公開日:
こんにちは、デザイナーのくーらです!
やっと弊社のコーポレートサイトの移行が落ち着いたので、Webflowでもうちょっとリッチなカスタマイズができるかと思って色々いじってみました〜!
自分はプログラマーではないので、もし専門用語の扱いやコードの書き方がずさんだったら目を瞑っていただければと思います…(*ノω・*)テヘ
まず、Webflowのカスタムコードで何ができるかを見てみましょう〜!
Webflowでカスタムコードが使えるところは以下の3箇所
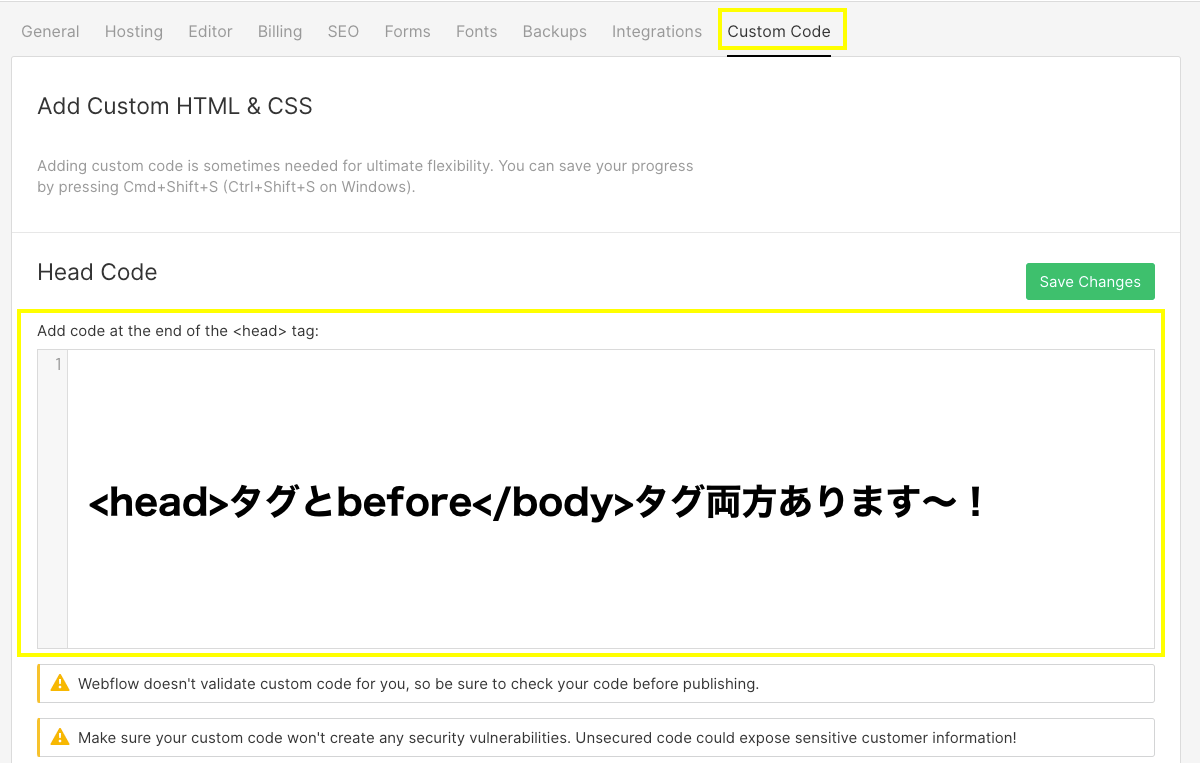
1,プロジェクトの設定画面(<head>と<body>のみ)
こちらは全ページに反映されるカスタムコード

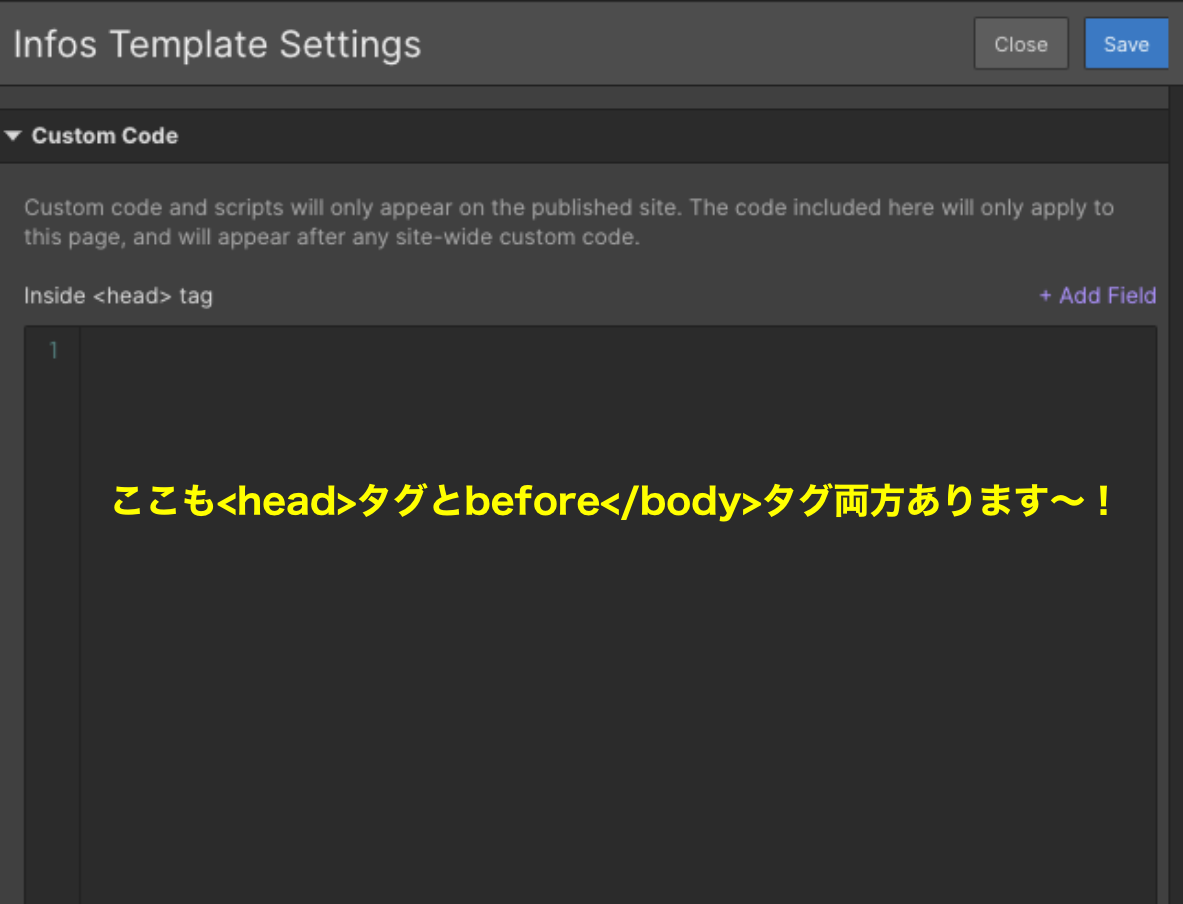
2,各ページの設定画面(<head>と<body>のみ)
こちらはページ別に設定できる該当ページに反映されるカスタムコード

1と2について、こちらのページで使える言語とタグの説明がありますのでご参考ください。
https://university.webflow.com/article/how-to-add-custom-head-and-body-code-to-a-webflow-site
基本、<link>、<meta>、<style> </style>、<script> </script>のタグが使えるのと、HTML、CSS、JSは使えて、サーバーサイドの言語は使えないです。
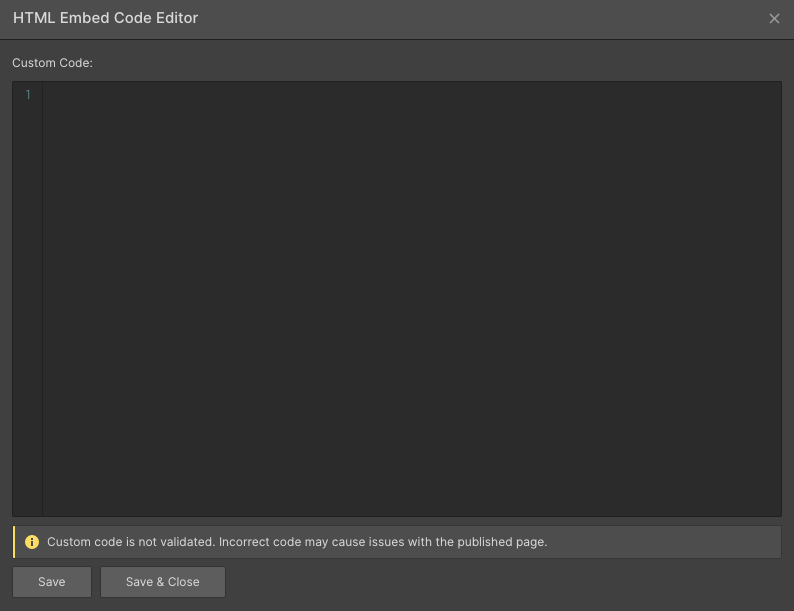
3,ページや、CMSのリッチエディターに埋め込むカスタムコード
こちらのページに詳しい説明がありますのでご参考ください!


ブログのシンタックスハイライトを早速作ってみよう
弊社のブログ「R3 Cloud Journey」は、一応テック系のブログなのでシンタックスハイライトのコードブロックの表示がないとどうしても気が済まないので、最初から着手したのはこちらのほうでした。
Webflowブログの本文はリッチテキスト+HTML埋め込みなので、コード本体をHTMLを埋め込むことにして、外部スクリプトを追加というかたちにしました。
色々調べた結果、 Prism.jsが非常に優秀で使いやすいということがわかり、早速入れてみました。
サイトのデザインによって自由に選べる8テーマが提供されていうち、Defaultのテーマを使うことにしました。
また、使い方としてダウンロードして使うのと、CDN、Bundler、Nodeで使うことも可能ですが、WebflowではCSSやJSファイルをアップロードする機能がないので、CDN利用が一番良いかと。
<head>タグに
</body>タグの前に
ブログ本文の編集画面で、埋め込みコードのエディタから以下のように書けばきれいなコードブロックができちゃいます、言語名はprism.jsの対応言語から参考すれば良いかと〜
ちょっといい感じのコードブロックができたでしょう?↑
ちなみに行を表示したい場合は埋め込みコードをこうすれば大丈夫です!
テーブルを作ってみる
とある同僚から、ブログでテーブルを書きたいんだけど良い感じにスタイリング出来ないかとリクエストがあったので、やり方を調べてみました。
残念ながらWebflowが提供されているモジュールからテーブルを作ることは無理なので、HTMLで書くしかないのです(´・ω・`)…
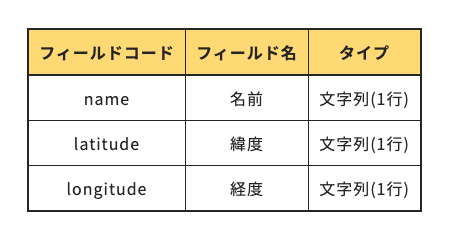
幸いMarkdownからHTML変換ツールが使えるので、埋め込みコードにテーブルのHTMLをコピペしましょう。
(以下、同僚のブログより引用)
そして、ブログのページ設定で</body>タグにテーブルのスタイル要素を定義すればいい。ここは好きに書いていいよ!

残念ながらWebflowのエディタは、ドラフト状態でのプレビューが出来ないので、公開してからじゃないと実際の表示はどうなってるのが分からないのはネックですね…わたしもテストサイトで何回も公開→修正→公開を繰り返してやっと出来たので、どうにもならないかなWebflowさん〜〜!!!

他にもっと良いやり方があれば教えて下さい!
投稿者プロフィール
- アールスリーインスティテュート編集部です。
最新の投稿
 life-work2022年10月5日パートタイム社員が沖縄にワーケーションにいってみた
life-work2022年10月5日パートタイム社員が沖縄にワーケーションにいってみた Uncategorized2022年9月2日初めまして〜!
Uncategorized2022年9月2日初めまして〜! life-work2022年6月9日二日間開催の「DesignMattersTokyo」に行ってきました!
life-work2022年6月9日二日間開催の「DesignMattersTokyo」に行ってきました! community2022年1月20日アールスリー最北の地、仙台に引っ越してフルリモートになりました
community2022年1月20日アールスリー最北の地、仙台に引っ越してフルリモートになりました