公開日:
(更新日:)
kintone(キントーン)で業務改善したい!
こちらは、「kintone(キントーン)のはじめかた(1)」からの続きです。 まだこちらを読まれていない方は、先に読んでいただくのをオススメします。
kintone(キントーン)アプリの作り方
業務の整理はできましたか?あなたの業務の課題は何で、何をどう改善したいかは見えていますか? 間違っていてもいいので、見えている方はアプリを作っていきましょう!

0. 【重要】カスタマイズを前提としない
弊社はキントーンをノーコードでカスタマイズするツール「gusuku Customine(グスク カスタマイン)」を提供していますが、それでもこの「カスタマイズを前提としない」は非常に大切です。キントーンのよさを活かすには、まず基本機能でできるかを考える訓練が重要になります。
では、これを念頭に、アプリを作っていきましょう。
1. メインとなるアプリはなにか?
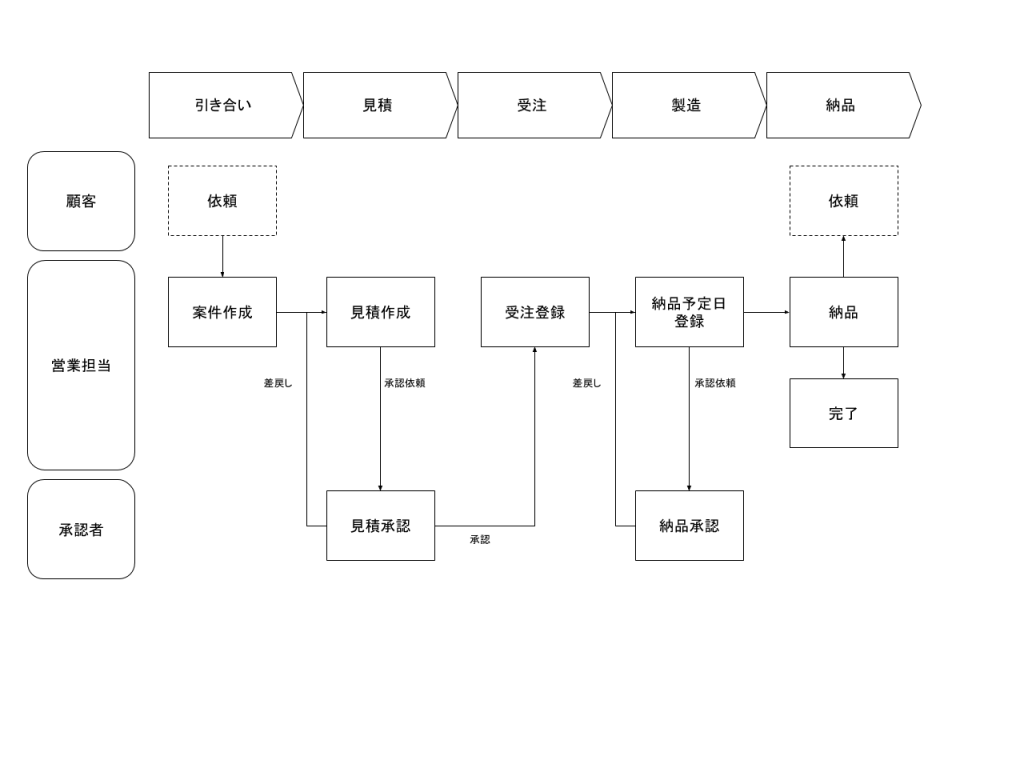
ある1つの業務をキントーンでアプリにするとき、必ず中心となるアプリがあります。前回の記事でご紹介した業務フロー図でみてみましょう。

さて、この業務は何をしているのか??? 案件管理ですね。
そうすると、「案件管理」アプリが中心になりそうです。
早速、キントーンで案件管理アプリを作っていきましょう。
2. アプリの作成の基本
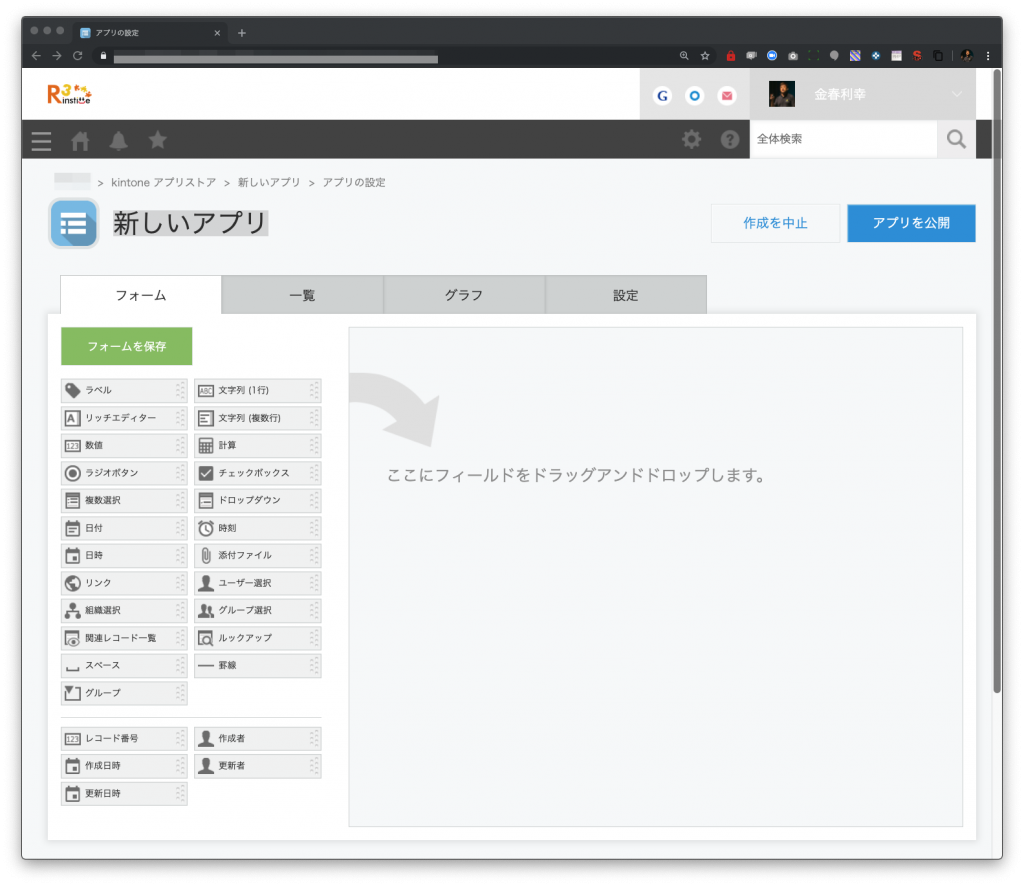
キントーンでアプリを作っていきましょう。今回は「はじめから作成」で真っ白の状態からスタートします。

ここから必要な項目をドラッグ&ドロップで並べていくわけですが、ここで重要なポイントが3点あります。
結構当たり前の指摘ばかりですが、これができてないアプリを見る機会が多々ありますので、ご注意ください。
- そのデータを特定する”キー”となる項目を上に置く
- 1つの項目でキーが表現できないときは、複数項目を並べる(1つの項目にいろいろ情報を詰めない)
- キントーン標準のレコード番号はキーとして使わない
1つ目は、そのデータを開いたときに”それ”が何を示しているものなのかを、ひと目でわかるようにするためです。何をキーとするかの基準は、口頭で“それ”について会話するときに、何を言えば相手が“それ”だと認識できるかが1つの基準になります。
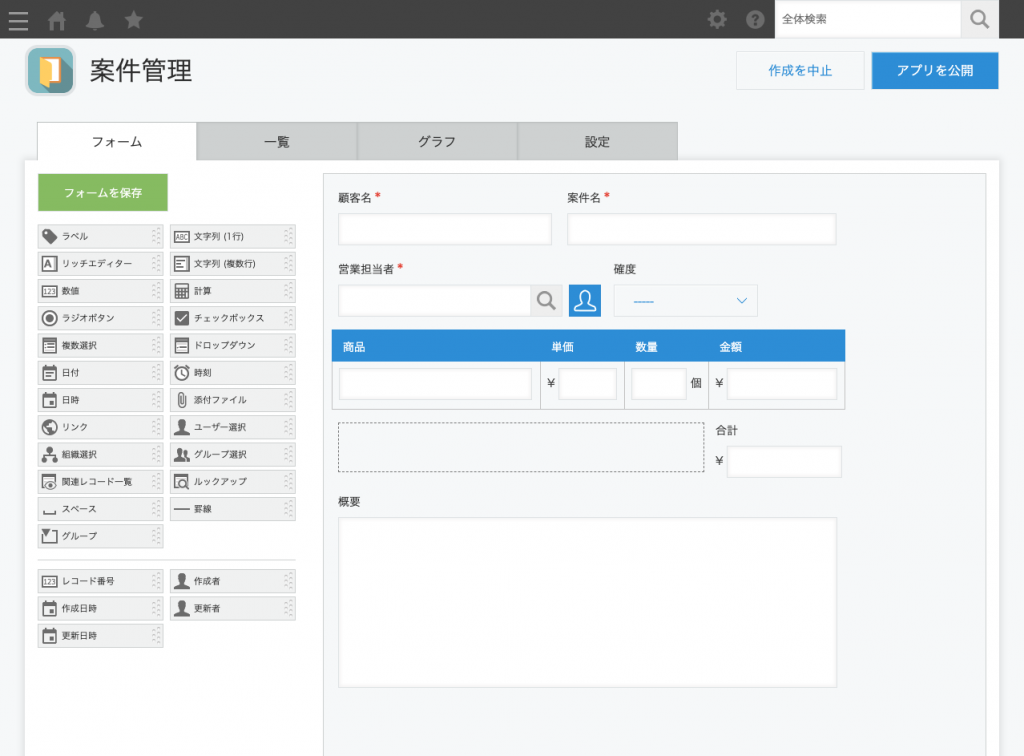
まず、シンプルに項目を並べてみました。 ここではキーとして「顧客名」「案件名」のペアを想定しています。

ちなみに、キントーンでフィールドを設定するときに「フィールドコード」という項目があります。そのまま何もしないと、「文字列1行_1」のような形になりますが、フィールド名と同じ形にしておくことで、その後の作業が楽になります。
フィールドコードは、基本的にフィールド名と同じにしましょう!
ただ、フィールドコードはアプリの中で重複できないため、例えば、住所が複数あるようなアプリの場合は、「住所」にできません。その場合「住所1」などとやりがちですが、これは後からみたときにわからなくなるので、「住所_送付先」のように、どういう意味のものなのかがわかる名前をつけましょう!
3. アプリのブラッシュアップ
ここまでアプリを作った段階でも使えなくはないですが、元の業務フローと比較して足りていない機能がたくさんありますね。
最初から完全なアプリを作るのは難しいので、こだわりすぎるのはよくないですが、明らかに項目が足りてない、導入の障壁になるような問題がある、入れても正しいデータが集まらないなどの問題が見えている場合は、先に改善しておきましょう。
明らかに足りてない項目は、以下の2つです。
- 案件の状態がわからない
- 誰が今その案件についての作業をしないといけないのかがわからない
また、このままでは以下のような問題があります。
- 顧客名を毎回手入力しないといけない
- 商品・単価を毎回手入力しないといけない
手入力は慣れや根性で克服するものではなく、極力排除すべきです。これには2つの観点があります。
- PC操作に不慣れな人にとって手入力は苦痛なので、手入力があることでキントーン導入の障壁になりかねない
- どれだけ注意を払ったとしても手入力ではミスや表記ゆれ(全角と半角が混在する、スペースが入っていたり入っていなかったりなど)が発生する。入力ミスや表記ゆれがあると、後にデータを分析したくなったときに正しく分析できなくなる
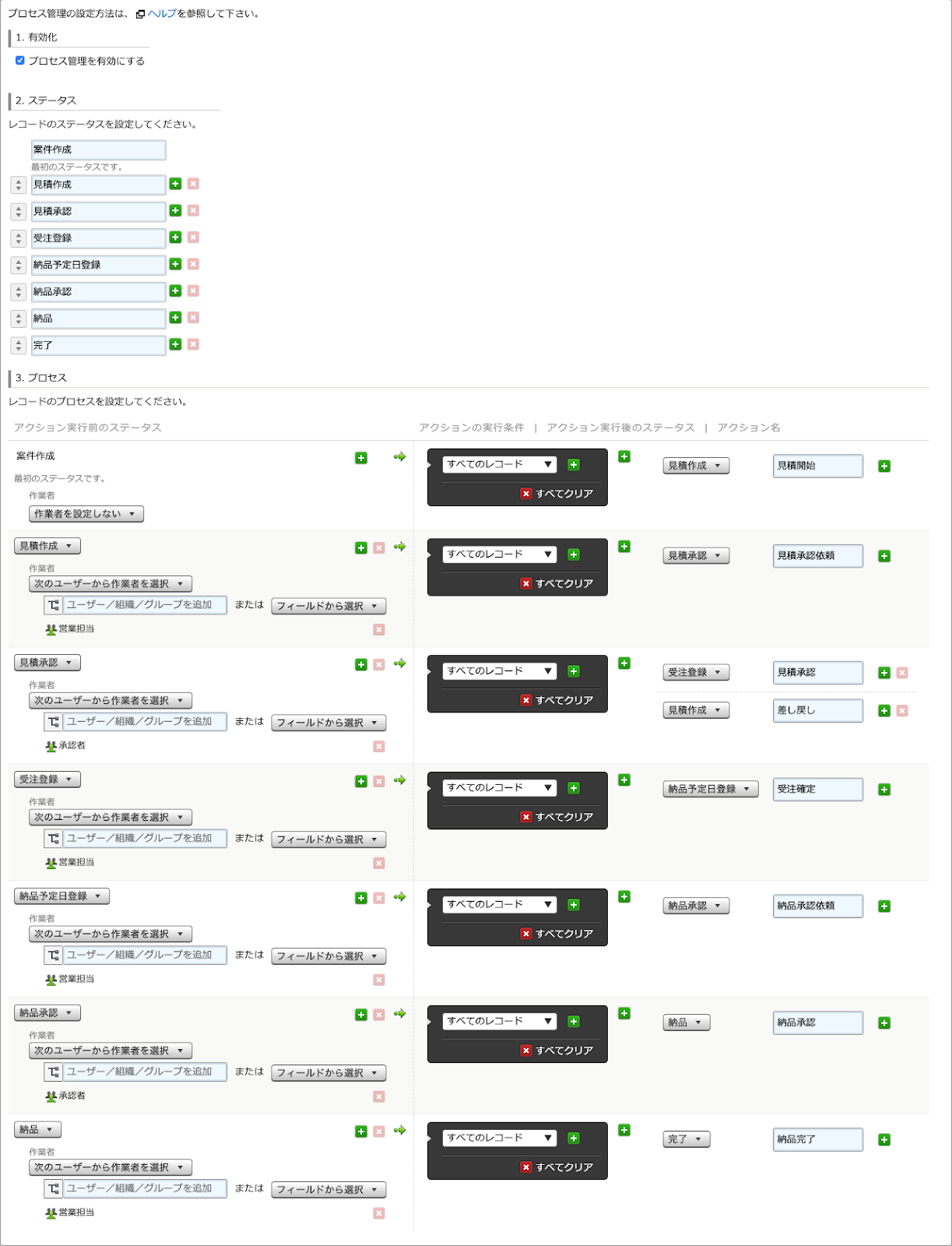
プロセス管理の導入
まず、足りていない項目を足していきましょう。キントーンには「プロセス管理」というワークフローを設定する機能があります。早速設定してみましょう。
ここで作成した業務フローが活躍します。
業務フローに従って、ステータスと、各ステータスからの遷移を定義していきます。
設定してみるとこういう感じになります(クリックすると大きくなるのでご確認ください)。

少し設定がややこしいですが、業務フロー図を見ながら設定するとそれほど難しくはないので、ぜひチャレンジしてみてください。
ルックアップの導入
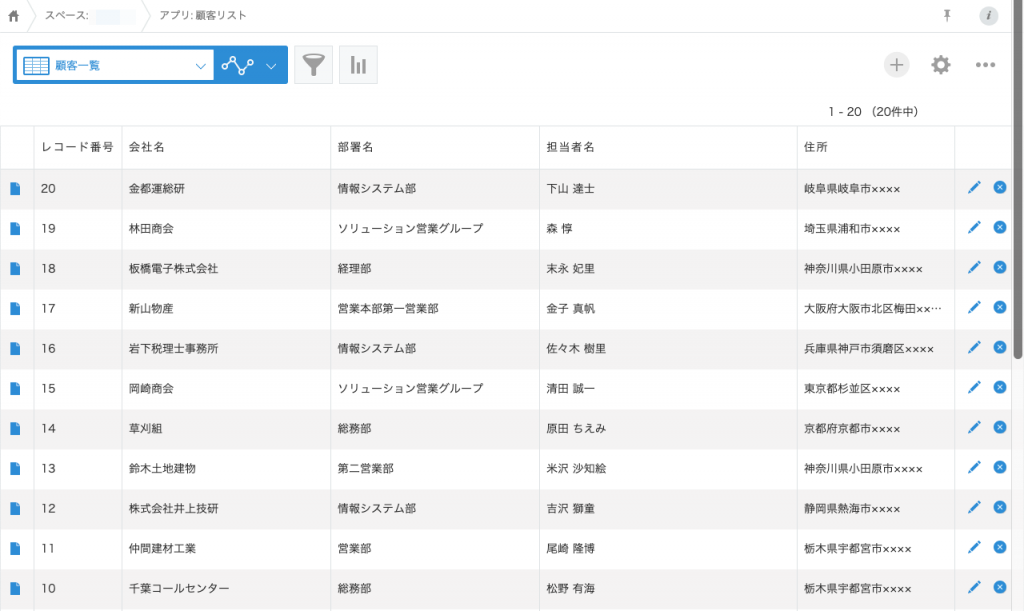
顧客名は手入力だと表記ゆれが発生しますので、マスタ(共通で使われるデータ)から参照するようにしましょう。そのために、まず案件管理とは別に、顧客リストアプリを作成します。
今回はキントーンのアプリストアにある「顧客リスト」をそのまま使いましょう。

この顧客リストを案件管理からルックアップするようにします。

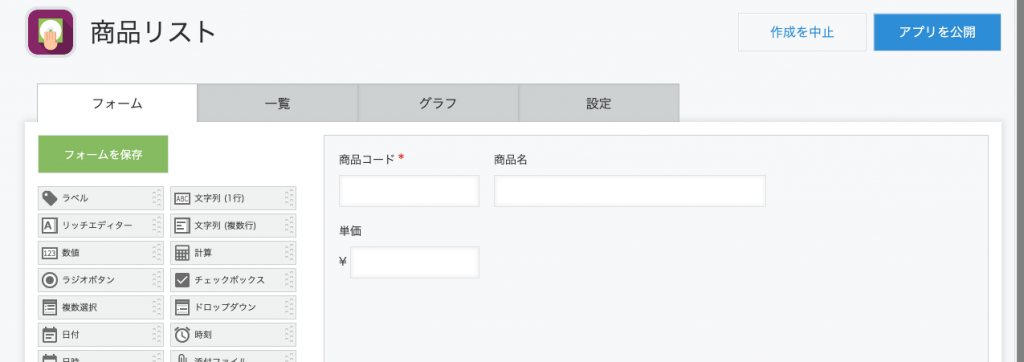
商品のところも表記ゆれが怖いのでルックアップにしましょう。
キントーンのアプリストアにはちょうどいいものがなさそうなので、簡単に作成してしまいます。

これを案件管理からルックアップするようにしましょう。
このとき、「ほかのフィールドのコピー」で単価がコピーされるようにしましょう。

こんな感じですね。
4. 使ってみる
ここまでできたら、アプリを公開して試してみましょう。今の状態が完璧かどうかはわかりません。しかし、今の時点で思いついている形に70%くらい近づいたら本番利用してみることが大切です。

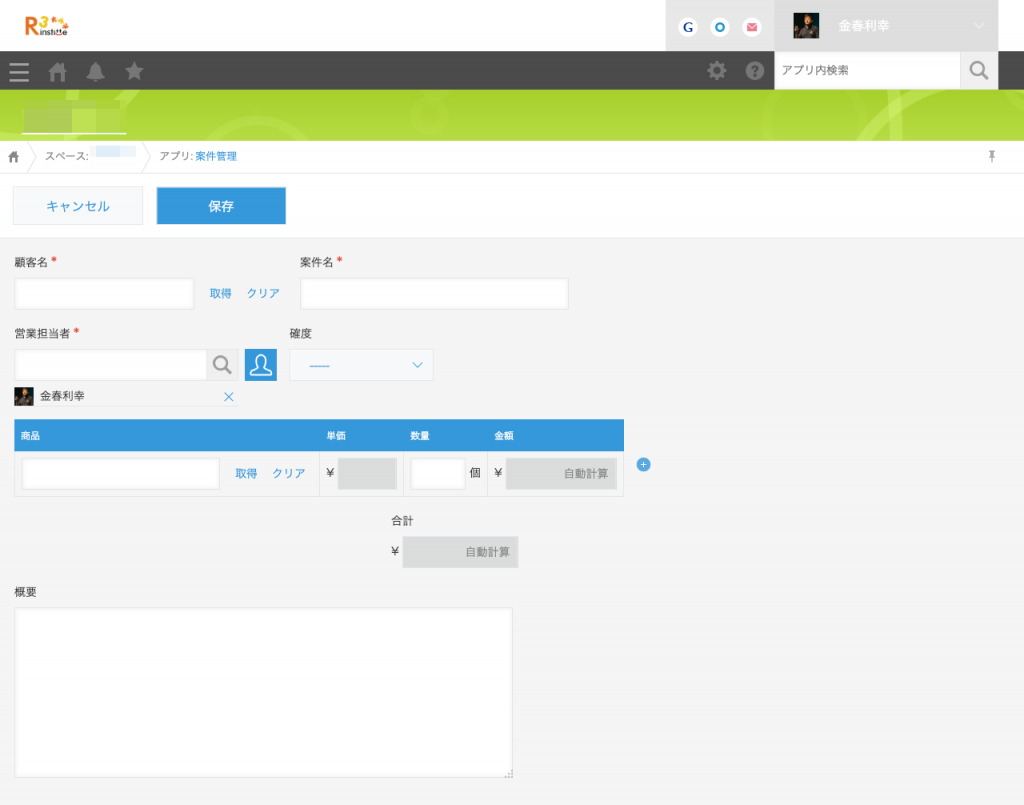
だいぶ入力しやすそうになりました。
まずは実際に現場で使ってみて、更に問題点を出して改善していきましょう。
まとめ
キントーンでのアプリ開発の基本をご紹介しました。
便利なアプリにするために、この記事に書いている注意点を意識しながらアプリを作成してみてください。
本シリーズでは、キントーンの各機能を説明はしませんので、各フィールドタイプの使い方などは、キントーンのヘルプを参照してみてください。
次回は、少しカスタマイズのお話に入っていきます。