公開日:
(更新日:)
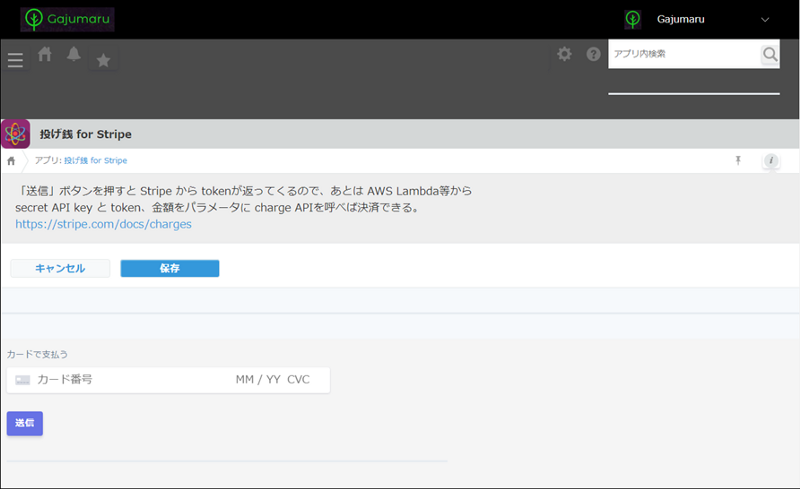
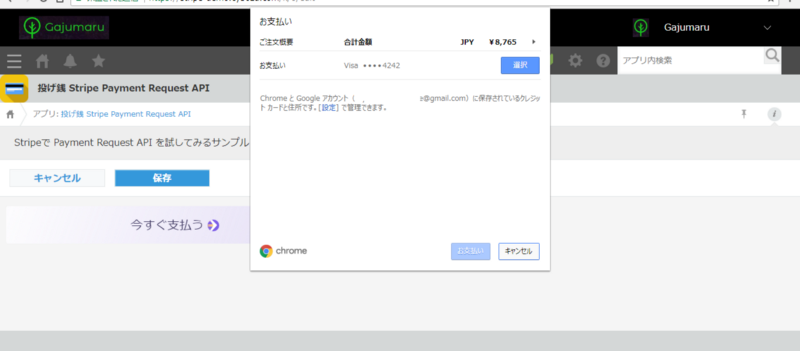
先日 kintone Café 大阪 Vol.15 〜kintone Night Café 2017 〜 で LTをさせていただきました。そこで ご紹介した kintone に Stripe 決済を組み込むデモのソースを掲載します。
まずは カード番号入力フォーム版がこちら。

そしてこちらが Payment Request API 呼び出し版です。

いずれも src/App.js が
import React, { Component } from 'react';
import { StripeProvider } from 'react-stripe-elements';
import MyStoreCheckout from './MyStoreCheckout';
class App extends Component {
render() {
return (
<div className="App">
<StripeProvider apiKey="pk_test_a9aAaaAaa9aaA9A9aa9aAaAA">
<MyStoreCheckout />
</StripeProvider>
</div>
);
}
}
export default App;となっており、StripeProvider エレメントに APIキーを渡すようになっているので、ご自身の Stripe アカウントの公開キーに置き換えてください。
(デモの時は GitHubに公開した、ダミーのAPIキーを指定したソースをそのまま動かそうとして失敗しました。。。)
Lambda Function 側は以下の通りです。
const stripe = require("stripe")(process.env.SK);
exports.handler = (event, context, callback) => {
console.log("Received event:", JSON.stringify(event, null, 2));
const done = (err, res) => callback(null, {
statusCode: err ? "400" : "200",
body: err ? err.message : JSON.stringify(res),
headers: {
"Content-Type": "application/json; charset=utf-8"
},
});
let body;
try {
body = JSON.parse(event.body);
} catch (e) {
return done(null, { "message": "[Bad Request] invalid payload" });
}
// Stripe charges API 呼び出し
stripe.charges.create({
amount: body.amount,
currency: body.currency,
description: body.description,
source: body.stripeToken.id
}, (err, charge) => {
console.log("Stripe charge:", JSON.stringify(charge, null, 2));
console.log("Stripe err:", JSON.stringify(err, null, 2));
if (!err && charge) {
return done(null, { "my_msg": "OK" });
} else {
return done(null, { "message": JSON.stringify(err, null, 2) });
}
});
};環境変数「SK」に Stripe の シークレットキーを指定してください。
Stripe を使えば、簡単に決済処理を実装することが出来ます。
Stripe Subscription (定期支払い) については後日解説させていただきました。