公開日:
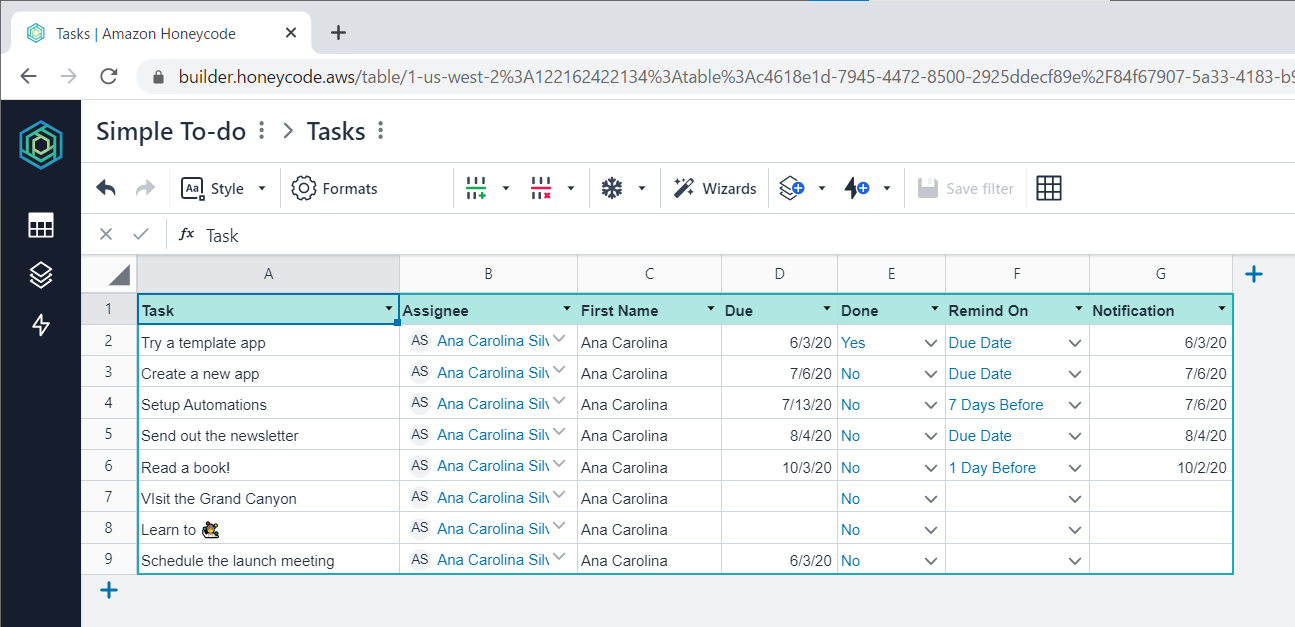
Amazon Honeycode は Webアプリをノーコードで開発できるツールです。(現在 パブリック・プレビュー中)
特徴として スプレッドシートをもとにデータ構造を設計していきます。 Google スプレッドシートや AppSheet の方がイメージが近いですね。
みんなスプレッドシートが大好きですね。

このブログでも、これまでにいくつか記事を投稿しているので、関心があれば参考にしてみてください。
Amazon Honeycode にデータを蓄積していくと、そのデータを BIツール等でも利用したくなるのではないでしょうか?
Honeycode と 他システムを連携するのはどのような方法が良いのかまだよく分かっていませんが、一つの方法として、全データを S3に書き出す方法を考えてみましょう。
ここ に Amazon Honeycode API QuickSight integration というサンプルがあります。 Amazon QuickSight は AWS の BIサービスです。

このサンプルを見ると、Honeycode の API を叩いてデータを取得しているようですね。
データを取得するには GetScreenData を使用します。 以下の例のように workbookId, appId, screenId を指定する必要があります。
取得できるデータは こんな感じ。一回目はヘッダ情報が含まれています。
どうやら GetScreenData は 今のところ 100件ずつデータを返すようですね。(一回目のみ ヘッダ分があるので response.results[“List”].rows.length は 99)
全てのデータを返しておらず、まだ続きがある場合は nextToken が入っています。 GetScreenData の引数に nextToken を指定すれば続きを取得でき、nextToken が undefined になるまで繰り返せば全てのデータを取得できるわけです。
Amazon Honeycode は Basic, Plus, Pro の 3種類の料金プランがあり、それぞれ 1ワークブックあたりの最大行数が決められています。
かつ、API を使用できるのは Plus プラン以上であり Basic(Freeプラン)では API を使用できないため、今回ご紹介した方法を採れるのは 有料プランである Plusプラン以上になります。
今後の機能強化を期待しましょう!