公開日:
(更新日:)
以前、kintone のカスタマイズにおいて React や Vue.js を使用する例を ご紹介しました。
今回はまた違った実例をご紹介したいと思います。
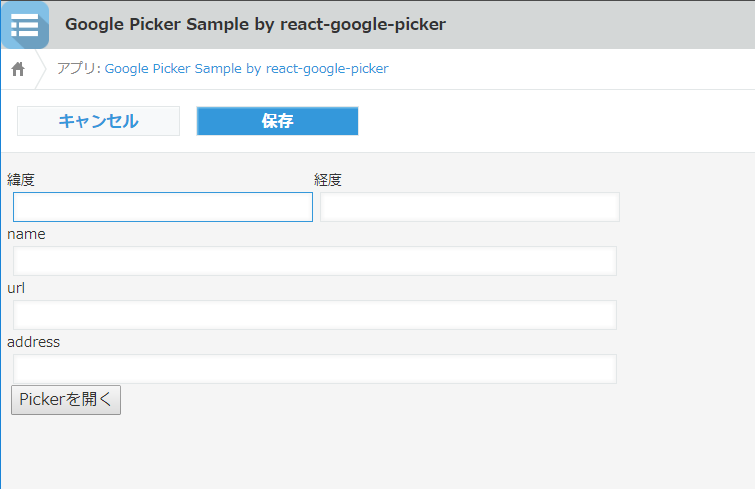
先に動作イメージを見ていただきましょう。
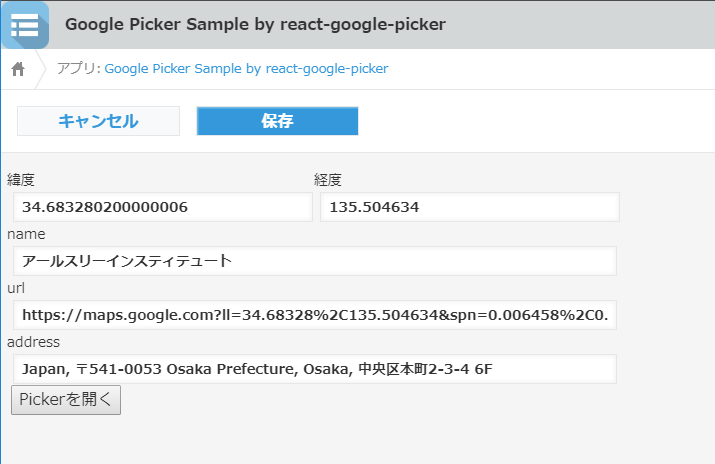
緯度と経度、その他が入力される “文字列(1行)フィールド” を置き、スペースフィールドを配置、その中にボタンが表示されるようにしています。

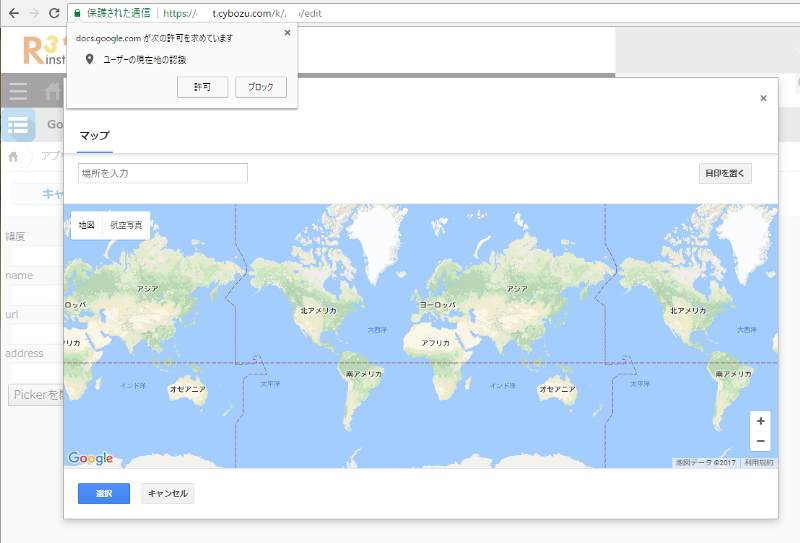
「Pickerを開く」のボタンをクリックすると、地図のウィンドウが表示され、現在地の認識許可を求められます。

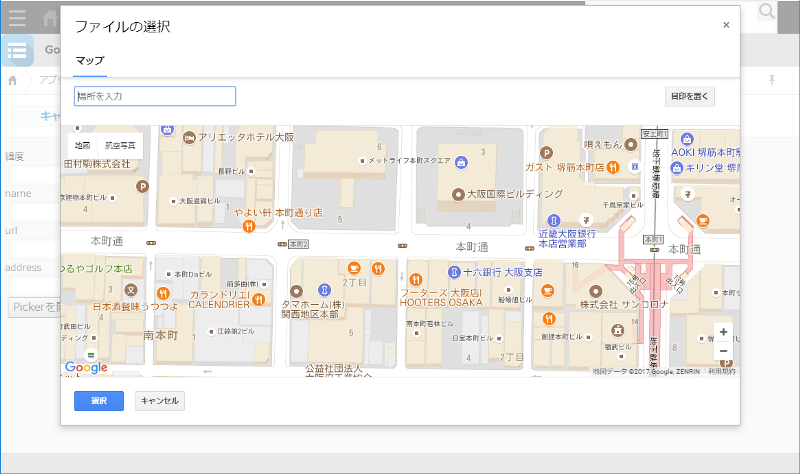
「許可」をクリックすると、現在地周辺の地図が表示されます。

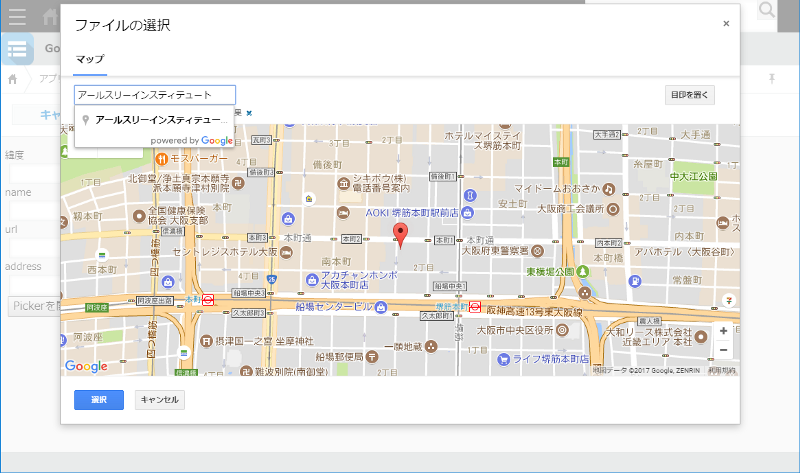
「場所を入力」と書かれたテキストボックスがあるので、せっかくなので「アールスリーインスティテュート」と入力して Enterキーを押してみましょう。弊社のオフィス所在地にピンが立ちます。(アールスリーインスティテュートは大阪にあります。)

「選択」ボタンをクリックすると、kintone側に 緯度・経度、その他の情報が入力されます。検索で見つからない場所の場合でも「目印を置く」のボタンを押して地図上をクリックすると「タイトルなしの場所」として緯度・経度がセットされます。

緯度・経度のデータを入力して何に使うかは後で考えるとして、実装方法を見ていきましょう。
今回の UIは Googleが提供している Picker という部品を使用しています。
Googleが示しているガイドでは
のように script タグを挿入して呼び出す形になっています。
Googleが提供している APIではよく見られるパターンなのですが、正直に言ってこの方式は面倒なことが多いです。
Picker の呼び出し部分を Reactコンポーネント化してくれている人がいるので参考にさせてもらいましょう。
https://github.com/sdoomz/react-google-picker
この部品を npm install して そのまま使わせてもらっても良いのですが、今回説明する例に関してだけなら不要な箇所があるので、部品のソースコードを参考にして自分でコンポーネントを作ります。
Pickerで地図を表示するだけなら以下の内容で実装できます。
呼び出す側はいつものパターンですが以下のようになります。
いかがでしょうか。
React や Vue.js を使用すると、他の人が作ったコンポーネントを利用させていただくことも比較的容易になります。これも部品化のメリットと言えるでしょう。
なお、Picker では iframe(class=”picker-frame picker-dialog-frame” という iframeが作られます)内に static map を読み込んで検索機能を使わせているだけで Google Maps API は使用していませんが、Google Map のライセンスについてはご自身で注意、ご確認の上、参考にしていただければと思います。