公開日:
「CI/CD戦国時代」と言われる今日この頃、弊社でも案件によって CircleCI を使用してきたのですが、見よう見まねでよく分からないまま使用してきたため、ちゃんと勉強したいなと思っていました。
CircleCI Japan で 入門ハンズオンセミナーを定期的に行っているということで参加してきました。

会場は CircleCI Japan 東京オフィス が入居している WeWork アイスバーグ でした
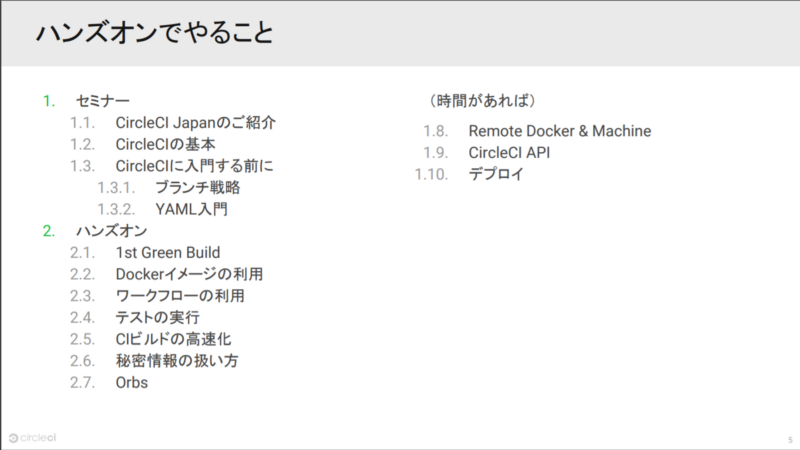
ハンズオンの内容は以下の通りで Circle CI の基本からビルドの仕組み、高速化するためのテクニックなど、順序立てて学ぶことができました。これから Circle CI を使っていこうという方には是非オススメしたい内容です。

Circle CI Hands-on for Developer ハンズオンの内容
Circle CI を使っていくと `.circleci/config.yml` に記述する内容がどんどん増えていきます。 Circle CI 2.1 で Orbs という「CircleCIの設定を再利用して、さらにそれを自由に配布できる仕組み」がサポートされたそうなので、自分でも Orbs を作ってみることにしました。
Orbs の作成手順 はググるといくつか出てくるのですが、サイボウズの生産性向上チームに所属されている miyajanさんのブログ記事が最も分かりやすかったです。以下の手順で Orbs を作成していきます。
- Orbs のセキュリティ設定
- CircleCI CLI のインストール
- Namespace の作成 (これがちょっと分かりにくい)
- circleci orb create コマンドの実行
- Orbs の内容を YAMLファイル内に実装
- circleci orb validate
- Orbs を発行、動作確認
3. の Namespace を作成する際に GitHub Organization の管理者である必要があるので 1. Orbs のセキュリティ設定を始める前に、まず Organization を使用・作成していなければ Organization を作成し、その状態で Circle CI にログインして左上のプルダウンメニュー「SWITCH ORGANIZATION」で Organization に切り替えてから作業を始めるのが良いです。
GitHub の無料枠では Organization を 1つのみ作成することができ、1つの Organization に対して作成できる Namespace は 1つのみなので注意が必要です。
CircleCI CLI で circleci namespace create コマンドを実行し、Namespace が作成されると以下のように表示されます。
$ circleci namespace create r3yamauchi github Organization名
You are creating a namespace called “r3yamauchi”.
This is the only namespace permitted for your github organization, Organization名.
To change the namespace, you will have to contact CircleCI customer support.
✔ Are you sure you wish to create the namespace: `r3yamauchi`: y
Namespace `r3yamauchi` created.
Please note that any orbs you publish in this namespace are open orbs and are world-readable.
今回は kintone の Javascript カスタマイズをアップロードする Orbs を作成してみました。https://github.com/kintone/customize-uploader で kintone-customize-uploader というプログラムが公開されているので、これを使用する内容にします。
version: 2.1
jobs:
upload:
executor: customize-uploader
steps:
– checkout
– run:
name: kintone customize upload
command: npx @kintone/customize-uploader dest/customize-manifest.json
executors:
customize-uploader:
docker:
– image: circleci/node:latest
kintone-customize-uploader は npm install して使うもののような気がしますが、これでも動くので今回はよしとしましょう。簡単な Orbs を作る場合はベースイメージ(kintone-customize-uploader は Node.js で動くので Node.js の Docker イメージを使用します)に run ステップを並べて必要なコマンドをインストールしていき実行すれば良いと思います。実行速度を高めたいなら、必要なものをインストール済みの Docker イメージを自分でビルドして使えばよさそうです。コマンドを一行実行するだけなら Orbs 化するメリットがないのですが、一作目なので許してください。
Orbs を実装したら
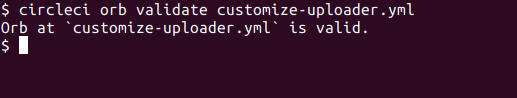
circleci orb validate Orbsを実装したファイル名.yml して

Orb実装の validation チェック
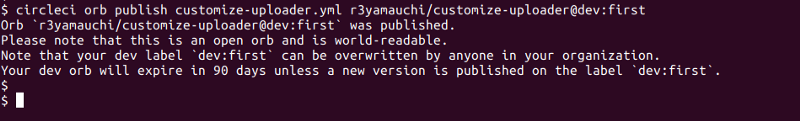
circleci orb publish Orbsを実装したファイル名.yml r3yamauchi/customize-uploader@dev:first ( circleci orb createコマンドを実行した時の名前を指定)して

circleci orb publish
circleci orb publish promote r3yamauchi/customize-uploader@dev:first patch すると公開されます。

circleci orb publish promote
公開した Orbs を使う側 .circleci/config.yml はこんな感じ
version: 2.1
orbs:
kintone-customize: r3yamauchi/customize-uploader@0.0.2
jobs:
build:
docker:
– image: circleci/node:8
working_directory: ~/repo
steps:
– checkout
– run: npm install
– run: npm run build
workflows:
pipeline:
jobs:
– kintone-customize/upload

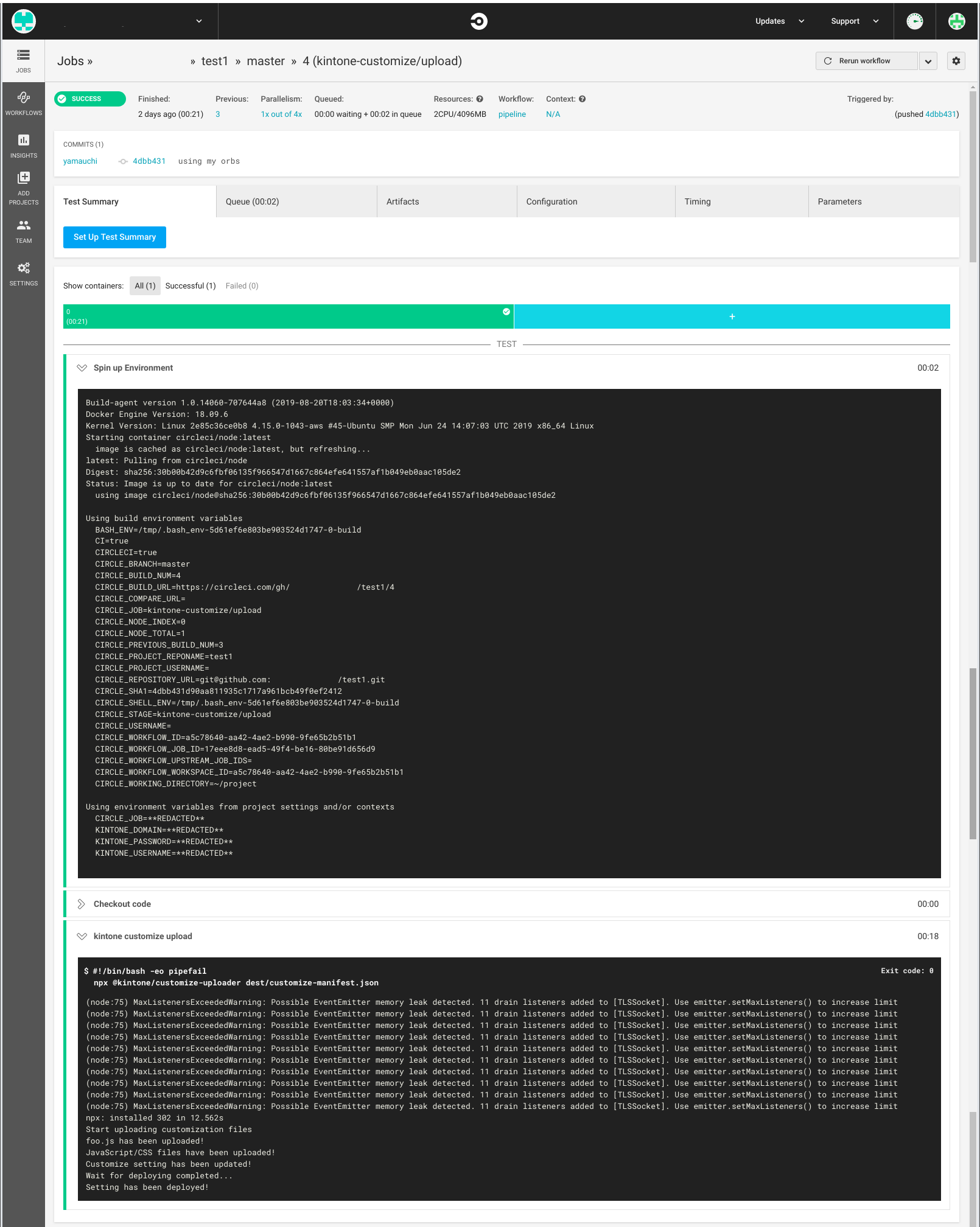
自作Orbs を使ったビルド結果
問題なく使えました。
CircleCI は日本語ドキュメントがとても充実しています。上手に使っていければと思います。