公開日:
空梅雨の予感通り、平年よりずっと早く梅雨明けした沖縄からこんにちは、西島です。
Webデベロッパーの皆様は、普段フロントエンドは何を使って書いていますか? ReactやVue.js、Angularなど、それぞれお気に入りのフレームワークをお使いのことかと思います。新陳代謝が激しいこの界隈、毎日どこかのサイトでそれぞれのみんな大好きフレームワーク比較で盛り上がっているような気すらしてきます。
昨今のフレームワーク乱立時代において、「kintoneをカスタマイズする時にはどんなフレームワークを使うべきか?」と聞かれると、これが意外に定説がないような気がします。
Cybozu CDNを見ると、Vue.jsとAngularJS(古い1系のほう)が入っていますが、これはアンケートでも取られた結果なのでしょうか? もしかすると、この辺が主流なのかもしれませんね。
(ちなみにjQueryは今となっては論外ですので選択肢には入れていませんし、弊社では使用禁止としています。詳しくは「jQueryは必要ない」等を参照してください。)
SvelteJSのご紹介
そんな星の数ほどあるフレームワークのなかから、今回はSvelteJSをご紹介したいと思います。
詳しくは本家サイトを参照していただきたいのですが、
- 少ないコード量で済む
- コンポーネント志向
- Virtual DOMを使わない
- コンパイル時にJavaScriptに変換するので、ランライムなどは不要
などなどの特徴を持ちます。AngularやReactなどの重量級フレームワークに疲れたあなたの心を癒してくれる(かもしれない)、そんな小粒のフレームワークです。
ちょっとしたkintoneのカスタマイズに利用するには、なかなかいい特徴を備えていると思いませんか!?
日本語の情報は少ないかもしれませんが、公式サイトには丁寧なチュートリアルやREPL付きのExamplesもあり、試して見るには必要十分な情報が揃っています。
ということで今回は、このSvelteを使ってkintoneプラグインを作成してみたいと思います。
作ったkintoneカスタマイズのご紹介
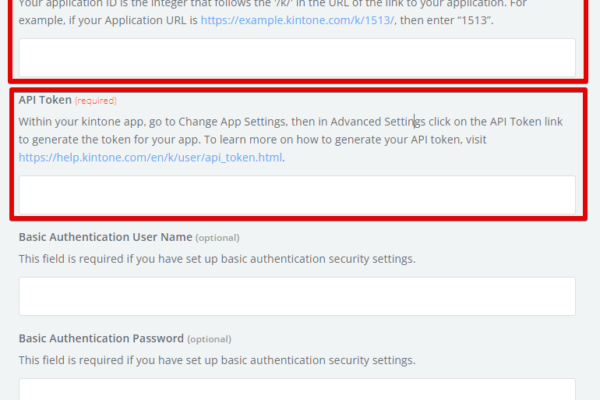
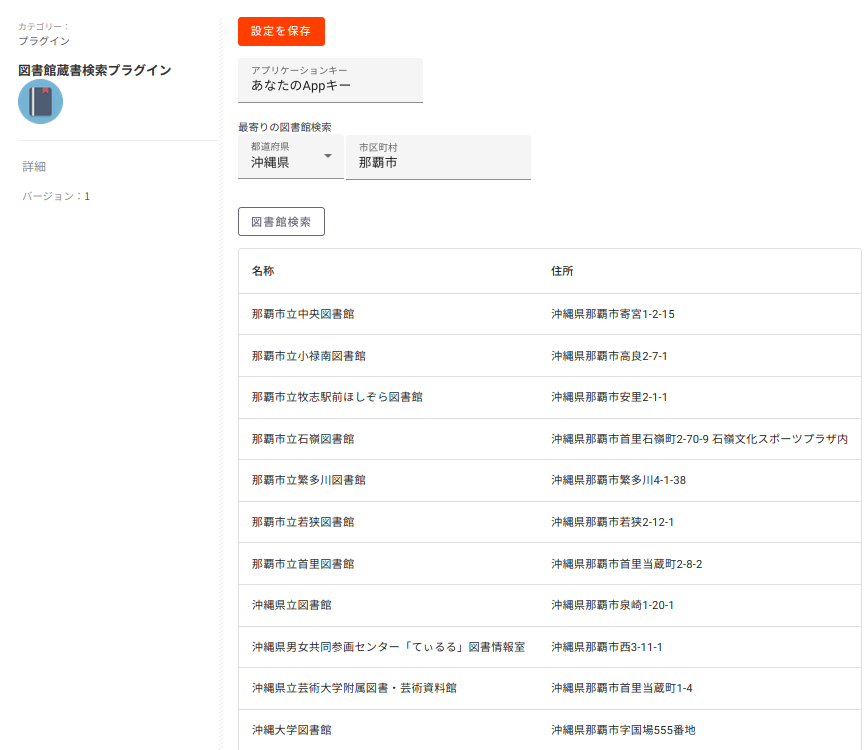
今回のお題は「お気に入り書籍情報共有」アプリを作ってみることにしました。書籍のISBNとタイトルを入れると、「カーリル」さんのAPIを使って最寄りの図書館の蔵書ステータスを調査できるアプリです。
オフィスやご家庭で読んだ本を入れてコメントでレビューしたり、それを見た別の人が図書館に借りに行く時に蔵書をチェックする、そんな用途を想定しています。 ついでに、このAPIを呼び出すための設定として、アプリケーションキーや検索する図書館を保存するためにプラグインにしてみました。

ソースはやアプリ自体はこちらで公開していますので、参考にしてください。
https://github.com/r3it/sveltejs-kintone-plugin-example
プラグインファイルと利用しているアプリのテンプレートは以下からダウンロード出来ますので、お手元で試してみてください!
試す際には、カーリルさんのAPIを利用していますので、アプリケーションキーの取得をお忘れ無く。
今回の記事はkintoneのカスタマイズにどのようにSvelteを適用するか、を主眼として書きましたので、以下の点はご紹介しませんのであしからずご了承ください。
- エラー時処理はだいぶ省略しています
- IE11対応について(ほんの少し後述しました)
- テスト手法について
それ以外は、色々なTIPSをご紹介していますので、ぜひご覧ください!
Requirement : 必要な環境など
package.json を見ると分かりますが、実行時の依存ライブラリはありません。 CI環境の関係でビルドにはNode.jsのバージョン12以上を指定しています(が、10などでもビルドは出来ると思います)。
バンドラにはRollupを使用しています(作者が同じRich Harrisさんということで、本家ではwebpackよりややRollup推しです^^)。
開発時やビルド時の設定についてはrollup.config.jsとにらめっこすることになります。
このプロジェクトのrollup.config.jsでは、以下のような生成物を定義しています。
- 設定画面用に src/config.js を元に public/build/config.js を生成
- カスタマイズ画面用に src/customize.js を元に public/build/customize.js を生成
また、conf 以下に環境毎にマニフェストファイルと秘密鍵を置いて、それぞれの環境向けにビルドすることを想定しています(いまはdev環境のみが存在している、という状態になります)。
初めてビルドする時には、後述のplugin-packerなどで秘密鍵を作成し、そのファイルをconfの環境名ディレクトリに置いて、package.jsonにはそのファイル名を指定しておくようにします。
kintoneプラグイン : 設定画面の作り方
では実際に、SvelteJSを使ったkintoneプラグインの作成に進みたいと思います。
このプロジェクトは、公式サイトのクイックスタートにあるように、SvelteJSのテンプレートから作成したプロジェクトをベースとしてそのまま利用しています。
で http://localhost:5000/ に開発用Webサーバーが起動します。
ここで public ディレクトリがドキュメントルートとしてマウントされますので、 index.html から設定画面が実行できるようにビルド後の build/config.js を読み込むようにしておきます。
src/config.jsをエントリポイントとして、ConfigApp.svelteが主な画面構成、kintoneutil.jsにkintone関連のコードが書かれています。関連するソースファイルは以下になります。
ここでのポイントは以下のとおりです。
- ES6スタイルで記述可能(現代的に書けます)
- kintone環境配下でなくても動作するように記述する
- UIコンポーネントは割と癖があるので注意する

最終的に設定画面でやりたいことは、諸々の設定情報を検証し kintone.plugin.app.setConfig() で保存する、ということです。外部APIの呼び出しや、見かけのUIは全てそのための飾りに過ぎません。
ただ、とにかくUIの動きは微調整が何度も必要になりますので、ソースを保存した瞬間に先程の http://localhost:5000/ で動作を確認できるような状態を維持しておきます。 具体的にはkintoneutil.jsに書かれているように、kintoneオブジェクトの存在をチェックし、なければモックオブジェクトを返すなどのコードを書いておきます。
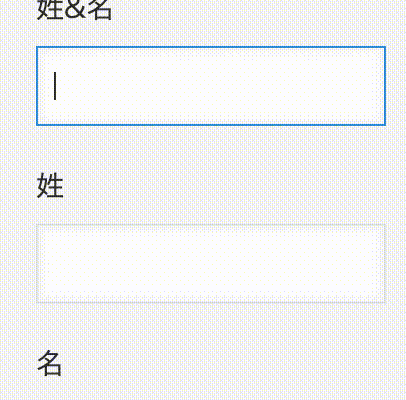
SvelteのUIコンポーネントについて
Svelteのコミュニティサイトでは、様々なオープンソースのコンポーネントが共有されています。 sveltestrapのように、お馴染みのBootstrapを利用できるコンポーネントや、マテリアルデザインを実装したsvelte-material-uiなど色々ありますので、お好みのものをチョイスしてください。
ただ、幾つかのプロジェクトに関してはそこまで枯れているとは言えないものもありますので、オープンソースのプロジェクトらしく、「不具合があったら自分で直そう!」のスタンスで臨むのが良いと思います。
今回は、デスクトップではちょっと物珍しく(?) svelte-material-ui を採用してみました。UIコンポーネントはプロダクトの大きな鍵になる要素の一つですので、選定は慎重に、もしくは時間があればお好みのCSSフレームワークと合わせて自作するのも良い選択肢かもしれません。
設定画面の作成は、ほとんどUIコンポーネントとの戦いと言えるかもしれません。工夫して、いい感じのUIを作成してみてください。
kintoneカスタマイズ : レコード表示画面などのカスタマイズ
続いて一般ユーザーが利用する、表側のカスタマイズに進みます。こちらはカスタマイズビューの様子です。

src/customize.jsをエントリポイントとして、今回はフックするイベント毎に.svelteファイルを分けてみました(というか、あまりに絵面が寂しいので、急遽3分でカスタマイズビューを追加してみました)。関連するソースファイルは以下になります。
ここでのポイントは以下のとおりです。
- (設定画面と同じく)kintone環境配下でなくても動作するように記述する
- 出来る限り実行時エラーを起さない
ここでkintoneカスタマイズの大きな問題に遭遇します…。
出来る限りkintone環境配下でなくても動作するコードを記述する
kintoneのカスタマイズを作成しているのに、矛盾するようなことを言っているように思われますが、これはどのような環境下で実行されるコードを書く場合においても真理です。つまり、実行環境への依存を極力排除する、ということです。それにより(今回は書いていませんが)テストの書きやすさや保守性が担保されます。
今回の例で言うと、以下のような形で、実行環境に依存しています。
- src/customize.js : これはkintoneに依存するのは仕方なし
- src/CustomizeDetailApp.svelte : これはkintoneがなくても動く(様に記述可能)
- src/CustomizeIndexApp.svelte : これは良くない例として見てください
CustomizeDetailApp.svelteは上手く記述すると、先程の設定画面と同様ローカルで動作させて、単体でテストすることが可能です。
逆に、CustomizeIndexApp.svelteは良くない例として見てみてください。
このコンポーネントはkintoneのevent.recordsオブジェクトを直接プロパティとしてセットしてもらうことを想定しています。
本来ならこの場合、以下のように必要な情報だけを持った配列を渡すべきです。この際、kintone固有の情報をどのように表現するか(例えばユーザー選択フィールドの結果をどのように表示するか?)や、表示すべき値の取り出し方などは、呼び出す側の責任として実装します(また、本当に3分で作ったのでスミマセン、フィールドコードなどのマジックナンバーがこのソースには埋め込まれています。これは本当に良くない例です。)。
このようにコンポーネントの境界をまたぐ際にきっちりとインターフェイスを決めることで、テストも容易になりますし、「kintoneを全く知らないエンジニア」と「kintoneをよく知っているエンジニア」の協業作業が可能になります。
出来る限り実行時エラーを起さない
もう一つの大きなポイントである、「出来る限り実行時エラーを起さない」についてご説明します。
弊社が提供しております、ノーコードでkintoneカスタマイズを実現するサービスの「gusuku Customine(カスタマイン)」のサポートサイトでも、このようなページを設けています。
ここには以下のように記載があります。
動作させることは可能です。
ただ、共存してご利用の場合はCustomineでのカスタマイズを含め弊社では動作保証し兼ねますのでご了承ください。
これは色々な問題が発生しうるのでこのように書かせていただいているのですが、なかでも大きな問題のひとつにこの「カスタマイズの実行時エラー」があります。
kintoneの仕組み的に、1つの実行時エラーが発生すると、それ以降のカスタマイズが動作しなくなってしまうのです。
このため、弊社のチャットサポートでは、連日「AAAが動きません」「プラグインや別のカスタマイズが入ってますか?」「入ってます」「外してお試しください」「動きました!!」というやり取りが繰り返されています。
(大きな声では言えませんが、このような情報が多数集まってきますので、実は社内的には「これがあったら気をつけて!」というプラグインのブラックリストも存在しています。練習中のJavaScriptカスタマイズをアプリに登録したまま放置しているような方や、うっかり「return event」のし忘れなどが無いように、世のkintoneプラグイン作成者の皆様、何卒安全なプラグイン作成を、よろしくお願いいたします…!)
というわけで、kintoneのカスタマイズ作成時には、(絶対にというのは不可能ですが)なるべく実行時エラーを出さないように注意深くコーディングする必要があります。
今回の例で言うと try…catch して実行時エラーを外に出さない、というのも良い方法だと思います。
IE11対応について
「対応していません!」
で終わるのも全然ありだと思いますが、現場では政治的力学などによりそれが不可能な場合もありえます。
残念ながらそのような狭間に堕ちてしまった場合には、Babelなどの偉大な先人の力に頼るしかありません。
詳細はこちらのブログに書かれていますので、チャレンジしてみてください。 ちなみにこのプラグインはIE11については「対応していません(見てもいないので知りません)」ので、何卒ご容赦ください!
プラグインの動作確認のための公式ツール
package.jsonを見ると分かるのですが、今回はプラグイン開発を支援してくれるツールとして、以下を利用しています。 それぞれの詳細は公式サイトをご確認ください。
これらを利用することで、CI環境で自動的にビルドからデプロイまで行うことが可能になります。特にplugin-uploaderのほうは、主に開発者がZIPファイルをビルドしたあとにアップロードするのにとても便利なツールですので、もしお使いでない方は試してみてください。
まとめ
ということで、「詳しくはソースを見ろ」のようになってしまいましたが、幾つか考え方のTIPSをまぜつつ、SvelteJSを使ったkintoneカスタマイズ方法をご紹介しました。
名前の通り「しなやかな」kintoneカスタマイズの作成に役立てば幸いです。
投稿者プロフィール
-
"沖縄の自宅からリモートワークで参画している根っからのクラウド・コミュニティ大好き人間。
オープンソースとクラフトビールをこよなく愛する。"