公開日:
この記事は カレンダーPlus Advent Calendar 2020 12 日目の記事です。
はじめに
皆さん、こんにちは。鈴木愛理ちゃん大好き築山です。
ついに今年はカレンダーPlus Advent Calendar が爆誕したということで、日頃からラジカルブリッジ斎藤さんにお世話になっている私としては是非エントリーせねば!と思い、とりあえず登録してみました。
ただ、私は普段 kintone のシステム構築を担っているわけではなく、カレンダーPlus は gusuku Customine と連携での要件がある時にちょこちょこっと触って機能を確認するだけで、しっかりと業務で使ったことがありませんでした。
そこで、今回は自分がイメージしやすい領域で、実際の業務でどう使ったらいいかを考えてアプリを作りながら書いてみたいと思います。
想定するシナリオ
「人気アイドルのスケジュールは分刻み」などとよく聞きます。特に複数人で構成されるアイドルグループは 1 人のマネージャーで複数のメンバーを担当することが多いため、スケジュール管理がかなり大変かと思います。
また、メンバーはアイドルグループとしての活動以外に個人としての活動もあるため、個々のスケジュールも把握し上手く調整しないといけません。
わかりやすいように皆さんがよくご存知のグループを例にして作っていこうと思います。
グループ名:℃-ute (ハロー!プロジェクト所属/2017 年解散)
メンバー構成:5 人
矢島 舞美(メンバーカラー:赤、個人活動:女優)
中島 早貴(メンバーカラー:青、個人活動:女優)
鈴木 愛理(メンバーカラー:ピンク、個人活動:歌手/モデル)
岡井 千聖(メンバーカラー:黄緑、個人活動:バラエティタレント)
萩原 舞 (メンバーカラー:黄、個人活動:アパレル)
システムに求められる要件
ざっとシステムに求められる要件を整理するとこんな感じでしょうか。
- グループ 5人分全員のスケジュールをカレンダー上でひと目で把握したい
- 個々の活動があるため、1人1人のスケジュール登録ができるようにしたい
- カレンダー上のスケジュールを開いたら、詳細な内容が確認できるようにしたい
まずは標準機能でやってみる
では、まずはこの要件を満たすための kintone アプリを標準機能だけで作ってみましょう。
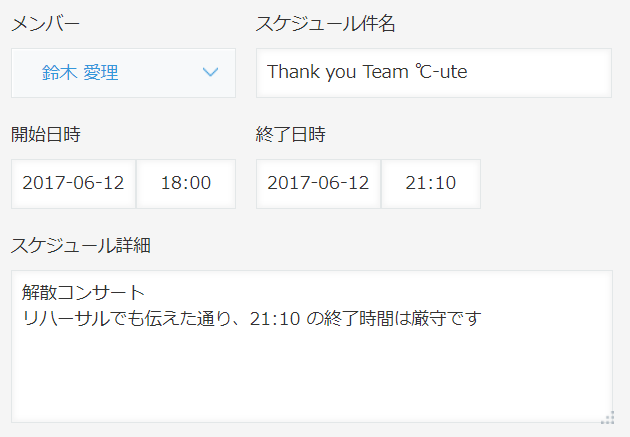
アプリは以下のフィールド構成です。「メンバー」のドロップダウンはメンバー 5人の名前を選択するようになっています。

そして 5人分のスケジュールを登録すると一覧で以下のように表示されます。

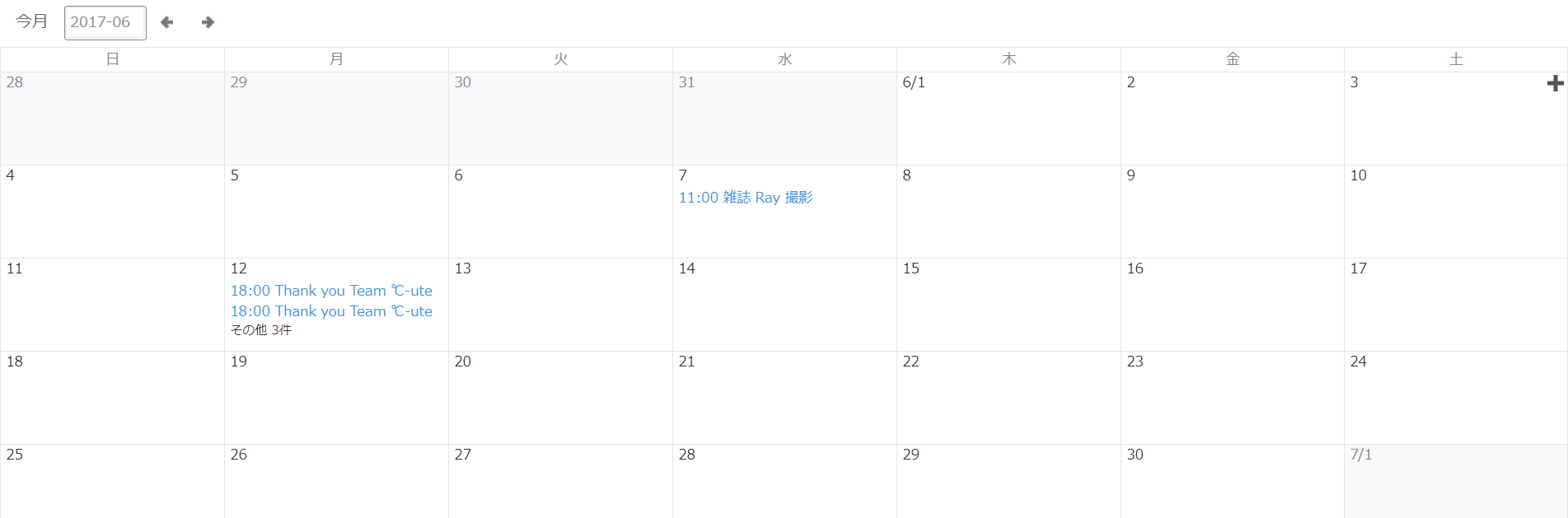
このように登録されたレコードを、kintone の標準機能でカレンダー表示にした場合、以下のように表示されます。

これでは、誰のスケジュールなのか「その他 3件」もなんのことかサッパリわかりませんね。
カレンダーPlus を使うとこうなる!
「誰の予定か」「いつからいつまでの予定か」を確認するには、標準機能のカレンダー表示では物足りません。
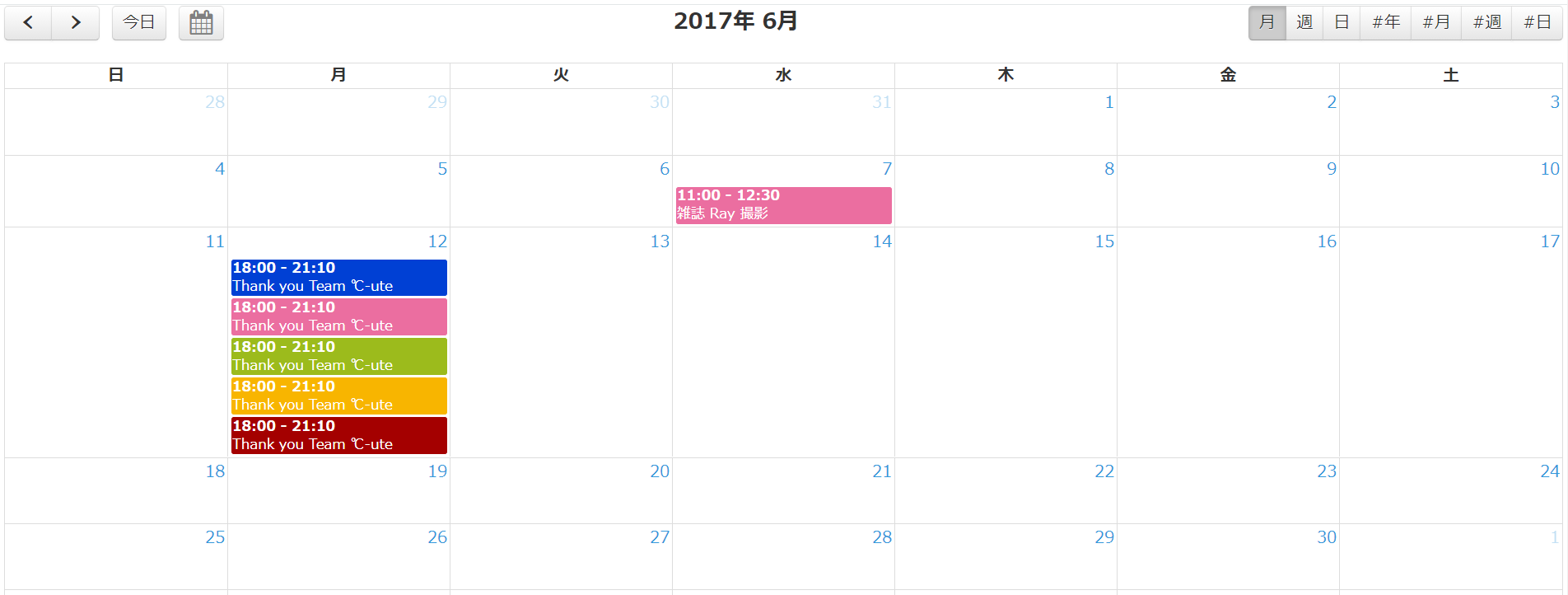
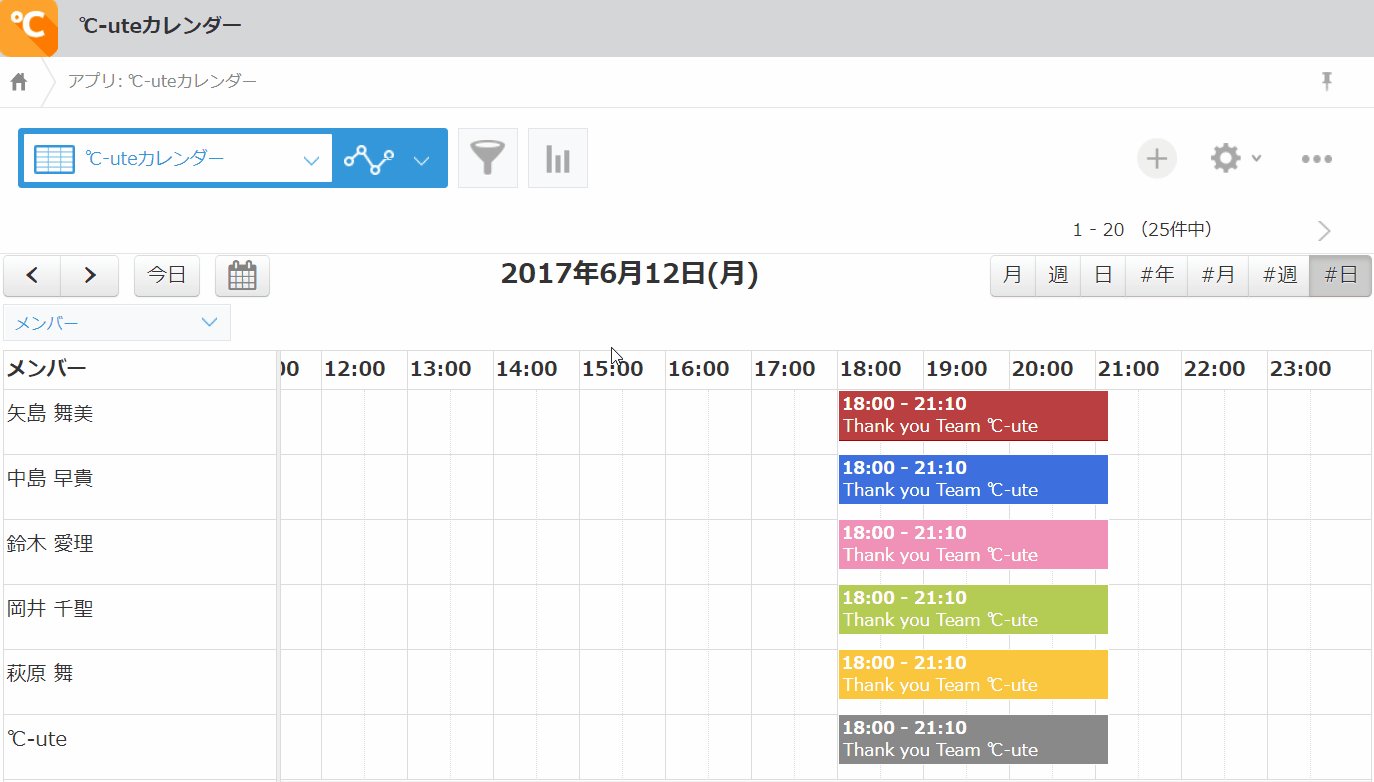
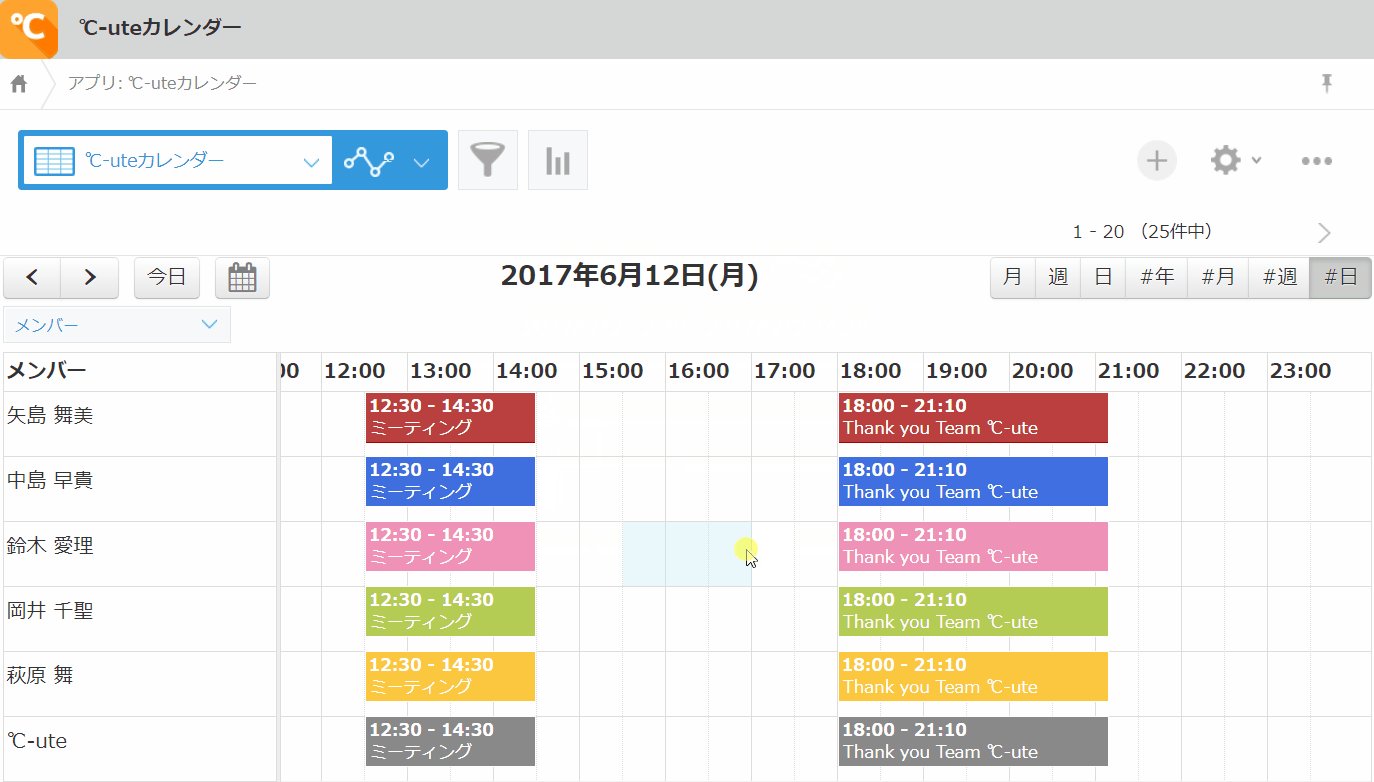
しかし、カレンダー Plus を使うと以下のように一気にわかりやすくなります。

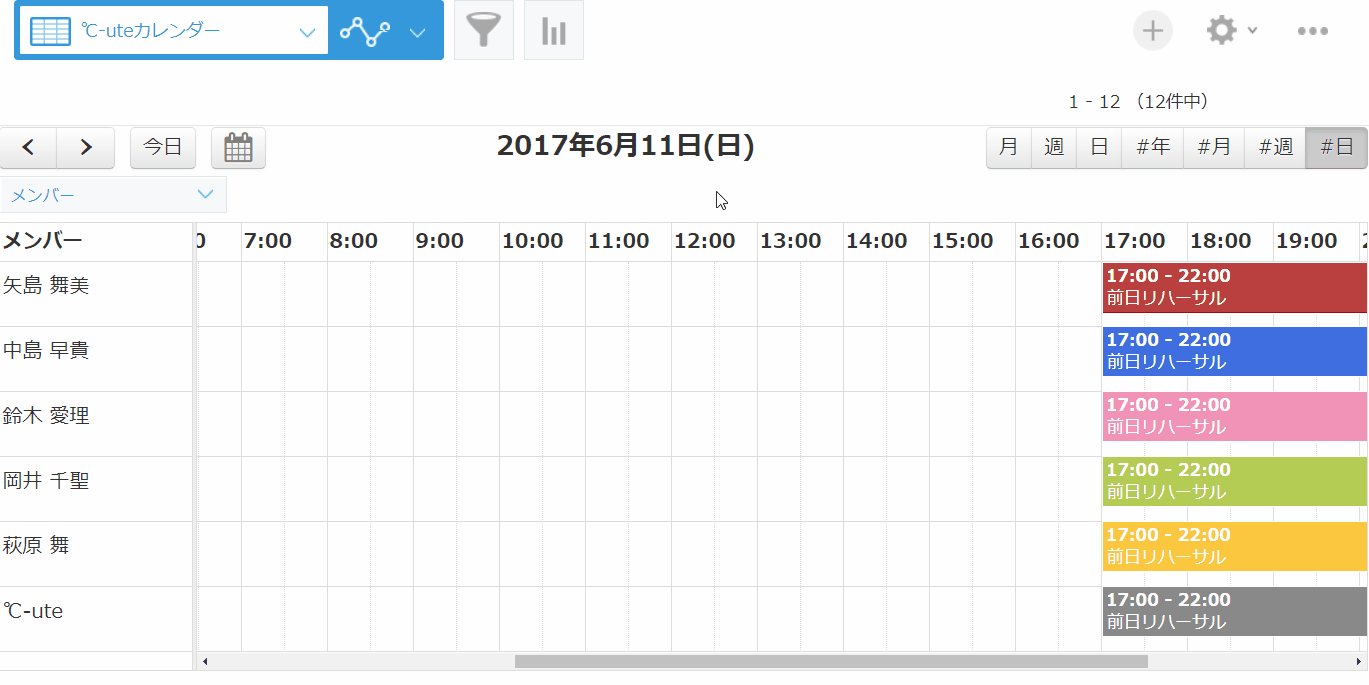
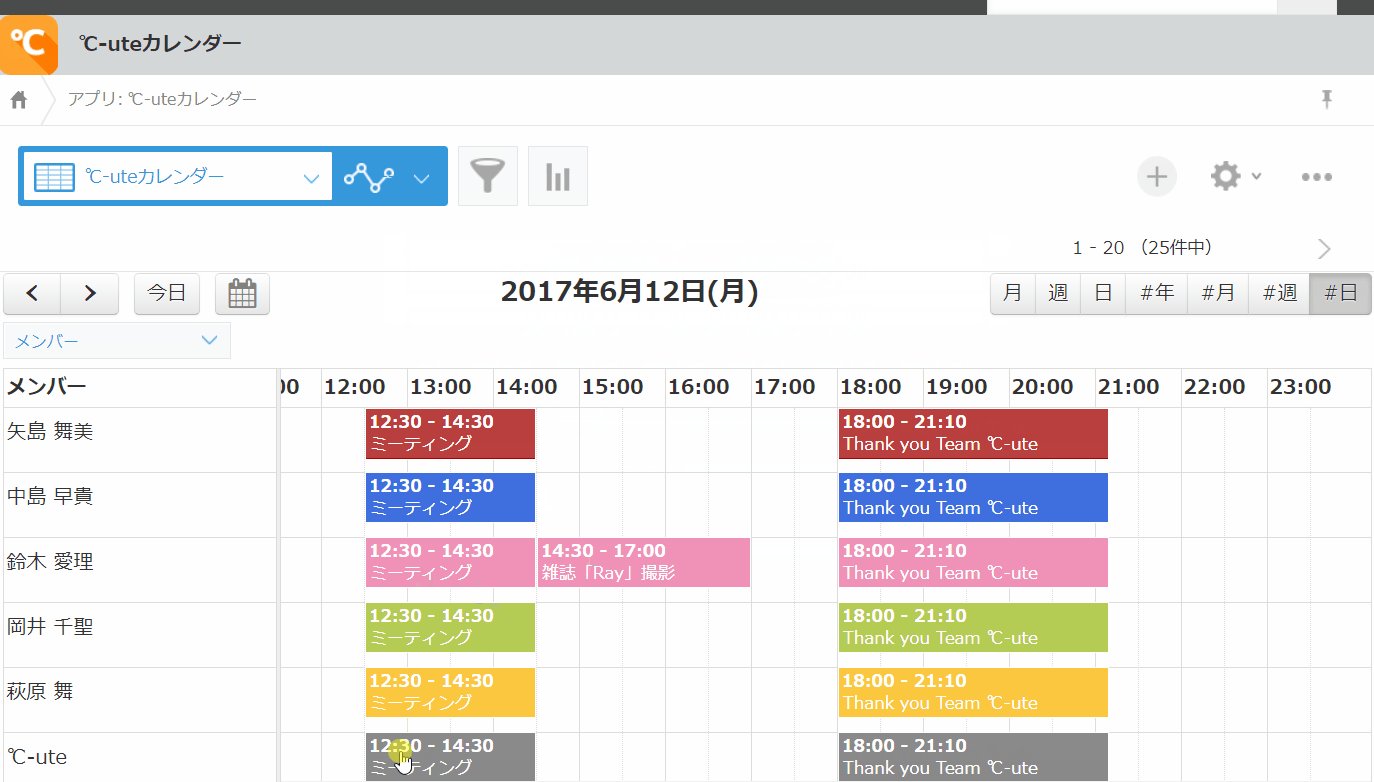
上記は月単位での表示ですが、細かく時間を調整する場合には以下のように日単位で表示することも可能です。

今回のカレンダーPlus の設定は大きく 2つのポイントがあります。
ポイント 1点目。どのメンバーのスケジュールかをわかりやすくするため、「色分けフィールド」の設定を行います。幸い、カレンダー Plus は ℃-ute のメンバーカラーに標準で対応しているため、各メンバーをドロップダウンで選ぶだけで簡単に設定ができました(この用途を想定していたとしか思えませんね)。

カレンダー画面に以下のような凡例を表示することもできますが、メンバーカラーは誰でもわかるので凡例表示は表示しない設定としました。

設定のポイント 2点目が「リソース別スケジュールオプション」です。
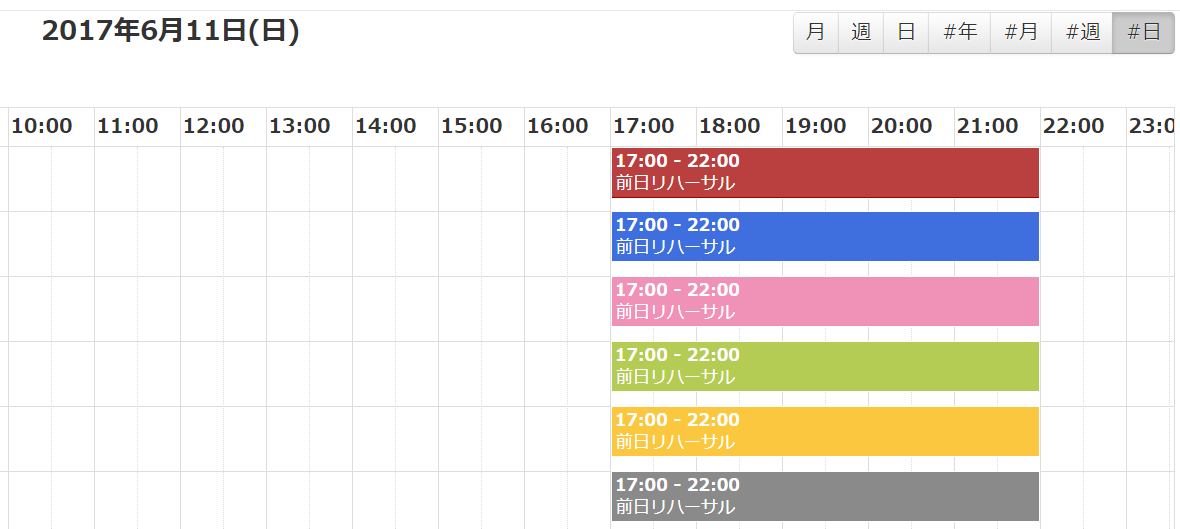
「リソース別スケジュールオプション」とは選ばれている項目ごとにスケジュールを表示できる機能です。今回でいうと縦軸にメンバーの名前が表示されているかと思いますが、この部分が「リソース別スケジュールオプション」で実現している機能です。

ご参考:リソース別スケジュールオプションを使用しないと以下のような表示です。

追加要件
これでかなり便利になったのですが、このままではグループ全体での予定があるときにはメンバー 5名分のレコードを入力する必要があります。ということで要件として以下が追加になりました。
- ℃-ute としてのスケジュール登録は 1回で終わらせたい。
kintone API でのカスタマイズ
これを実現にするためにはカスタマイズが必要です。
まず、「メンバー」のドロップダウンフィールドの選択肢に「℃-ute」を追加します。そして、kintone の JavaScript API で「レコード追加が行われた時」に、「メンバー」が「℃-ute」であれば他のメンバーにもレコードを追加すれば良さそうです。
これを実現するためにコードを書こうと思って久しぶりに VS Code を開いたのですが、10分ぐらいで飽きてしまった(自分の技術では無理だったとも言う)ので、やはり gusuku Customine(カスタマイン)でやることにしました。
カスタマインで以下のように設定すると実現可能です。(5分で作れます)

実際に以下のようなレコードを追加すると、、、

無事、全員に同じスケジュールが登録されました。

カレンダーPlus の画面でもしっかり表示されていますね!

更なる追加要件
これで、スケジュール登録時にメンバー「℃-ute」で登録すると 5人のメンバー全員のスケジュール登録ができるようになりました。しかし、更に追加の要件と課題がでてきました。
- カレンダーPlus でのドラッグ操作時にカスタマイズが動かない
- ℃-ute のスケジュールが変更されたら全員のスケジュールを変更されるようにしたい
要件と課題について補足説明します。
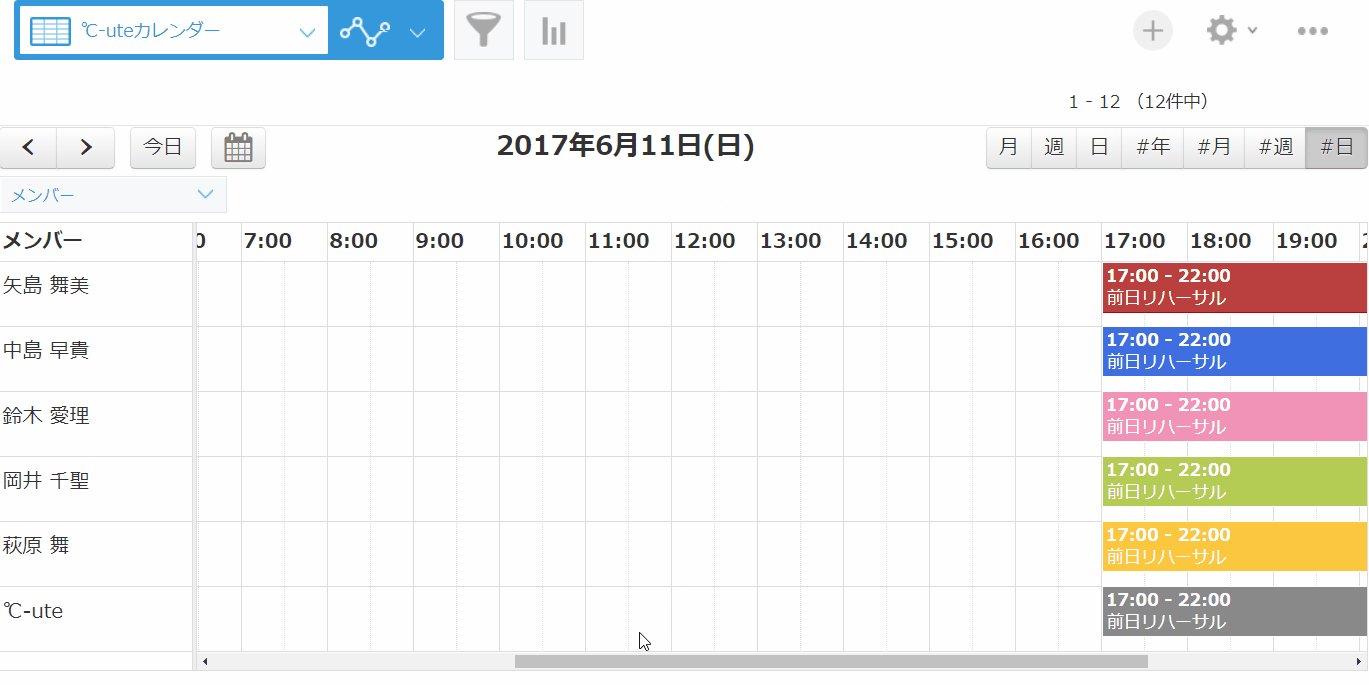
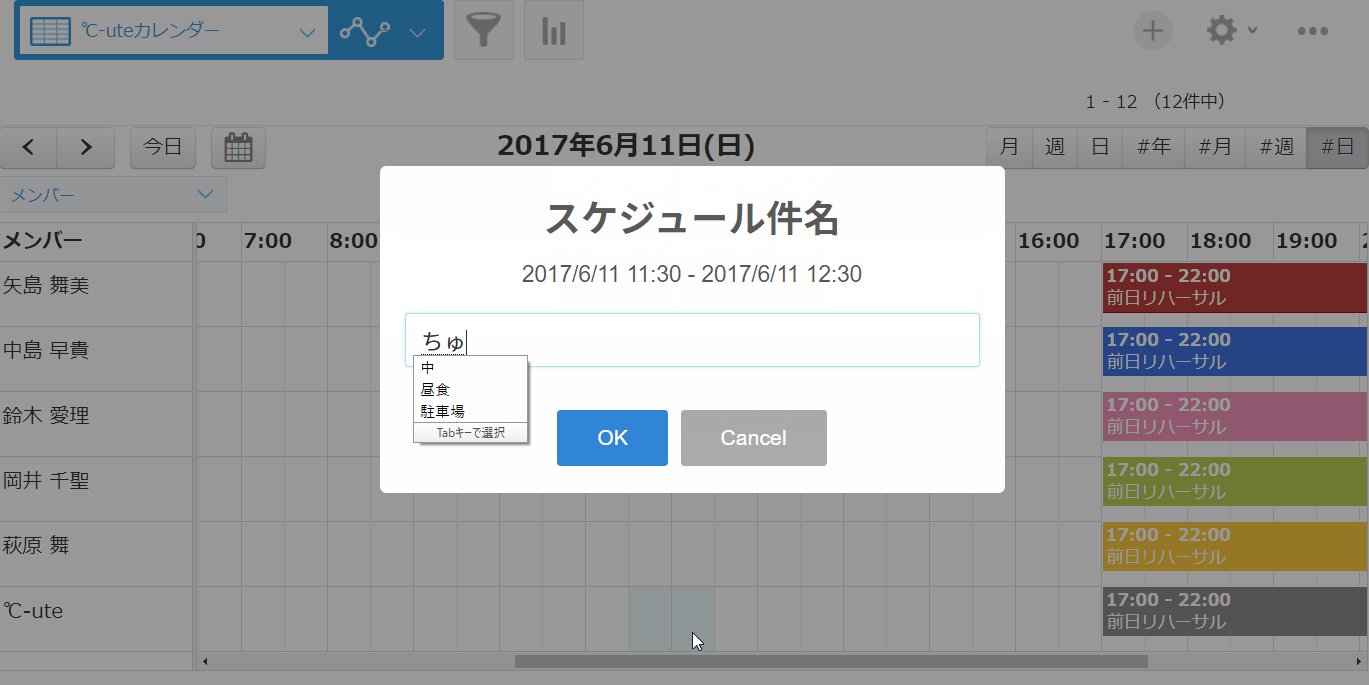
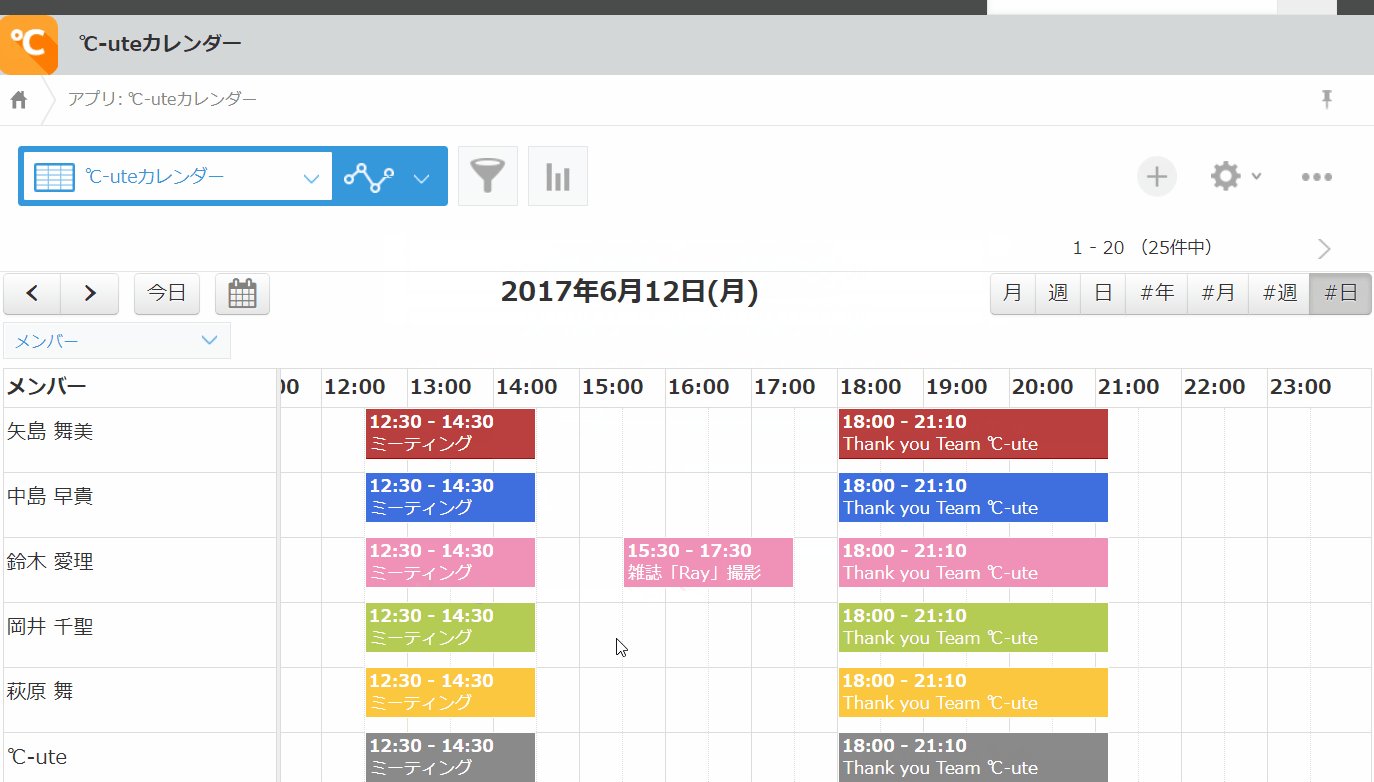
カレンダーPlus では以下のようにドラッグ操作をするとスケジュールを登録することができるのですが、このときには kintone の JavaScript API 「レコード追加」のイベントが発生しないためカスタマイズが動きません。
(今回カスタマインで実装していますが、JavaScript で書いた場合でも同様です)

また、現在のカスタマイズでは追加した時にしかカスタマイズが動かないため、既に登録されているスケジュールが変更されたときにもカスタマイズが動くようにしたいと思います。
Calendar Plus JavaScript API でのカスタマイズ
これらを解決するために、Calendar Plus JavaScript API を使用します。Calendar Plus JavaScript API では「タイトル入力ダイアログからのイベントレコード新規保存前イベント」や「マウスドラッグによるイベントレコード更新前イベント」などが用意されているため、これらを使えば実装できそうです。
今度はコーディングは最初から諦めてカスタマインで作ります。
まず、スケジュール変更時には「レコードの更新」をするため、キー(必ずそのレコードを一意に識別できる値)となるフィールドを用意する必要があります。「スケジュールID」という文字列 1 行フィールドを追加し、ここにキーとなる値を格納します。
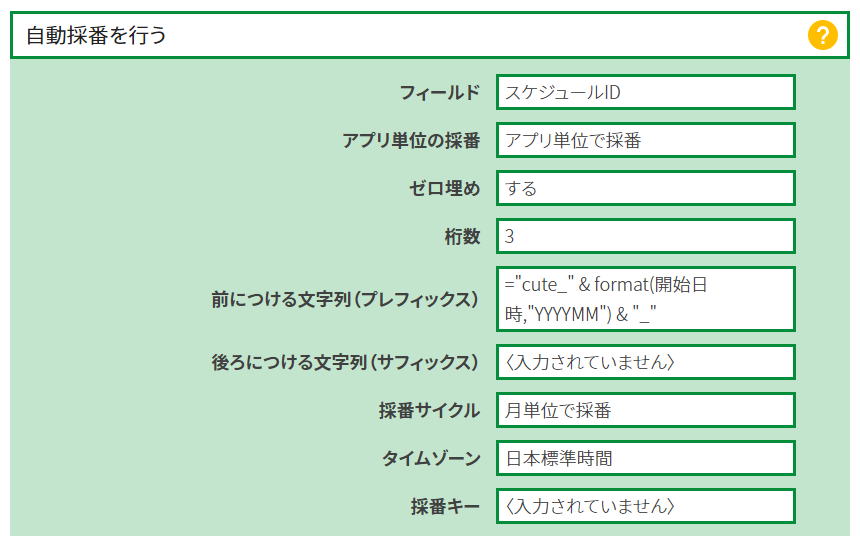
キーは絶対に重複してはいけないため、℃-ute のスケジュールを登録するときには cute_201806_0001 のような番号を自動で採番します。以下が自動採番のカスタマイズの内容です。

あとは、この採番されたスケジュール ID を使用して、その ID のスケジュールがまだ登録されていなければ新規登録、既に登録されていれば時間を変更するカスタマイズを作ります。

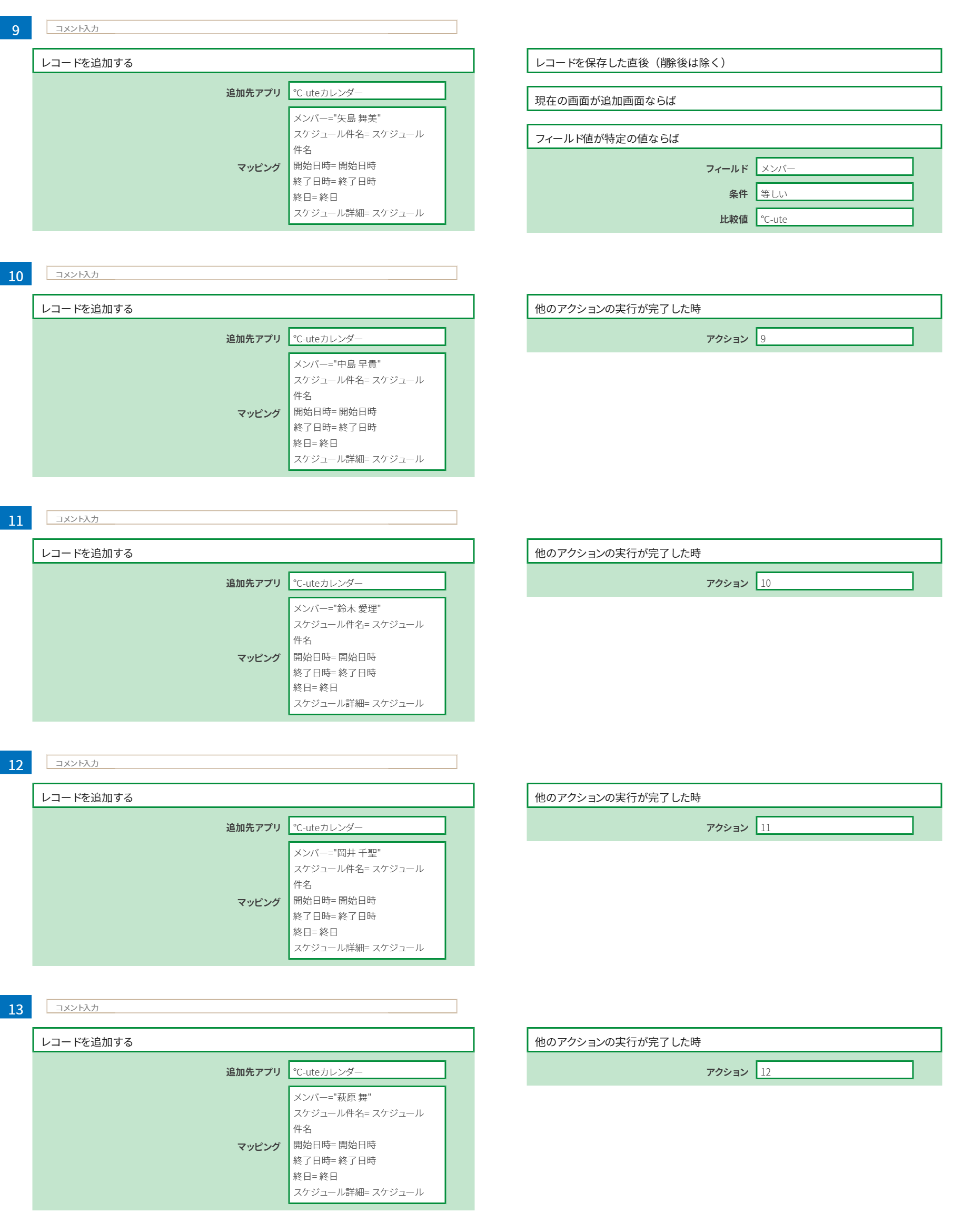
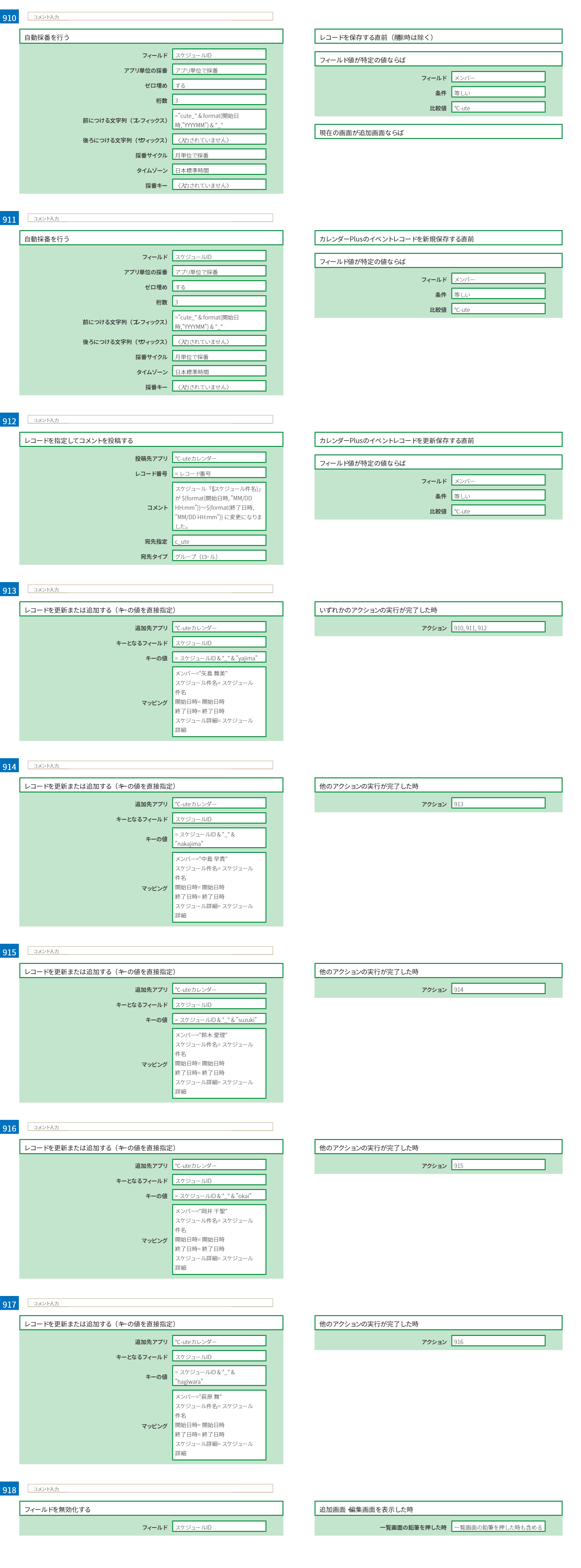
カスタマイズで実現している内容はだいたいこんな感じです。
910:kintone 標準のレコード追加画面での自動採番
911:カレンダーPlus で新規スケジュール追加時の自動採番
912:カレンダーPlus でスケジュール更新時にレコードにコメント登録
913~917:メンバーひとりひとりのレコード追加(スケジュール ID が一致している場合には更新)
918:スケジュール ID を手動で変更できないようにするためのフィールド無効化
911番の条件にある「カレンダーPlus のイベントレコードを新規保存する直前」が Calendar Plus JavaScript API における「タイトル入力ダイアログからのイベントレコード新規保存前イベント」と同等のものとお考えください。
また、913~917 でメンバーひとりひとりのレコード追加を行う際、元となるのレコードのスケジュール ID が「cute_201706_0001」であれば、追加するレコードにスケジュール ID は「cute_201706_0001_suzuki」のようにメンバーごとに文字列を付加しています。
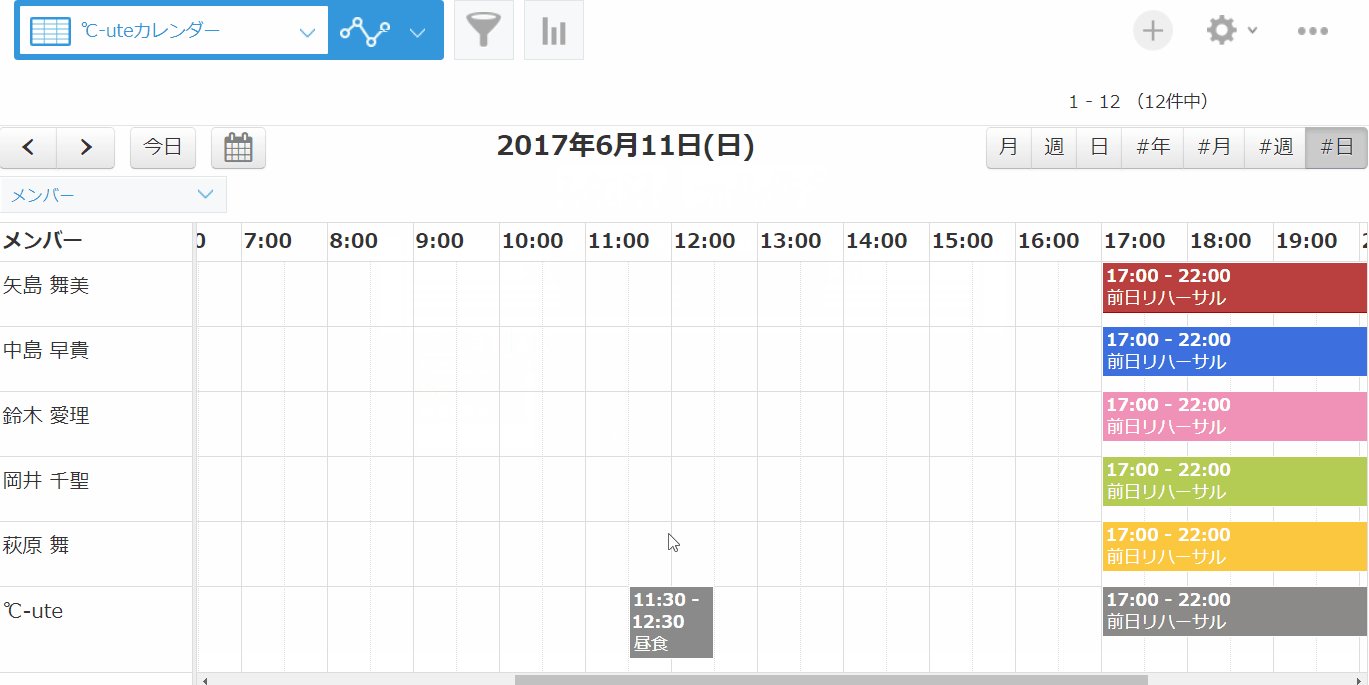
上記のようにカスタマイズした結果、以下のようにスケジュール登録・変更ができるようになりました。

最初から比べるとかなり使いやすくなったのではないでしょうか?これでアップフロントのスタッフの皆さんが少しでも楽になればいいですね!
苦労したポイント
カスタマインのアクション番号を 910(℃-ute)にしたくて、アクションやページを複製して 910 を目指したのに、一回操作を間違えて 910 を過ぎてしまいました。そのため、作成したカスタマイズをエクスポート→インポートして、またアクションの複製を繰り返したのが一番大変でした。
(以下の画像内「953」がアクション番号。kintone のレコード番号と同じで 1から順に振られて変えることはできない)

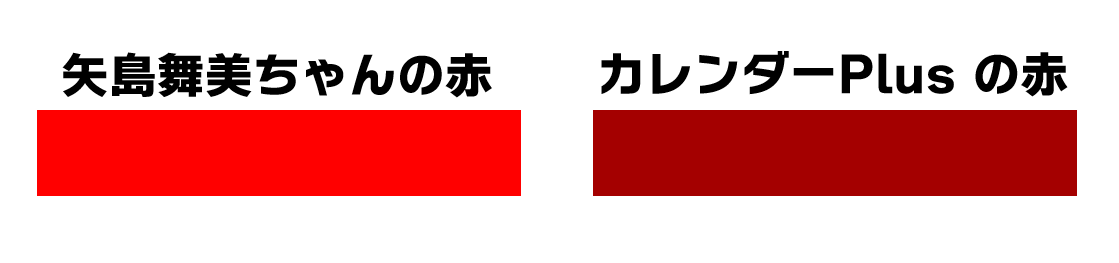
また、矢島舞美ちゃんのメンバーカラーである赤色ですが、カレンダーPlus の赤色はちょっと黒っぽい赤で自分のイメージと違いました。

機能改善要望を出そうと思ったのですが、以前斎藤さんとこんなやりとりをしたことを思い出してやめました。(#FF0000 だと目がチカチカするなどの理由でこの色にされているんでしょうね)
おわりに
エントリーをした時は何も考えていなかったので手探りで検証しながら書いてみたのですが、実際に業務で使うつもりでアプリを開発しプラグインを入れてみるととても勉強になりますね。
もう来年の話をしちゃいますが、他社さんのプラグインでも Advent Calendar が立ち上がったら、またアップフロントさんの役に立つアプリを考えてみたいと思います。
明日は皆さんお待ちかね、ラジカルブリッジ代表 斎藤さんの登場です。
お楽しみに!
投稿者プロフィール
- gusuku シリーズのエンドユーザー様への提案・パートナー様への支援をメインに活動しています
最新の投稿
 gusuku2025年12月1日エブリサイトで趣味を仕事にする方法 2座目
gusuku2025年12月1日エブリサイトで趣味を仕事にする方法 2座目 gusuku2025年10月31日エブリサイトで趣味を仕事にする方法
gusuku2025年10月31日エブリサイトで趣味を仕事にする方法 gusuku2025年9月30日ちむぐくる 金沢に初上陸!!!
gusuku2025年9月30日ちむぐくる 金沢に初上陸!!! gusuku2025年9月1日500件を超える関連レコードを帳票に出力したい!
gusuku2025年9月1日500件を超える関連レコードを帳票に出力したい!