公開日:
(更新日:)
ラジオボタン
ここではフィールドの活用度を上げるためのコツを記載しています。 基本的な機能についてはkintoneヘルプの「ラジオボタン」をご覧下さい。
複数の選択項目の中から1つだけ選択するフィールドです。 kintoneではよく使われるフィールドタイプですが、 選択項目は画面上に一覧ですべて表示されるので、選択項目が多い場合は邪魔になりがちです。 その場合は「ドロップダウン」フィールドを利用してください。
選択項目から複数選択したい場合は、「チェックボックス」フィールドか「複数選択」フィールドを利用してください。
主な利用シーン
案件管理アプリや顧客管理アプリといった「確度」や「ランク」などの決まった値を選択するケースで利用すると、文字列で入力するよりも簡単に選択できます。 また、選択項目から選ぶので、「A(半角)」と「A(全角)」というような文字種違いも回避できます。
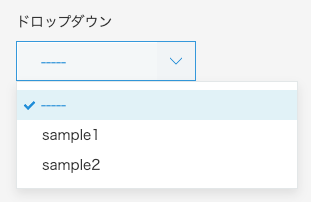
ドロップダウン
ここではフィールドの活用度を上げるためのコツを記載しています。 基本的な機能についてはkintoneヘルプの「ドロップダウン」をご覧下さい。
ドロップダウンリストで表示される複数の選択項目から、1つだけ選択するフィールドです。 選択項目が多い場合はスクロールバーが表示されるので、省スペースになります。 こちらも、kintoneではよく使われるフィールドタイプです。
主な利用シーン
案件管理アプリや見積書アプリといった「製品名」を登録するアプリや、「都道府県」の選択などで利用されるケースが多いです。
また、ラジオボタンと違い「空欄」の入力も可能なので、未選択でも大丈夫な項目にも利用されます。

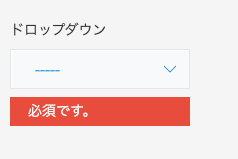
なお、選択肢が多くてドロップダウンにしたいが入力漏れは不可という場合は、必須項目に設定すれば入力漏れを防げます。

gusuku Customineでの利用
選択を変えると、他フィールドの表示・非表示が切り替わる
回答の条件によってグループフィールドの開閉を切り替えるカスタマイズ
ラジオボタンを変えると他フィールドの表示・非表示を切り替えることができます。
選択値を集計する
ラジオボタンの選択項目を数値として集計するkintoneカスタマイズ
ちょっと変わった使い方としては、ラジオボタンの選択値をそのまま集計するという事もできます。
ラジオボタンでも必須チェックのような処理
選択項目をすべて表示させたいけど、ラジオボタンだと正しい選択項目を選んだのかが分からないという場合に、初期値を「未選択」という項目にする方法です。 保存時に、ラジオボタンが「未選択」を選んでいると保存エラーにします。
その他
アプリ作成後にフィールド追加
kintoneでは、アプリ作成後にラジオボタンを追加した場合は既存レコードに値が入らないので、 ラジオボタンは必須フィールドなのに値は空欄というレコードができます。 そのため、何らかのカスタマイズで必須前提の処理があるとエラーになることがあります。
アプリ作成後に項目名変更
項目名を変えた場合は、既存レコードの値も変わります(チェックボックスも同様)。
項目を消した場合は、既存レコードの値は残ります(空欄にはならない)。
そのため、JavaScriptカスタマイズで値を比較しての判定処理などがあると、想定外の値が原因で意図しない動きになるケースがあるので要注意です。
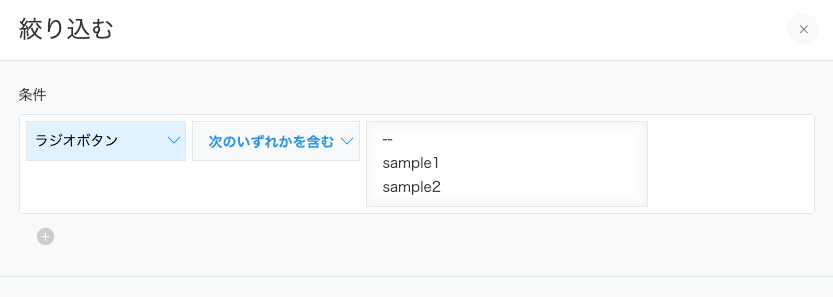
検索
「次のいずれかを含む」 「次のいずれかを含まない」 の2つのみ指定できます。「等しい」「等しくない」などは使えません。 また、条件を切り替えると項目選択は初期化されるので、先に条件を選択するようにしてください。

※このコラムは、2020年5月時点のkintoneを元にしています。