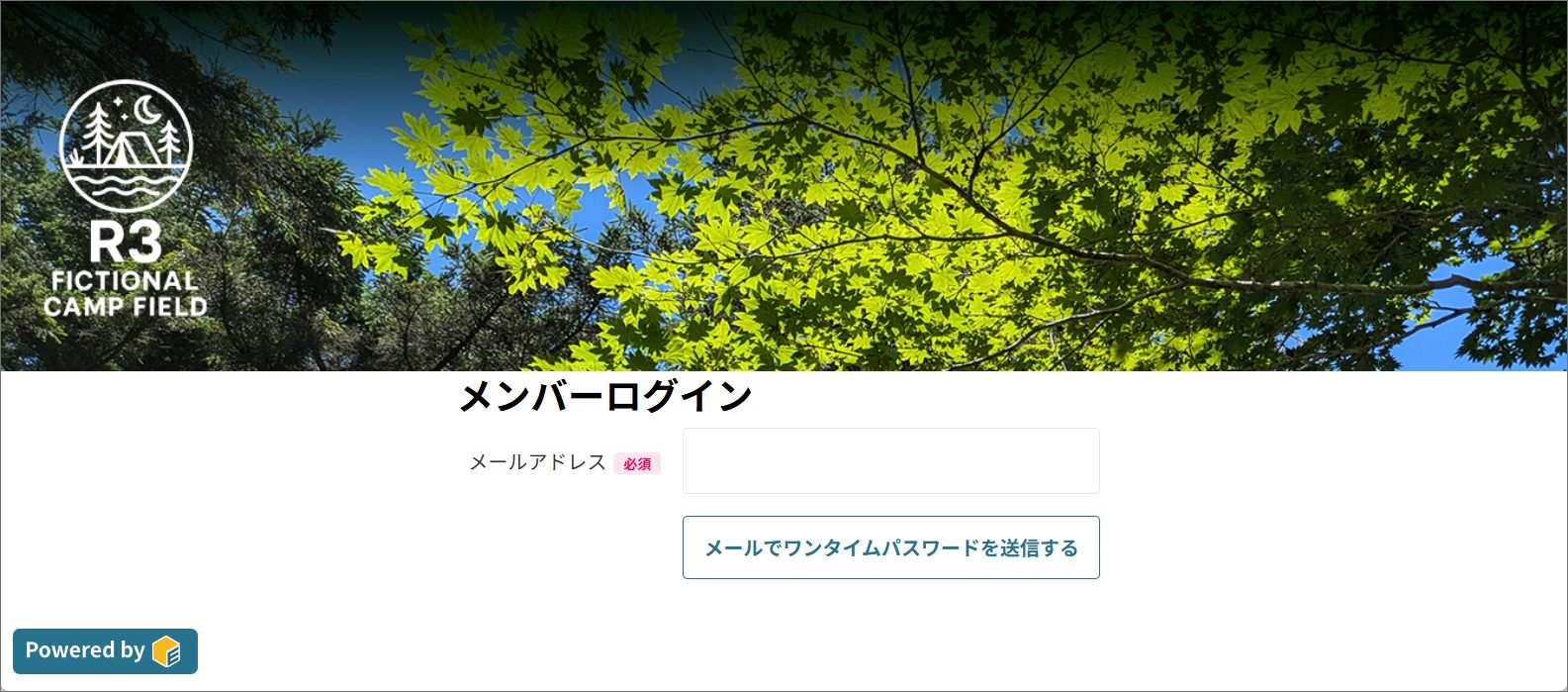
エブリサイトでログインページを作る
ログインページはシンプルに、メールアドレスだけを入力してもらいます。
パスワードはエブリサイトが作成してくれる、ワンタイムパスワードを使用するため、ここでは入力しません。

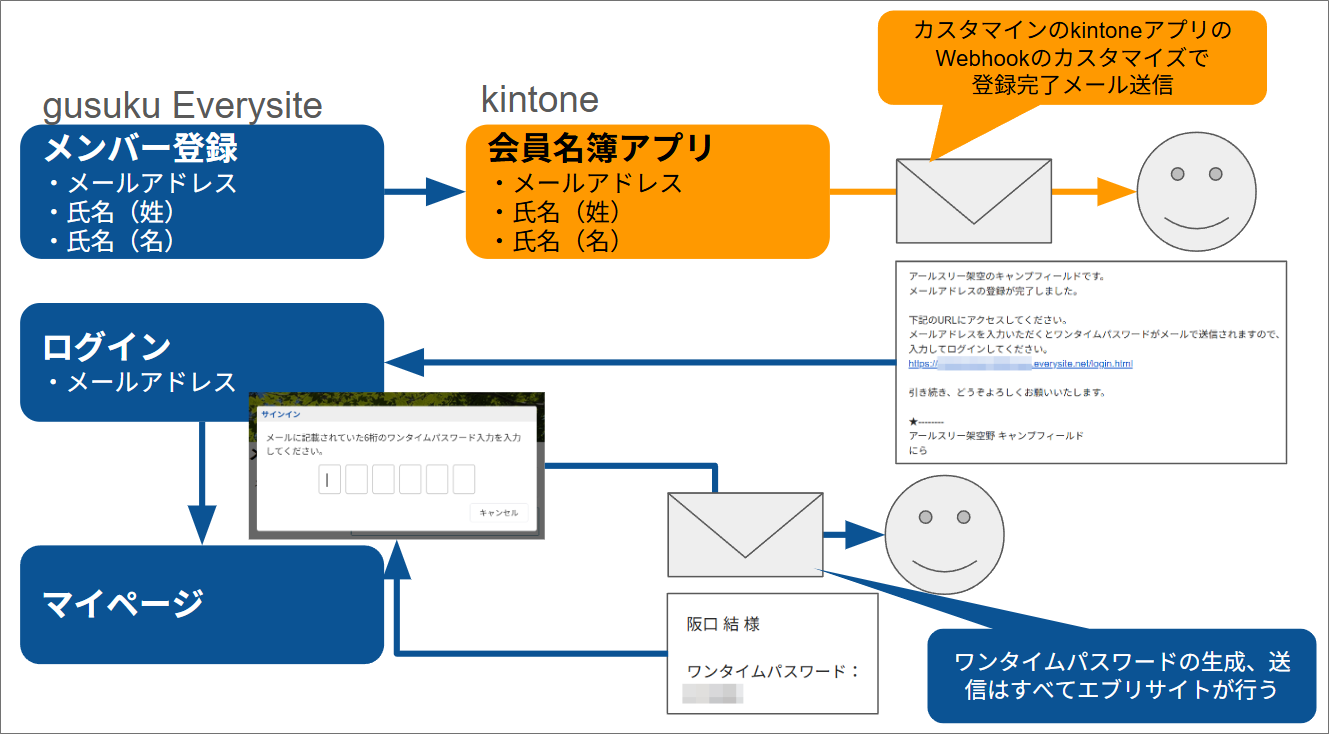
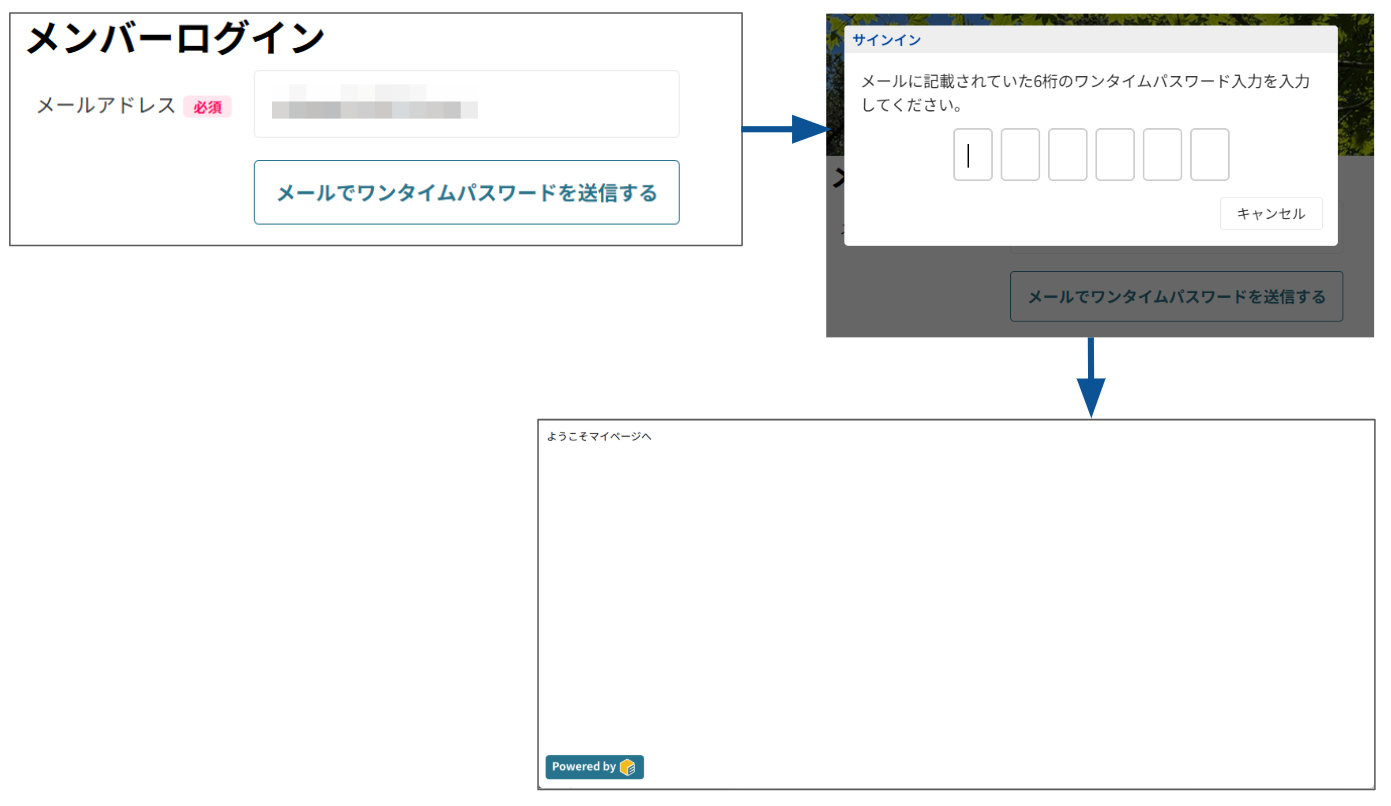
このような画面遷移になります。ワンタイムパスワードはエブリサイトが生成、入力画面の表示、メール送信、入力チェックまですべて行ってくれます。

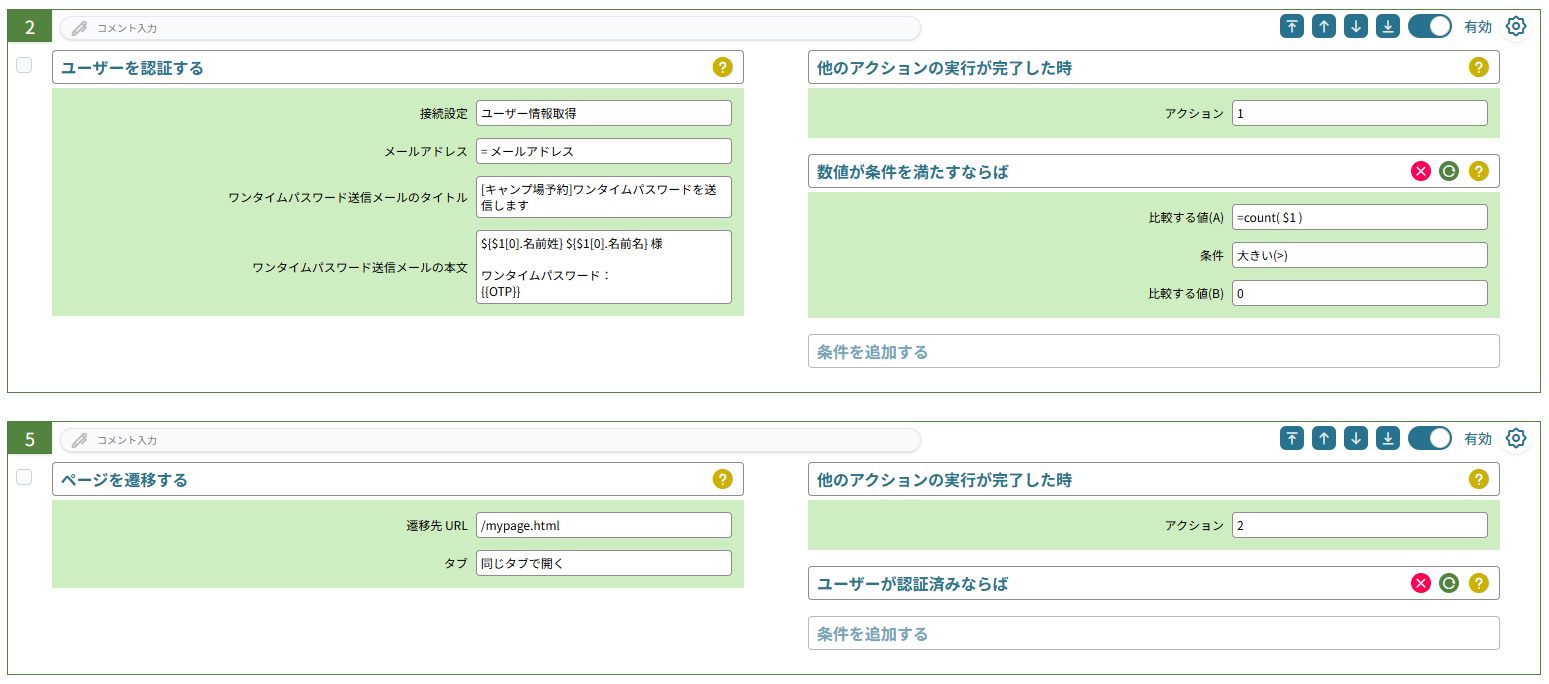
こちらもページ内処理で作成します。
まずはユーザー登録の際と同様に、「入力エラーをチェックする」で入力されたメールアドレスの形式と必須チェックを行います。
エラーがなければ会員名簿アプリからメールアドレスでレコードを取得し、メンバー登録済みかをまずチェックします。

レコードが取得できた、つまりメンバー登録済みであれば認証に進みます。
認証処理の作成はとても簡単で「ユーザーを認証する」だけでワンタイムパスワードの生成、メールでの送信、入力画面の表示や入力された値のチェックまで、すべてエブリサイトが行ってくれます。
あとは認証ができたら、マイページに遷移します。

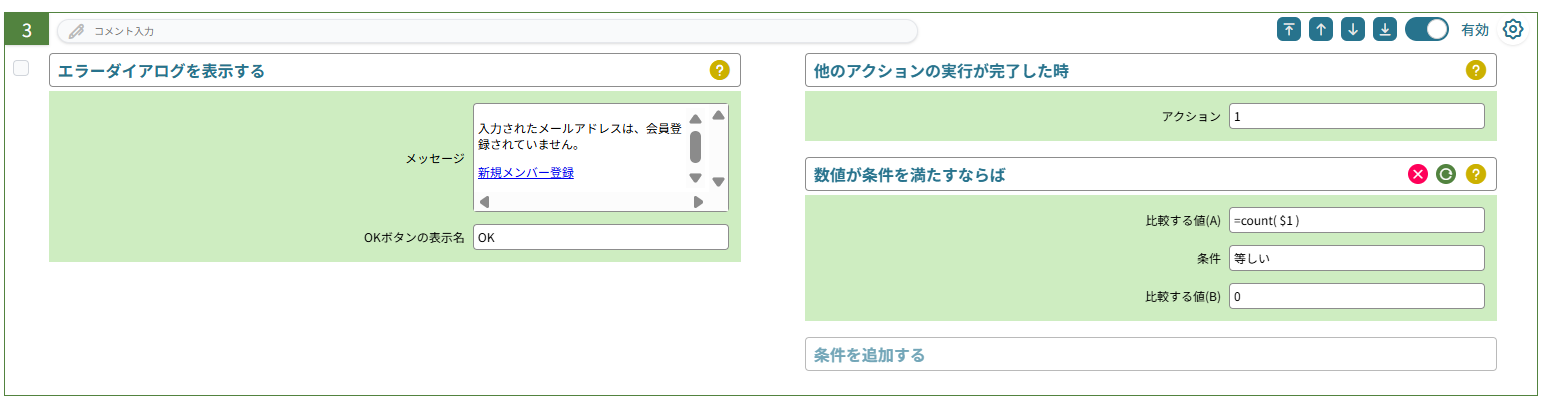
メンバー登録済みでない場合は、エラーダイアログを表示します。
ここではメールアドレスの入力ミスかもしれないので、強制的にメンバー登録画面に遷移するのではなく、エラーダイアログに新規メンバー登録ページへのリンクを記載しています。

まとめ
今回はキャンプ場予約サイトの第一歩として、メンバー登録とマイページへのログイン部分を作成してみました。いかがでしたでしょうか?かなり手探りで試行錯誤しながら作成したので、この作り方が良いのかまだ模索中ではありますが、みなさまのご参考になればいいなと思います🏕️
次回は引き続きマイページを作成するか、はたまた予約のメイン機能に手を付けるか悩み中ですが、楽しみにしていただけると嬉しいです!
投稿者プロフィール
-
gusukuのチャットサポートの中の人です。
kintone認定資格は5冠。
趣味はキャンプ、最近登山もはじめました。