公開日:
(更新日:)
はじめに
この記事は「アイドル事務所のためのkintone開発」第1回です。
初めてお読みになる方は「アイドル事務所のための 開発 #0」をお読みください。
はじめてのアプリ
さて、アイドル事務所に kintone を導入するとしたら何から始めるのが良いでしょうか?
前回も触れたように「経費精算」「スケジュール管理」「チケット転売対策」などやりたいことはたくさん思いつきますが、どのアプリにも共通で出てくる要素がありますね、それは所属するアイドルの名前です。
アイドル事務所の中心はもちろんアイドル自身です。どのアプリを作るにも、アイドル自身の情報が必要となります。そこで、まずは「所属タレント名簿」アプリから作成したいと想います。

「所属タレント名簿」アプリの開発
では、アプリ開発を始めます。
「アイドル名簿」アプリにはどんなフィールドが必要でしょうか?
必要な業務から想定すると
- アイドル自身の基礎情報
- 誕生日の管理(イベントの計画においては必須)
- 緊急時の連絡先
などが考えられます。
考え出すともっと色んな情報があった方が良さそうな気はします。また、重複禁止の設定をした方が良いフィールドがあるかもしれないとか、グループのマスタも要るんじゃないか?とか色々思いつきますがそういうことは後で考えるとして、まずは本能の赴くままにアプリを作ってみます。

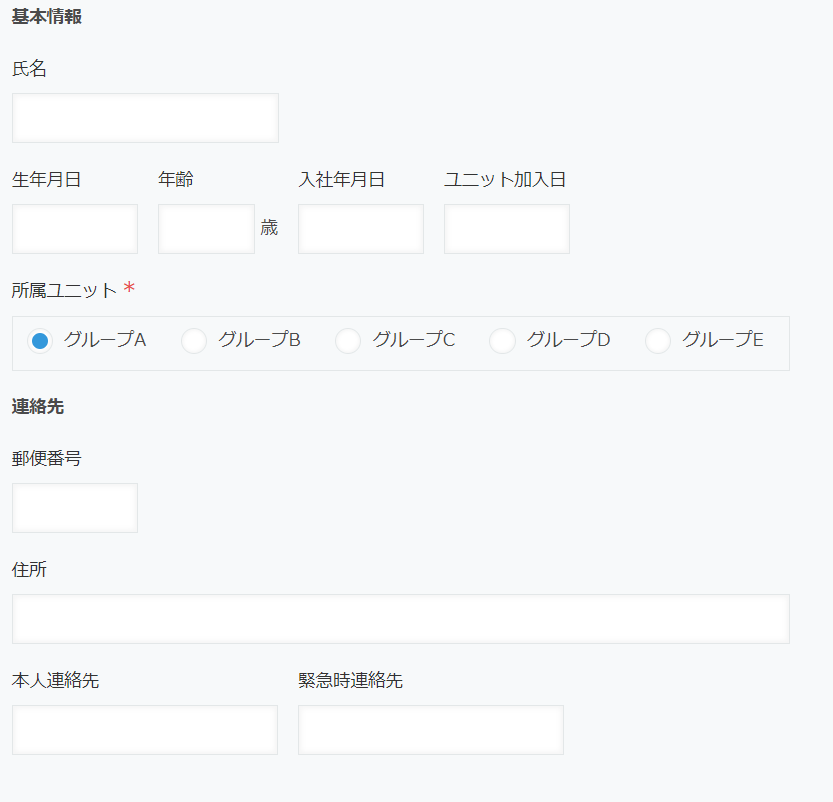
| フィールド名 | フィールドタイプ |
|---|---|
| 氏名 | 文字列(1行) |
| 所属ユニット | ラジオボタン |
| 生年月日 | 日付 |
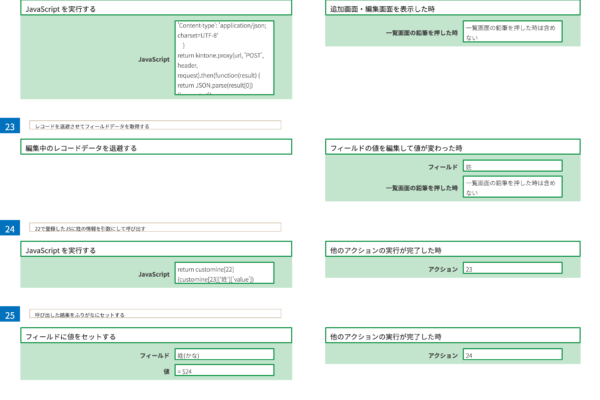
| 年齢 | 数値 |
| 入社年月日 | 日付 |
| ユニット加入日 | 日付 |
| 郵便番号 | 文字列(1行) |
| 住所 | 文字列(1行) |
| 本人連絡先 | 文字列(1行) |
| 住所 | 文字列(1行) |
ざっとこんなイメージでしょうか。
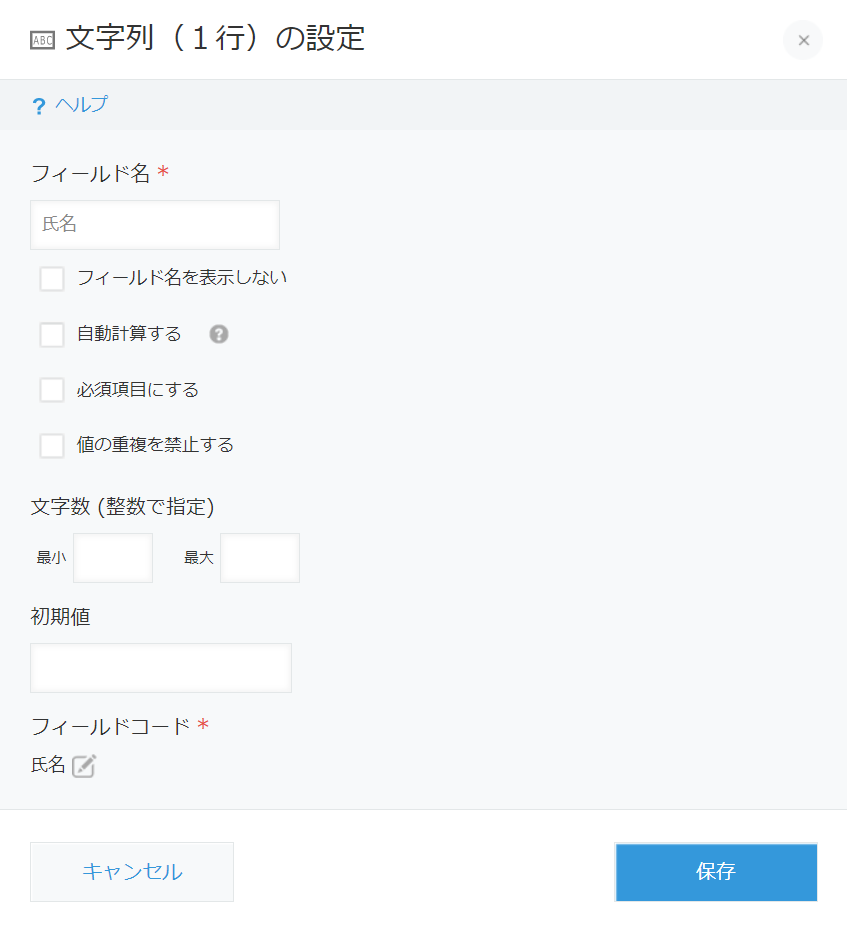
今後このアプリでカスタマイズをするかどうかまだわかりませんが、フィールドコードはデフォルトのままだと「文字列__1行__0」のような意味のわからない文字列になってしまうので、いまのところはフィールド名と同じものを設定しておきます。

なお、kintone アプリストアに「社員名簿」アプリがありますが、これは使いません。
アプリストアのアプリは初めて kintone を触る方が「kintone とはどんなものか?」の
イメージを掴むためには便利ですが、実際にアプリ開発をする際に社員名簿アプリを使ってしまうと、既に存在しているフィールドに思考が邪魔されて、本来必要なことを忘れてしまいます。
フォームの作成が終わったらついでに一覧も作成しておきましょう。実際に使うときのことを考えると住所の情報や加入日の情報などは常に必要ではないと思いますし、グループごとに整理されている方が使いやすいと思うのでこんな一覧設定をしておきます。

では、今回はこの「アプリを公開」したところで終わりにしたいと思います。
次回はこのアプリにアイドルの情報を登録し、具体的な課題「スケジュール管理」から進めていこうと思います。
※この記事に登場する人物、団体名等は全て架空のもので、実在のものとは関係ありません。
投稿者プロフィール
- gusuku シリーズのエンドユーザー様への提案・パートナー様への支援をメインに活動しています
最新の投稿
 gusuku2025年12月24日コンテンツで振り返る2025年
gusuku2025年12月24日コンテンツで振り返る2025年 gusuku2025年12月1日エブリサイトで趣味を仕事にする方法 2座目
gusuku2025年12月1日エブリサイトで趣味を仕事にする方法 2座目 gusuku2025年10月31日エブリサイトで趣味を仕事にする方法
gusuku2025年10月31日エブリサイトで趣味を仕事にする方法 gusuku2025年9月30日ちむぐくる 金沢に初上陸!!!
gusuku2025年9月30日ちむぐくる 金沢に初上陸!!!