公開日:
はじめに
サポートの沖です。エブリサイトのプレビューが始まりましたね。簡単にホームページが作れるので、社内でも色々と試しているようです。試しにエブリサイトの設定画面で色々と見てみたら、ホームページ以外にも色々と作れそうでした。せっかくなので、ユーザー操作で何か変化するようなものを作ってみましょう。
- 1. はじめに
- 2. エブリサイトはプレビューです
- 3. なに作る?
- 4. 「やること」や「条件」で何が出来るかを確認しよう
- 4.1. 表示している文字を変更する「やること」はどれだ?
- 4.2. ボタンに対しての「やること」は何があるかな?
- 4.3. 表示・非表示は何が対象になる?
- 4.4. 「条件」では何が出来る?
- 5. 画面を作ろう
- 5.1. 1つの「タイル」に「ウィジェット」の「シンプル縦フォーム」を設定して「テキスト」と「ボタン(塗りつぶし)」を配置
- 5.2. 1つの「タイル」に「ウィジェット」の「シンプルパネル」を設定して「テキスト」を配置
- 5.3. 1つの「タイル」に「ウィジェット」の「シンプルパネル」を設定して「文字列入力(1行)」を配置
- 5.4. 縦横に「タイル」で切らず、「ウィジェット」の「グリッドフォーム」で「文字列入力(1行)」を配置
- 6. 場所の選択と決定ボタン
- 7. と書いていたら。。。
エブリサイトはプレビューです
gusuku Everysiteは2025年7月現在プレビュー版と言う位置づけで、開発中のバージョンをお試しいただくことが可能なステータスとなっています。

社外もチームだ!
エブリサイトで社外DXを!
gusuku Everysite(グスク エブリサイト)は、kintoneをはじめとした複数のサービスと連携し、そのデータを自由なレイアウト・挙動でWebサイトとして入出力できるフロントエンド開発サービスです。
なに作る?
ユーザー操作で表示を変えたいのと、kintoneに対してレコード操作もしてみたい。その気になればレコード操作で「kintoneアプリのWebhook」経由で外部サービスを呼び出すとかもできそうだけど。。最初なので画面に色々と表示したり、ボタンを押したりダイアログを表示したりなどの表示をメインにしてみましょう。
となるとここは、倉庫番。。。いや、流石に移動とかがUIとして無理があるやつ。。。(過去には「倉庫番55」とかありましたね。まだ新品未開封を数個持ってますがw)
という事で3目並べを作ってみることにしました。(唐突
「やること」や「条件」で何が出来るかを確認しよう
表示している文字を変更する「やること」はどれだ?
「をセットする」という文字で検索してみると、「テキストアイテム」とか「入力アイテム」とかがあるみたい。おそらくテーブルは使わないはずだしフォーカスも不要のはず。今回は文字表示だけだろうからなんとかなりそう。というか「テキストアイテム」と「入力アイテム」か。。。何が違うんだろう?

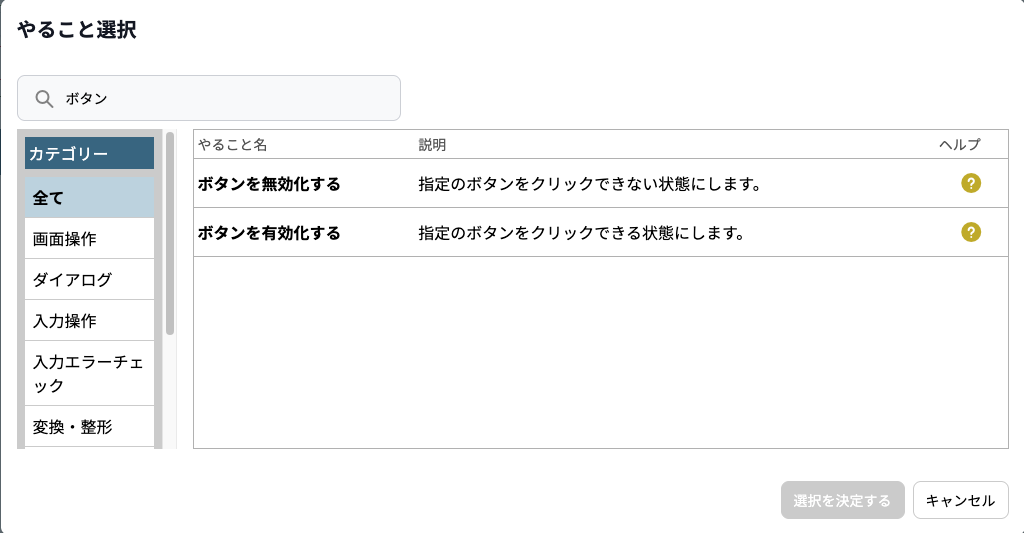
ボタンに対しての「やること」は何があるかな?
「ボタン」という文字で検索してみると、ボタンは有効化と無効化だけみたい。ボタン名を変更とかはできなさそう。となると⚪︎×の表示をボタンでやるのは無理なのかな?
いや、「表示アイテムの内容をセットする」だとボタンを指定できるから表示を変えるのは可能か。ふむふむ。。

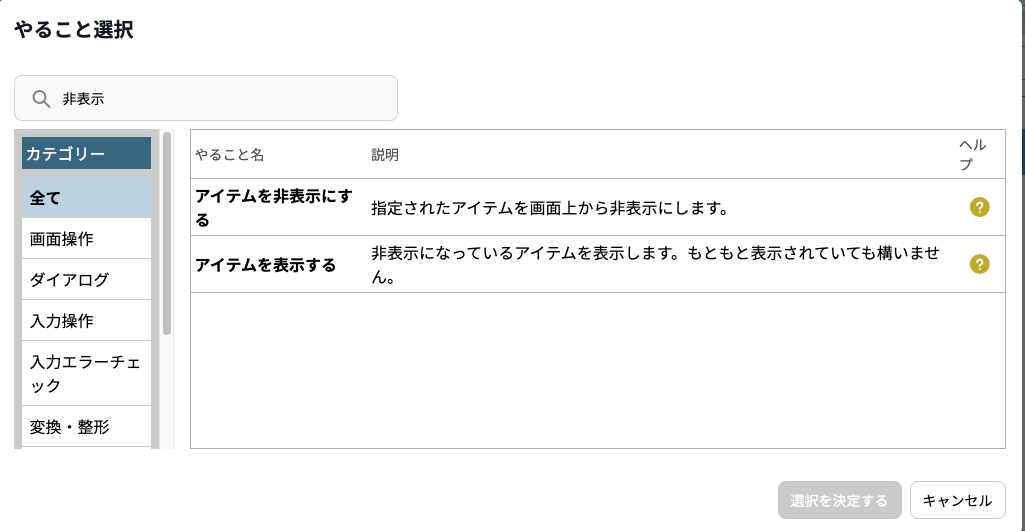
表示・非表示は何が対象になる?
「非表示」という文字で検索してみると、アイテムに対して非表示と表示ができるみたい。アイテム指定なので「アイテムID」で指定可能なものかな。となると「プルダウン」とかさっきの「ボタン」とか、アイテムで配置可能なものはなんでも表示・非表示のコントロールが可能みたい。「タイル」は表示・非表示の指定対象ではないみたいだけど、表示するものがないとどうなるのかとか、派生する動きはなんかありそう。

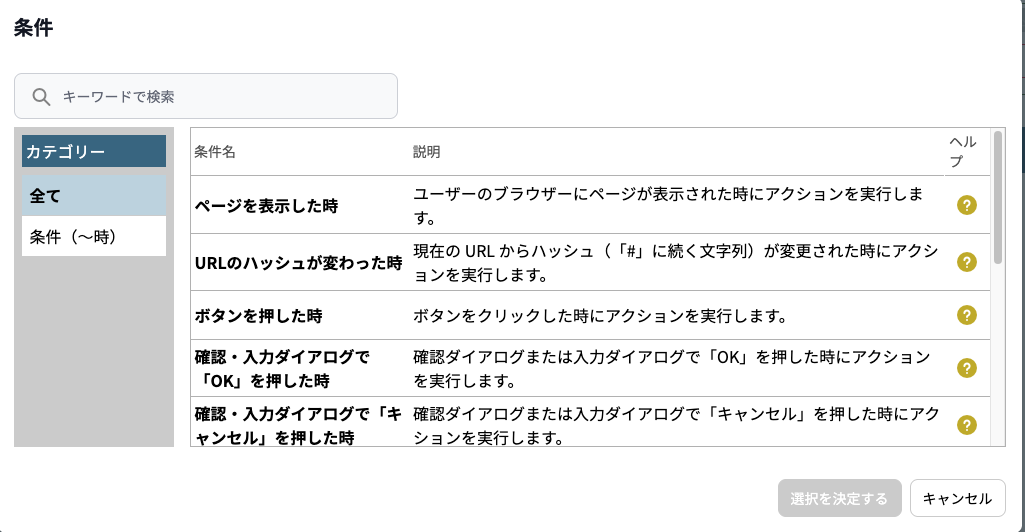
「条件」では何が出来る?
「ボタンを押した時」とか、「入力アイテムを編集して値が変わった時」とか、「確認・入力ダイアログで「OK」を押した時」などがある。ボタンは押せるけど、アイテムは押せない? となると、「入力アイテム」とか「プルダウン」の値が変わったら何かしたり、「ボタン」を押した時に何かしたりという動きになりそう。
「入力アイテムを編集して値が変わった時」はあるけど「テキストアイテムの値が変わった時」はないので、その辺が「入力アイテム」と「テキストアイテム」の違いっぽい。文字列フィールド(= 入力アイテム)とラベル(= テキストアイテム)的な感じ?

ざっくりと使えそうな機能はわかったので、どんな表示が可能かを考えてみよう。
画面を作ろう
3目並べなので3×3の枠が必要。どの枠を選択するかをどのように実現するかとか、枠内の表示をどうするかとか考えることは色々ある。。ユーザー操作によってはエラー表示とかも必要になりそうだけど最初から全ては作れないから順に検討していくことにしよう。
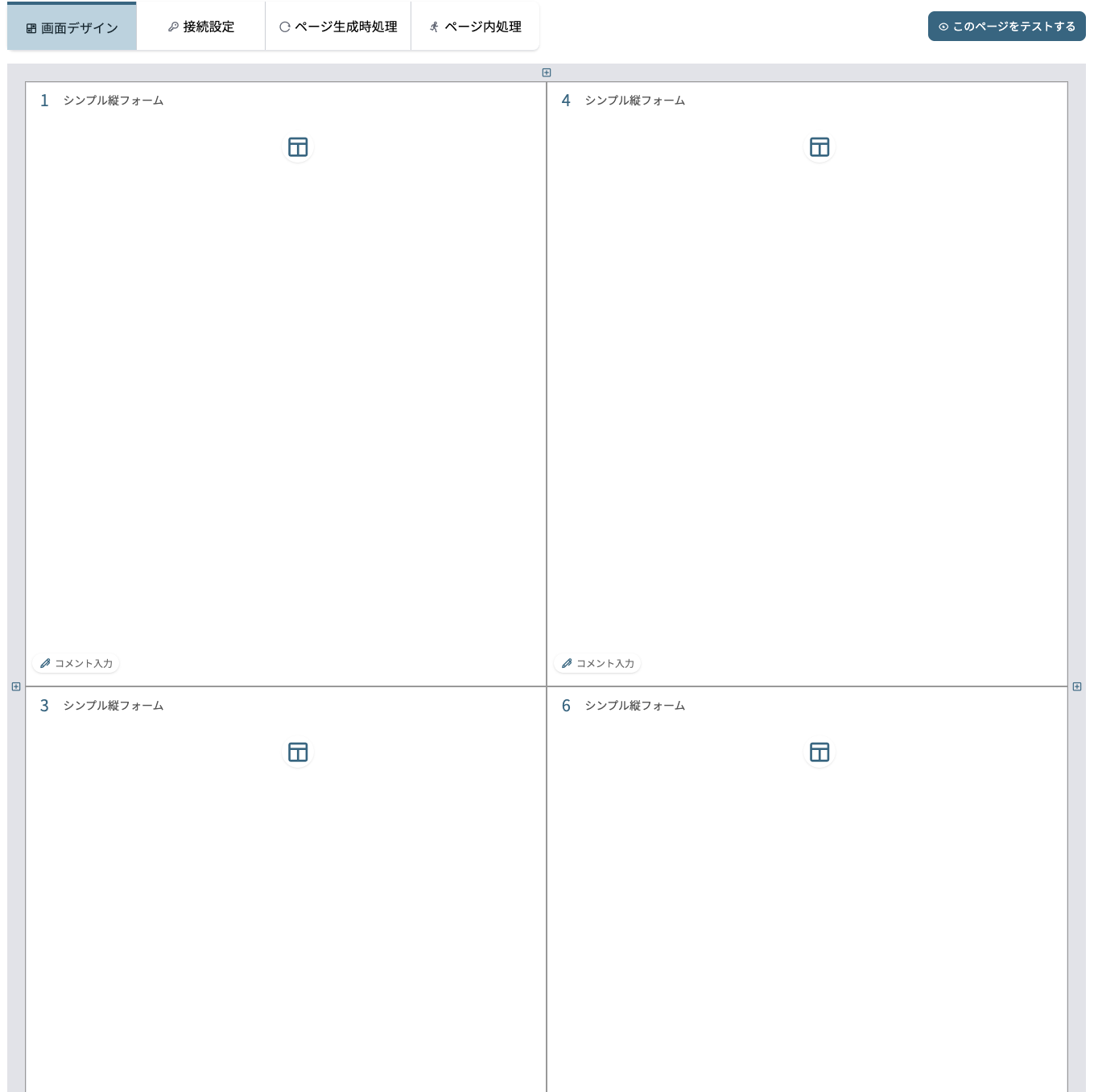
とはいえ、3×3を作成するのは大変なので、まずは「タイル」を2×2で用意して表示のテスト。。
1つの「タイル」に「ウィジェット」の「シンプル縦フォーム」を設定して「テキスト」と「ボタン(塗りつぶし)」を配置
「シンプル縦フォーム」なら複数のアイテムを配置可能だが、文字のセンタリングが出来ない? あとボタンの幅を極端に短く出来ないな。。




この感じだと、ボタン名を変更できたとしてもレイアウトを作りにくいので、ボタンを押して場所指定は難しそう。。
1つの「タイル」に「ウィジェット」の「シンプルパネル」を設定して「テキスト」を配置
アイテムが1つなら「シンプルパネル」でも良いかな。「タイル」の横幅を短く出来たので、見た目はイメージに近くなってきた。


ただ、枠のような表示が無理そう。あと、「テキスト」に表示は出来るのだが、表示した値を取得出来ない? アイテムIDを指定してもエラーになる。「テキスト」だと既に置いているかの判定が出来ないのか。。
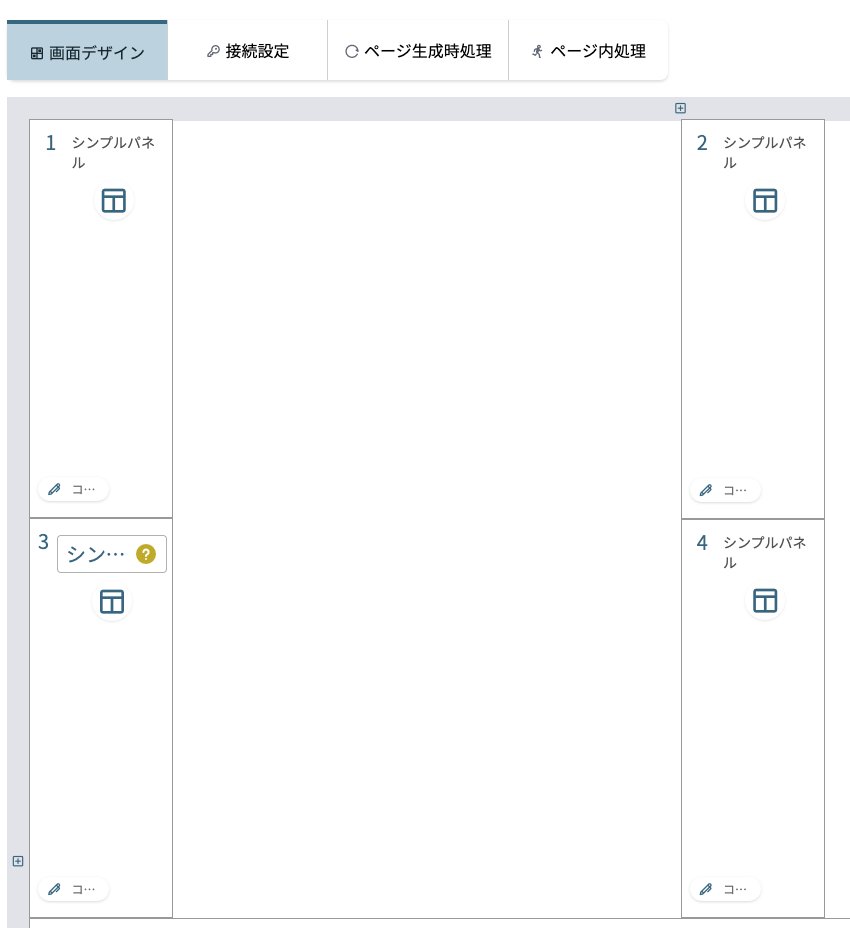
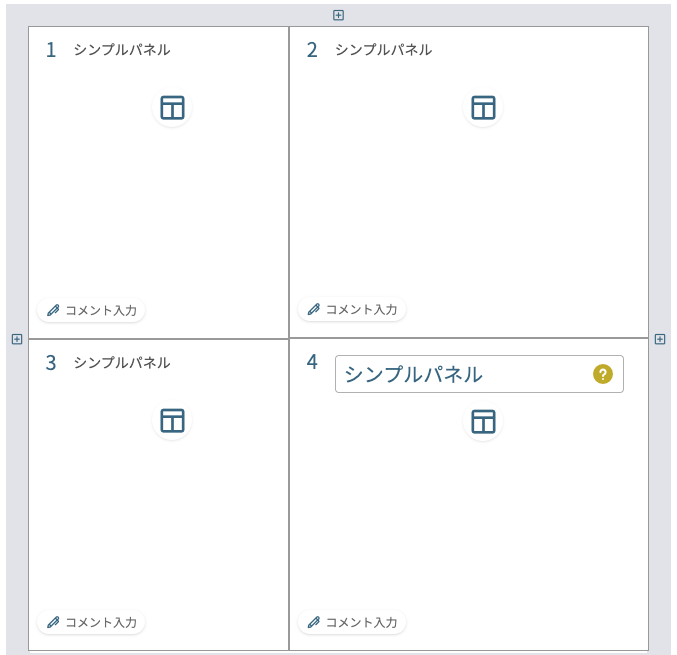
1つの「タイル」に「ウィジェット」の「シンプルパネル」を設定して「文字列入力(1行)」を配置
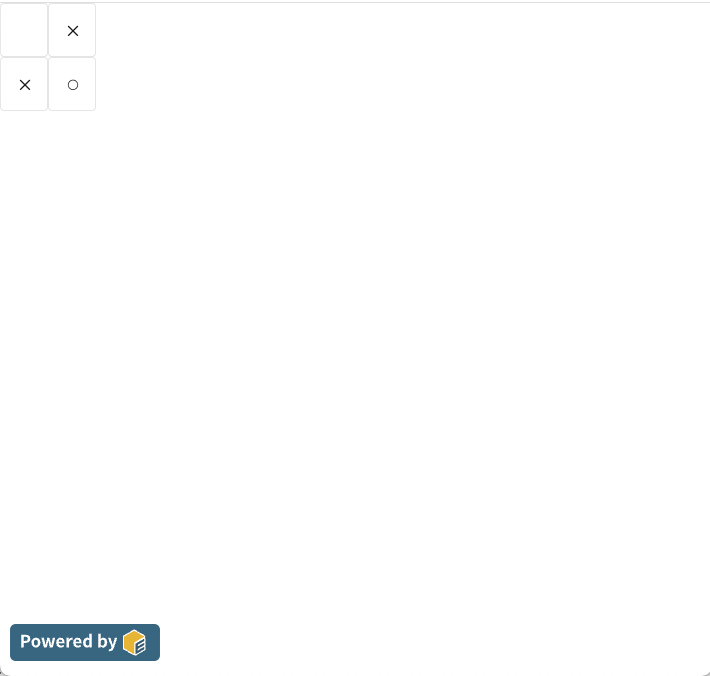
「シンプルパネル」のままだけどアイテムを「文字列入力(1行)」に変えてみたら、文字表示と枠も良い感じに出来ていると思う。アイテムの方に幅指定をしておくと表示幅も変わるので、「タイル」の幅を設定するよりは設定画面的には見やすそう。
「文字列入力(1行)」なので値の取得も出来た。これで既に置いているかの判定も可能。ただ勝手に値を変えられたら駄目なので無効にしておく必要はあるな。


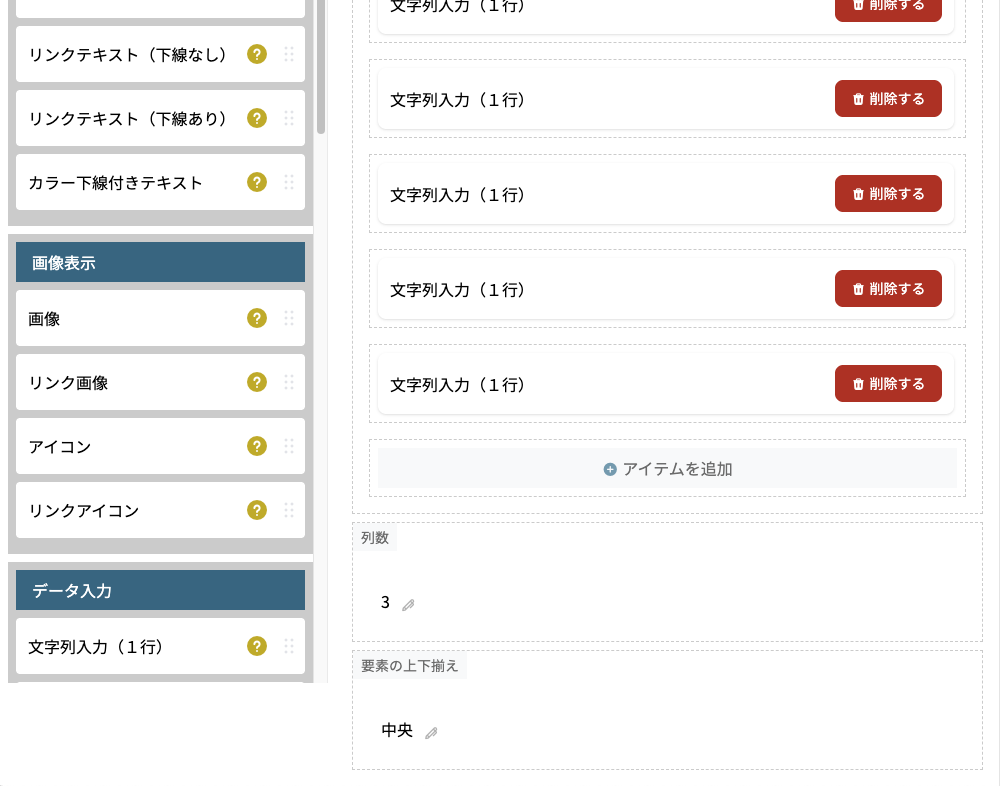
縦横に「タイル」で切らず、「ウィジェット」の「グリッドフォーム」で「文字列入力(1行)」を配置
「ウィジェット」を色々とみてみたら、「グリッドフォーム」ってのがあった。ここではアイテムを追加して横に並べる数を指定できるみたい。「タイル」を切らなくても良いのと、繰り返し設定をするときの画面遷移が少ないと思うので今回に適しているかも。

ということで、1つの「タイル」にグリッドフォームを設定して「文字列入力(1行)」を9個追加して、列数を3に設定することに決定!
3×3の盤面はp1からp9のアイテムIDを割り振っておき、位置がわかりやすいようにアイテム名で数字だけ表示しておくことにした。そして編集不可にするのもお忘れなくw

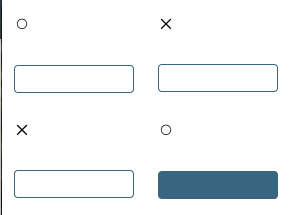
上記の設定を9つの「文字列入力(1行)」全てに設定した見た目はこんな感じ。

おぉ、なんかそれっぽくなってきたぞ!
場所の選択と決定ボタン
場所を選択するのはプルダウンにしておき、選択後にボタンを押すような操作にすることにした。選択とボタンの部分の画面レイアウトとしてはこんな感じ。

これで、位置を選択してボタンを押すという操作の流れになる。
プルダウンの設定はこんな感じ。

プルダウンの選択項目はこういう感じ。

この設定で、以下のような動きになるという想定です。
- プルダウンは配置位置を数字で選択
- 選択結果からアイテムIDがアクションの結果になる
- アクションの結果から操作対象のアイテムを特定
まぁ、単に数字だけでも良いのでは? とも思うのですが、後で見返したときに数値なのかアイテムを指定なのかをわかりやすくするようにアイテムIDは”p” + 数字という文字を採用したということですね。
と書いていたら。。。
字数オーバーです!
画面としてはこんな感じになります。実際の動作については次回ということで。。。。

試行錯誤した過程を書いておこうと思ったら、思いのほか長くなりました。。とは言え、新しいものはひたすら試すのが一番だしね!
次回は、実際にゲームとして動かすための設定内容を詳しく紹介します。お楽しみに。

社外もチームだ!
エブリサイトで社外DXを!
gusuku Everysite(グスク エブリサイト)は、kintoneをはじめとした複数のサービスと連携し、そのデータを自由なレイアウト・挙動でWebサイトとして入出力できるフロントエンド開発サービスです。
投稿者プロフィール
-
"サイボウズ公認kintoneエバンジェリスト
カスタマインやデプロイットでも色々とやってます"
最新の投稿
 gusuku2026年1月23日バーコード四方山話1 「JANとかITFとか」
gusuku2026年1月23日バーコード四方山話1 「JANとかITFとか」 kintone2025年12月26日ほっぷ、すてっぷ、数える
kintone2025年12月26日ほっぷ、すてっぷ、数える kintone2025年12月5日エブリサイトでアドベンチャーゲームを作ってみよう
kintone2025年12月5日エブリサイトでアドベンチャーゲームを作ってみよう community2025年11月28日そうだ課金を試そう
community2025年11月28日そうだ課金を試そう