公開日:
(更新日:)
UX・UIデザイナーのくーらです。
gusukuシリーズのウェブサイトリニュアル、やっと先週ローンチしました!

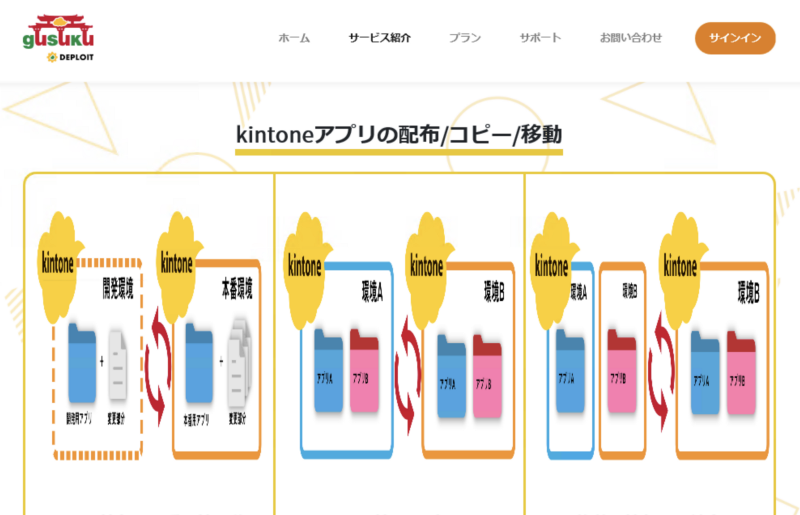
gusuku Customineのトップページ https://customine.gusuku.io
今回は、初めてBootstrap Studioを利用して実装したので、いろいろ感想を共有したいと思います。
Bootstrap Studioとは、Bootstrapのウェブサイト/ウェブアプリをモックアプ感覚でデザインできるツールです。
今まで慣れてきたウェブデザインは、Photoshop(最近はAdobe XDへ移行している)でデザインとレイアウト指示書を作ってエンジニアさんに渡す進み方が基本で、自らhtmlとCSSを書くことはほとんどありません。
ただし、「デザイナー(コンテンツ&デザイン指示書)からエンジニア(Web実装)」まで、かなりのコミュニケーションロストになる。お互いの知識ベースが違うので、デザイン側が実装しやすいように考えるのも、実装側がガイド通りに実装されることもほぼ不可能である。
じゃあこのコミュニケーションロストを防ぐため、やっぱ見た目の部分だけでも実装出来たらと思って、分かりやすいウェブツールを探したら同僚からBootstrap Studio(以下BSSと略す)が勧められた。
早速、今回のWebリニュアルをきっかけに使ってみた。
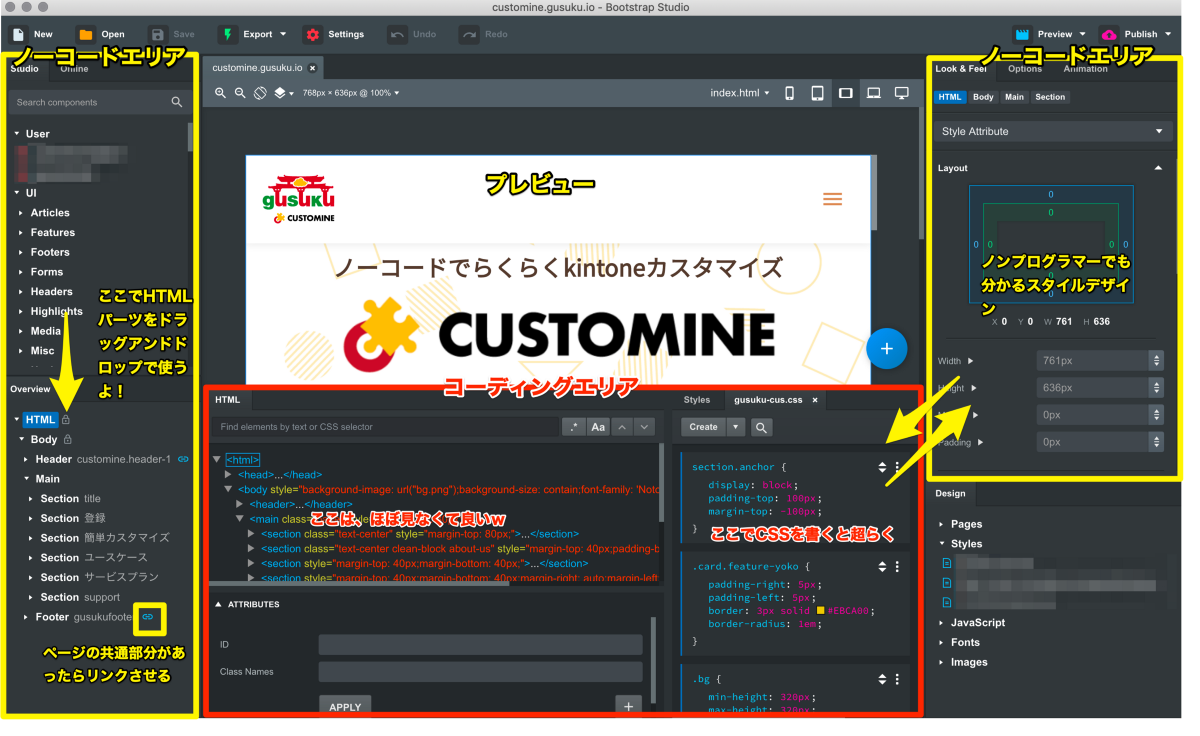
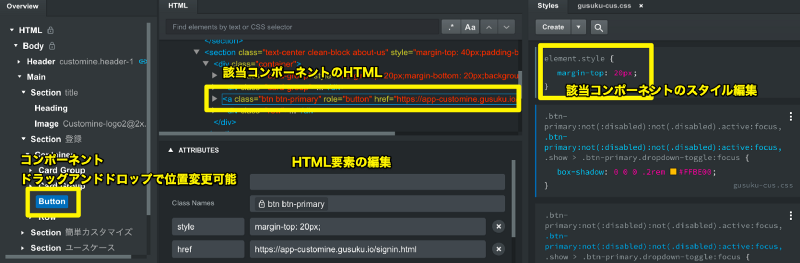
以下、実際に会社のWebサイト開発中の画面です。

プレビュー、HTML、CSSなどが同時に見える操作画面。
一通りBSSができること、できないことを知っておいてから、Adobe XDでワイヤーとデザインを作ってからコーディング(BSS)へ移行することにしたので、Adobe XDでやったほうが良いことを一通りブラッシュアップしました。
・サイトマップとワイヤフレーム:基本の基本。このサイトで何を見せるかを最初に決めないといけない。
・各ブレークポイントのレイアウト、各パーツ間の距離とかをAdobeXDでざっくり把握。
・デザインの色合い、グラフィックパーツ。Adobe XDで作ったものはそのままExportできるのでかなり楽です。

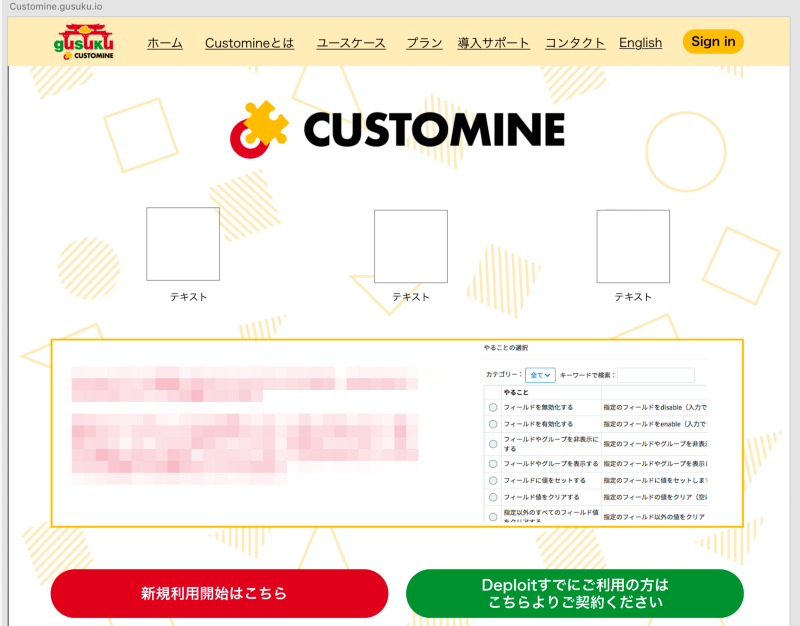
Adobe XDで実際に作る初期画面です(かなり雑)。すぐ共有出来るので、他の担当者と打診しつつテキストと画像の添削もしてもらう。
使って良かったこと
①安い。全部買いきって60ドル。
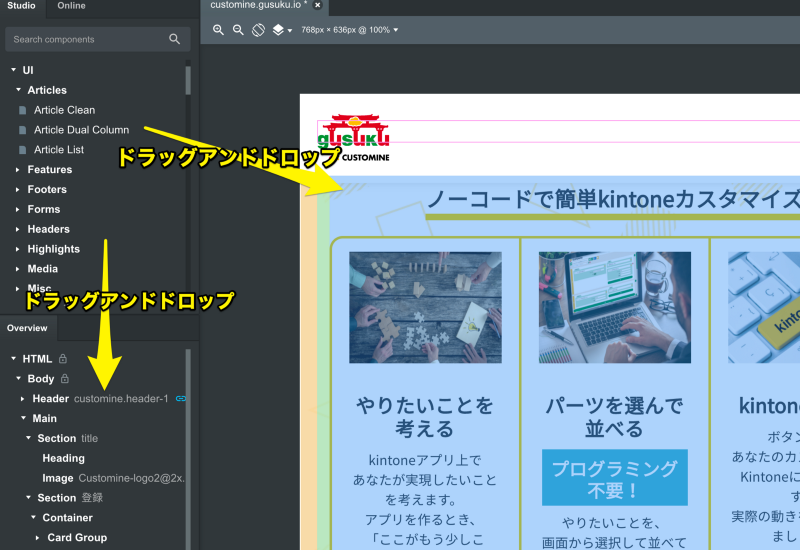
②デザイン用のテンプレコンポーネンツが豊富
自分のデザインに近づくためにCSSを書き直す必要があるが、ゼロから作るよりもだいぶ楽になりました。
使い方はドラッグアンドドロップだけ。

③HTMLの見方がさらに分かりやすくなった。CSSが書きやすくなった。爆速。
②でドラッグアンドドロップしたUIコンポーネンツはこのままHTMLになる。ただしHTMLを直接編集出来ないので、あくまでデザイナー向けのツールだと実感した。

これで実質ノーコードプログラミングじゃない?
トラブったこと
①Gitでのバージョン管理が難しい…(悩)
.bsのファイルは、Gitで共有してもコードの修正履歴は残らないので、複数人で編集する場合は危ない。
②アセットフォルダー名が固定[assets]で変えない
以前他のツールを使って作ったサイトをそのままコピーして引き継ごうと思ったら、アセットフォルダー名がダブった…(泣)
エンジニアさんにExportのコードを書いてもらったら直った。ツール移行の場合は気をつけて…
③AWS S3に対応してない
AWS S3へ直アップロードが出来ないので結局エンジニアにExportファイルを渡してうpしてもらうことになってしまった。
多分ちょっと待ったらアプデされると思います…
④IE11での表示が???!!(驚)

????!!!!IE11?????!!!!!
IEを使ってるところ、まだまだ多いからね…
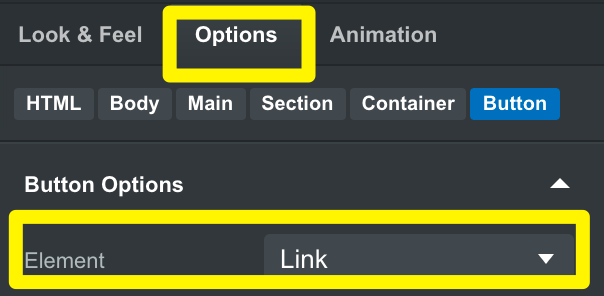
⑤HTMLへの直接の編集が出来ない。
例えばボタンをaタグにしたい場合は右上のパラメータパネルで変える必要がある。バリバリHTMLが書けるエンジニアさんには少しイラッとするかもしれない。
(やっぱデザイナー向けツールですね!)

初めてBootstrap Studioを使ってみてまだまだ慣れないところが多いですが、継続的に公私とも使ってみたいと思ってます★
最後は宣伝になりますが、弊社好評開発中のgusukuシリーズのホームページはこちらです!
投稿者プロフィール
- アールスリーインスティテュート編集部です。
最新の投稿
 life-work2022年10月5日パートタイム社員が沖縄にワーケーションにいってみた
life-work2022年10月5日パートタイム社員が沖縄にワーケーションにいってみた Uncategorized2022年9月2日初めまして〜!
Uncategorized2022年9月2日初めまして〜! life-work2022年6月9日二日間開催の「DesignMattersTokyo」に行ってきました!
life-work2022年6月9日二日間開催の「DesignMattersTokyo」に行ってきました! community2022年1月20日アールスリー最北の地、仙台に引っ越してフルリモートになりました
community2022年1月20日アールスリー最北の地、仙台に引っ越してフルリモートになりました