公開日:
こんにちは、デザイナーのくーらです!
先月、弊社コーポレートサイト R3it.com がWebflowへ移行してから、引き続きgusukuシリーズの4サイトも全部、Webflowへの移行が終わりました〜!
今回の移行にあたって、以前のgusukuシリーズサイトからの問題点をいくつかピックアップして解決しようとしていますが、gusukuはまだまだこれからじっくり育てていくサービスで、ウェブサイトもこれから新しい機能やサービスを追加するたびに更新していく前提として、リニューアルのプラットフォームをコーポレートサイトと同じくWebflowに決めました。
筆者はUIとUXのデザイナーが本職であり、Web制作に関しては経験が浅く(今まではずっとデザインだけを担当していましたので、実装とローンチの経験はほぼありません)、もしプロの方からアドバイスをいただけたら嬉しいです。
なぜWebflowが良いのか?
コーポレートサイトリニューアル時の記事にてWebflowの良いところをいくつか挙げましたが、今回の場合は単純に「ノーコード」と「クラウドベース」であることでした。
ノーコードであるこそ編集、修正しやすいのと、担当者が不在でも他のスタッフがブラウザーで管理者アカウントでログインすれば簡単に引き継いてくれることです。
gusukuシリーズのサービスを育てていく上、ビジョンを考えている人、開発者、マーケティング関係者、セールス関係者が全員触れるWebにして、運用しながらちょっとずつ改善して行こうと目指しています。
とりあえず見た目のグラフィックをリニューアル
(デザイナーで漫画も描いてるのにグラフィックはめっちゃくちゃ苦手ですすみません…)統一感を求めたくて各サイトのイメージ画像をアレンジしてみました。

これでgusukuから新しいサービスが生まれても(本当かな?!)同じルールで統一感を保つサイトイメージが出来るではないかと!
コンテンツ&サイトの導線
正直、去年のcybozu Daysへ出展の時から既に元サイトの構成がめっちゃくちゃだと気がづきました(特にCustomine)。来場者のお客様に公式サイトを見せながらCustomineのことを教える時に色々支離破滅過ぎて凹んだ記憶があります(笑)。
なぜなら当初のサイトはBootstrap Studioの仕様上、サイト制作者が作成したサイトをサーバーサイドの担当者に経由しないと更新ができないため、修正の手間がかなり大きいからです。
Customineをリリースしてから2年が経つが、サービス運営の戦略方針や営業とセールスの提案でしょっちゅう新機能が追加されたり、サイトの変更を行いましたが、効率化により大体コンテンツ製作者→サーバーサイド担当者へ直接に連絡を取ってサイトに追加するかたちになっていました。
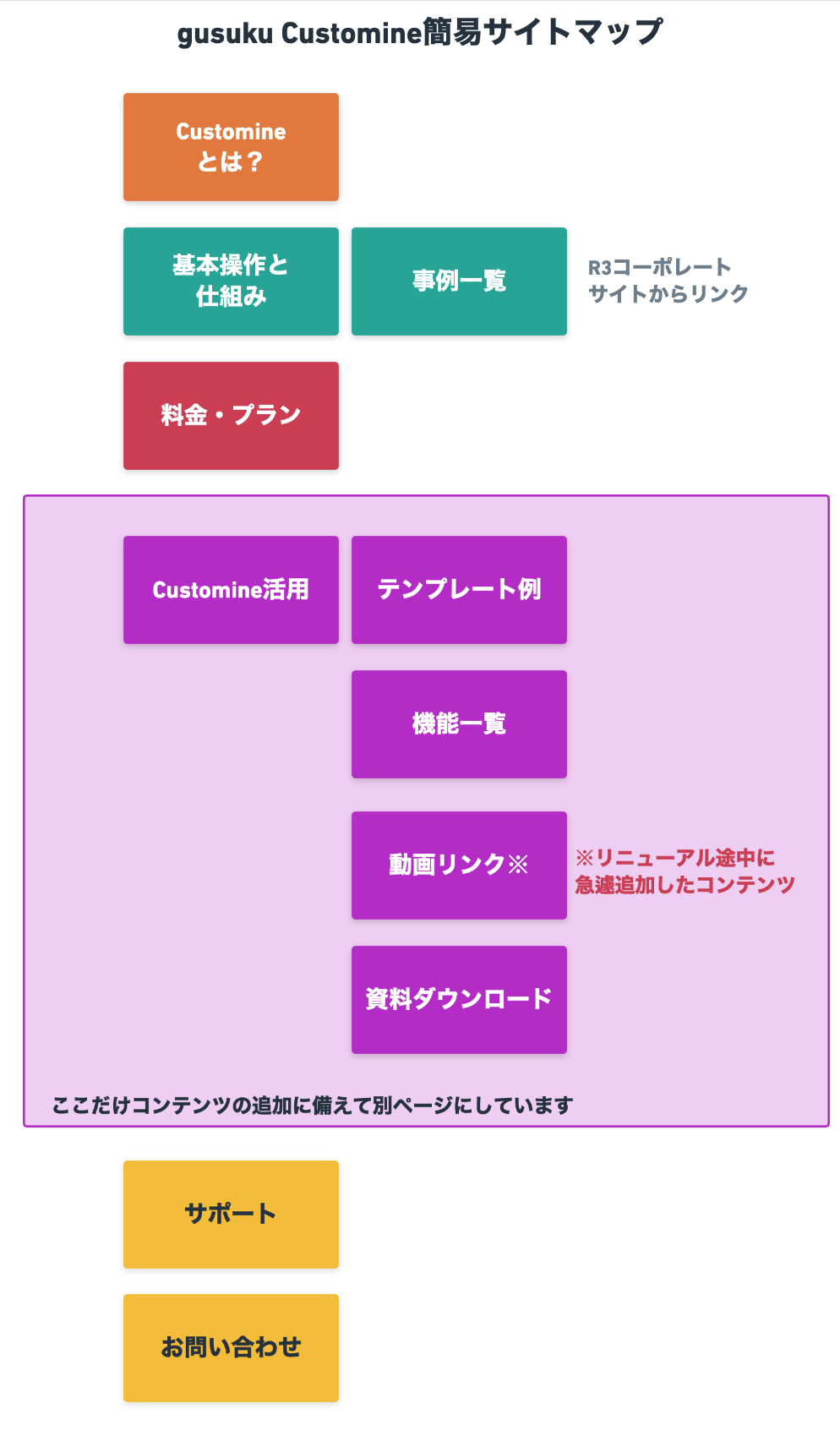
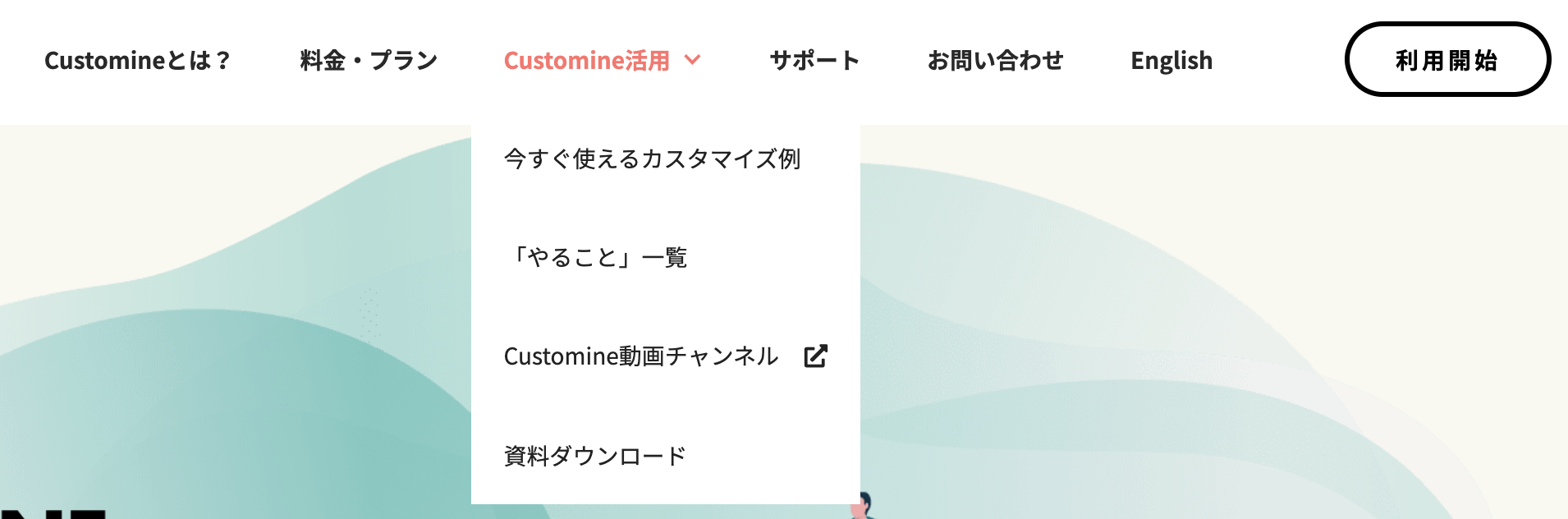
それでだんだん昔設計したサイトが受け皿としてキャパオーバーしてしまい、追加コンテンツの並び方も混乱になっていたため、ユーザーが分かりやすいように現行のコンテンツをアレンジした上、更新しやすいように修正してみました。
これが今のCustomineのサイトマップになっています。


余談ですが、Webflowの仕様上urlに「_」が使えないので(全部「-」)、今までのurlを全部リダイレクトしないといけないのはちょっと手間がかかりました(泣)
Web制作は一人でもできますが、みんなが育てていくほうが楽しい
個人的見解ですが、Web制作の界隈で今も委託→制作→実装という進み方がメインとなっているため、クライエント、クリエイター、ユーザーの間に理解の相違があった場合に悲劇が起こりうるだろう。自分の場合は昔、「クリエイター」の中に更に「デザイン」と「コーディング」が食い違ったことが多くかなり苦戦していたので、デザインツールのチョイスについてもかなりビビっていました。(世の中をここまで変わってきたAdobeXDでも、実装できないところは流石に無理です)
去年のサイトリニューアルでノーコードのBootstrapStudioを試みて、今年はノーコード兼クラウドベースのWebflowへ移行するのは、すべて「会社・サービス関係者全員が触れる」前提にしています。
自分のスキル不足でまだまだ拙いところがありますが、これからちょっとずつ育てていく弊社のWebサイトによろしくおねがいします!
投稿者プロフィール
- アールスリーインスティテュート編集部です。
最新の投稿
 life-work2022年10月5日パートタイム社員が沖縄にワーケーションにいってみた
life-work2022年10月5日パートタイム社員が沖縄にワーケーションにいってみた Uncategorized2022年9月2日初めまして〜!
Uncategorized2022年9月2日初めまして〜! life-work2022年6月9日二日間開催の「DesignMattersTokyo」に行ってきました!
life-work2022年6月9日二日間開催の「DesignMattersTokyo」に行ってきました! community2022年1月20日アールスリー最北の地、仙台に引っ越してフルリモートになりました
community2022年1月20日アールスリー最北の地、仙台に引っ越してフルリモートになりました



