公開日:
(更新日:)
こんにちは。 React 使ってますか?
今回は kintone の Javascript/CSS カスタマイズにおいて、React を使うと どのような利点があるのかを考えていきたいと思います。
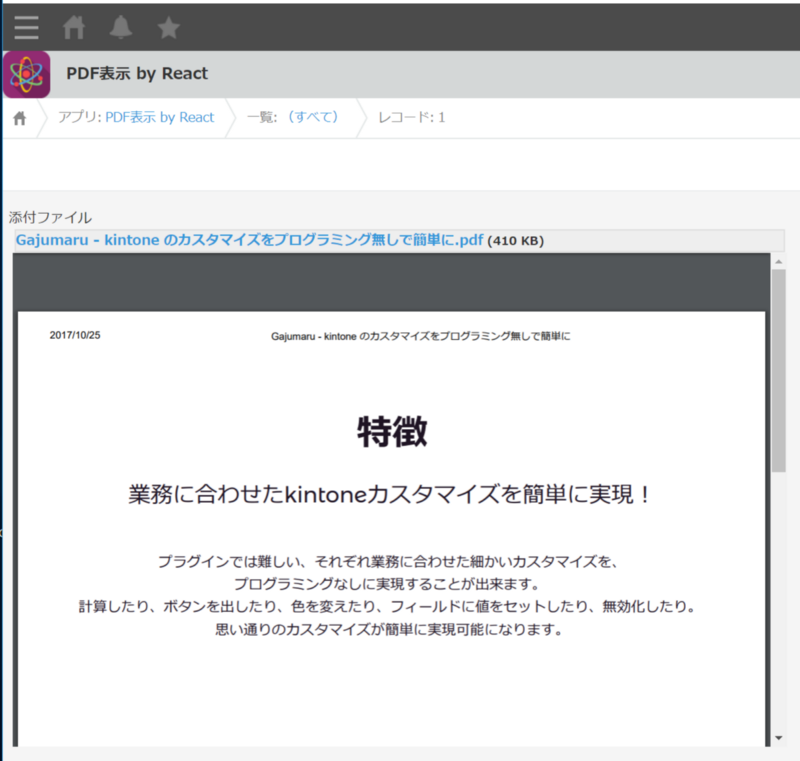
題材として、PDFファイルを表示するという要件で考えてみます。
React を使用しない場合のコードは “Data URI形式のPDFをIE11でプレビュー” の「Chromeなどの場合」のサンプルコードを使用させていただきます。(IEの話は今回の題材でないので・・)
jQuery.noConflict();
(function($) {
‘use strict’;
**function** getFile(url) { **var** df **\=** **new** $.Deferred(); **var** xhr **\=** **new** XMLHttpRequest(); xhr.open(‘GET’, url, **true**); xhr.setRequestHeader(‘X-Requested-With’, ‘XMLHttpRequest’); xhr.responseType **\=** ‘blob’; xhr.onload **\=** **function**(e) { **if** (**this**.status **\===** 200) { df.resolve(**this**.response); } }; xhr.send(); **return** df.promise(); } kintone.events.on(‘app.record.detail.show’, **function**(event) { **var** record **\=** event.record; **var** space **\=** kintone.app.record.getSpaceElement(‘space1’); **var** fileKey **\=** record.file1.value\[0\].fileKey; **var** fileUrl **\=** ‘/k/v1/file.json?fileKey=’ **+** fileKey; **var** promise **\=** getFile(fileUrl); promise.done(**function**(pdfData) { **var** url **\=** window.URL **||** window.webkitURL; **var** imageUrl **\=** url.createObjectURL(pdfData); **var** preview **\=** ‘<object data=”‘ **+** imageUrl **+** ‘” type=”application/pdf” width=”100%” height=”100%”>’; preview **+=** ‘</object>’; $(space).append(preview).css(‘height’, ‘500’); }); });
})(jQuery);
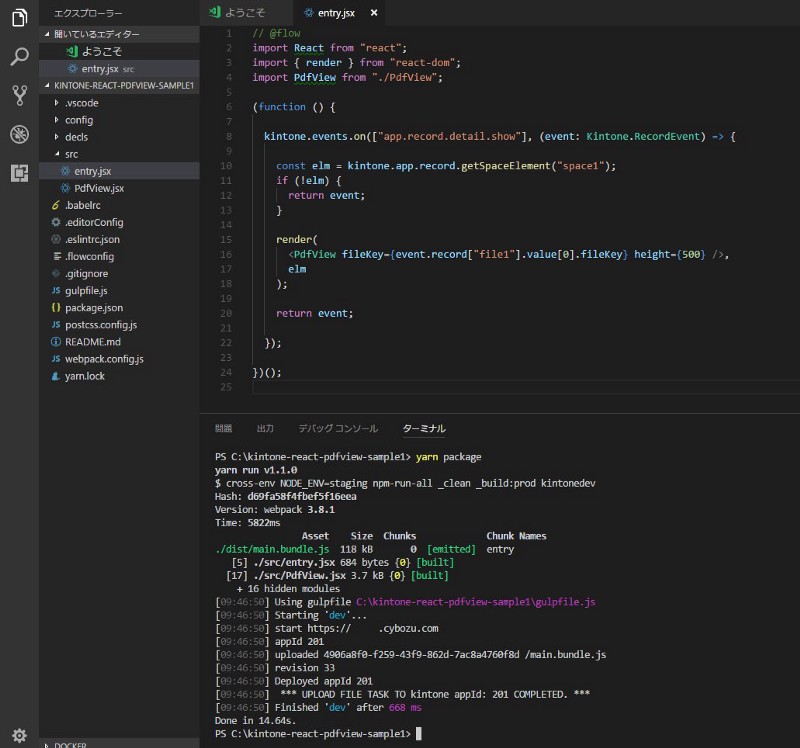
一方、React を使用する場合は一例ですが、以下のようになります。
コードが増えているような気がしますが、PDF表示機能を呼び出している部分は実質的に
render( <PdfView fileKey={event.record\[“file1″\].value\[0\].fileKey} height={500} />, elm );
だけです。
このように特定の機能や UIを部品化(コンポーネント化)できることが React を使用する一番の利点になります。
機能を部品化することで kintone の世界から切り離し、Storybook や Enzyme といった React の世界のツールを用いて部品の開発・テストを進めることができます。

また、コンポーネントのライフサイクルを理解し適切に実装することで、仮想DOMによる描画パフォーマンスの最適化を見込むことができます。

Vue.js を使用する場合も考え方は同じです。コンポーネントベースで考えましょう!