公開日:

こんにちは!あかねです!
前回は、gusuku Everysiteのプレビュー版を使って、イベント申込みサイトを作るための構想を練りました。
いよいよ、実際のページを作っていくステップに入ります。
今回作るのはイベントの概要が分かる「トップページ」です!
それでは順を追ってご紹介していきます。
前回のおさらい(ページの構想+kintoneアプリ)
| ページ | 内容のイメージ |
|---|---|
| トップページ | イベント概要、次回イベントの案内、過去イベント一覧など |
| イベント詳細ページ | イベントごとの個別説明ページ |
| 申込フォーム | フォーム入力(名前、メールアドレスなど) |
| マイページ | お客様自身の申し込み状況やステータス確認 |
現在4つのページをエブリサイトで作成していく予定になっています。
また、イベントの情報や参加者の管理などはkintoneで行いたいため、kintoneアプリの用意も必要ですね。
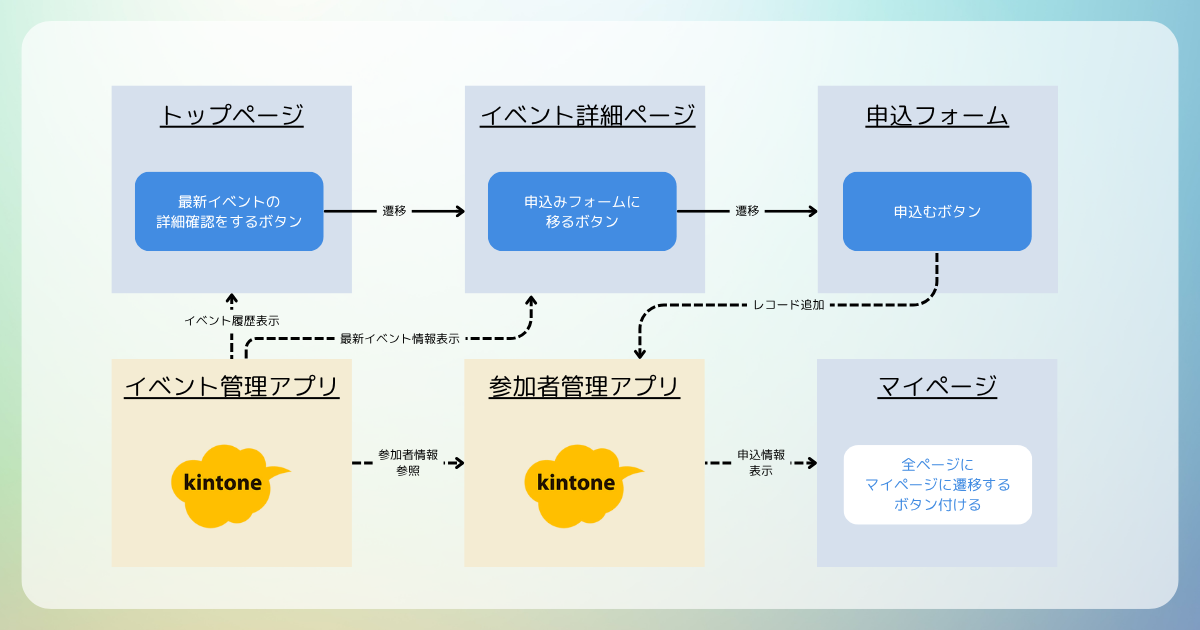
構成図としてはこんな感じ。

実際に作成する申込みサイトのイメージ
「gusuku Everysite 定期もくもく会」という仮想イベントを題材に作成を進めます!
さてさて、今回作るのはこんなページ。

掲載している内容
- ヘッダー
- マイページボタン
- メインコンテンツ
- 上部
- キービジュアルの画像
- イベントの目的
- 中部
- 次回開催予定
- 次回イベントの詳細ページへ遷移するボタン
- 下部
- 過去開催一覧(4回分表示)
- 上部
イベント管理アプリ|kintone
そしてもう一つ忘れてはいけないのが、kintoneのアプリ。
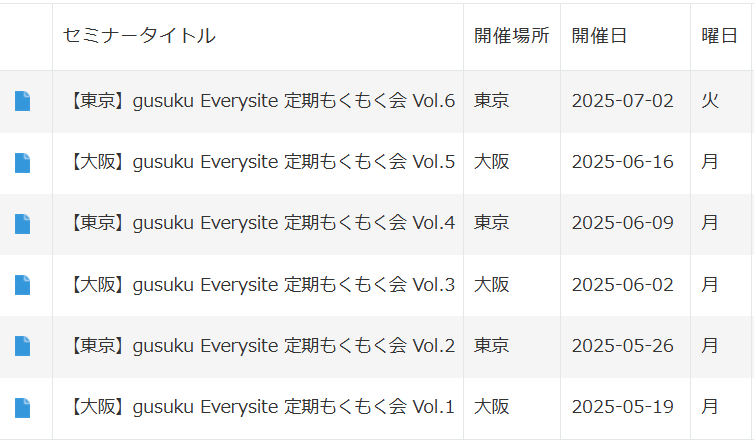
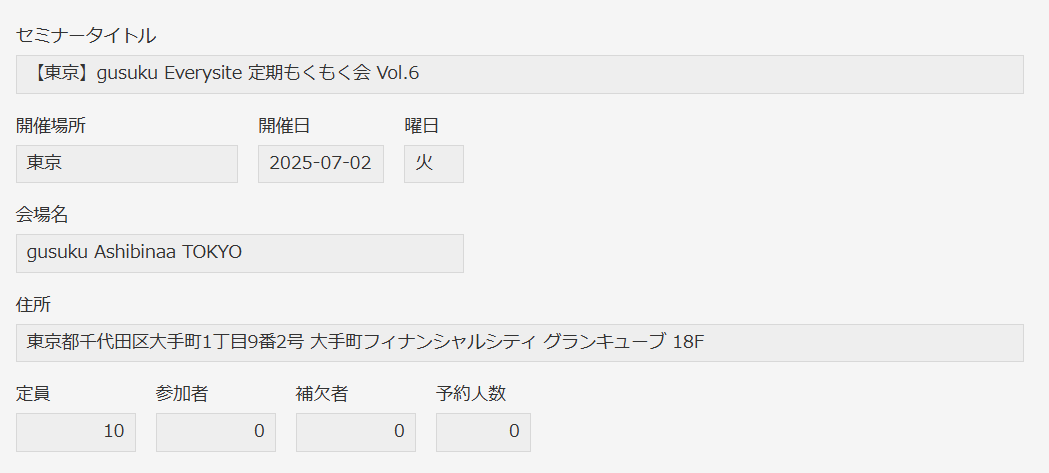
今回使用するアプリはこんな感じ↓


これらのデータを申込みサイト上に表示できるよう、ページを作成していきます。
トップページを作成する
※ここからはエブリサイトの設定説明に移りますが、全てを記載するととても長い記事となってしまうので、基本的な作成方法は説明いたしません。
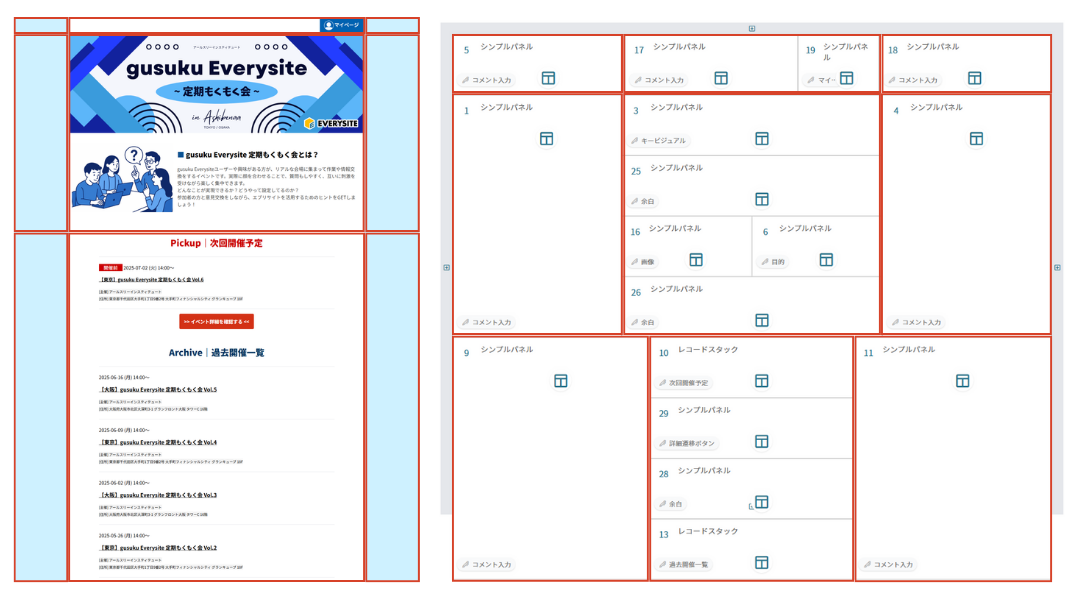
まずは、画面デザインタブで設定するタイルの全容です。実際のページと比べられるように、9つに分けてみました。
こんな風に実際の画面を意識しながら、1枚のタイルを縦横に切っていき、表示内容に合わせたウィジェットを各タイルに設定していきます。

真中のタイルにコンテンツを配置する
今回のサイトは、コンテンツを表示するタイルの幅を1,000pxと決め、必ず中央に配置されるよう作成しました。
そのため両サイドのタイルは、全て余白部分(実際のページでは水色の部分)となるタイルです。
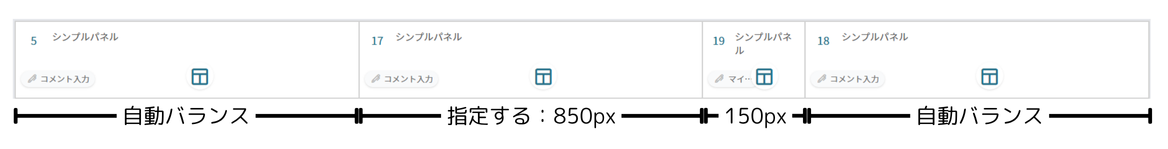
ウィジェットはシンプルパネル、アイテムはテキストアイテム(テキストは空欄)、レイアウト設定の幅を自動バランスにするのがポイントです。
この考え方および設定は、YouTubeで説明しているのでぜひ確認してみて下さい!

続いては、中央部の各コンテンツについてです。
タイルが1列の行はレイアウト設定の幅を指定する:1,000pxに、2列以上の行はタイル列幅を合計したら1,000pxになるように設定しています。
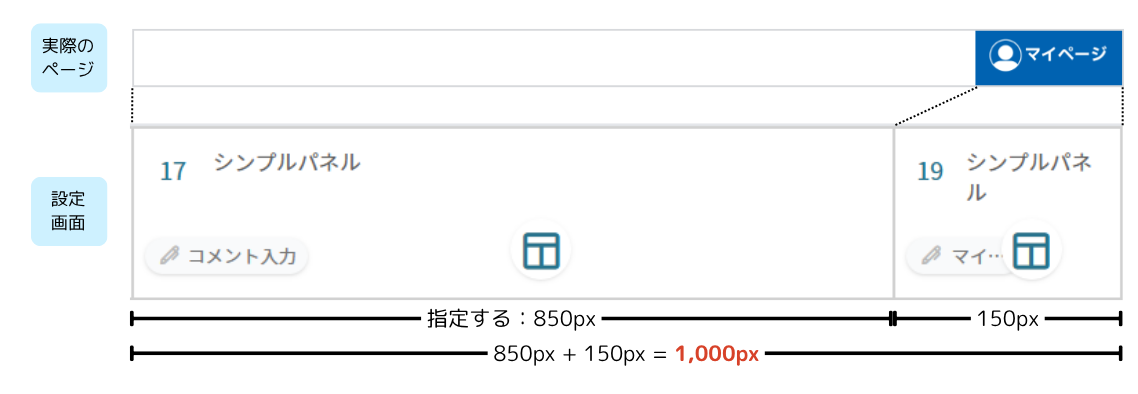
たとえば、ヘッダー部分は【背景が白くなにも設定されていない部分】と【マイページボタン】の2列に分かれていますが、以下のように設定し、合計で幅が1,000pxとなるよう設定されています。

両サイドの余白部分と合わせると、以下のような幅指定となります。

このように設定することによって、閲覧されるウィンドウの幅によらず、それっぽ~いページを作ることができます(笑)
まだまだこのあたりは私も模索段階のため、みなさんも色々試してみて下さい!
(ちなみに、残念ながら現在のエブリサイトはレスポンシブ対応してません。このあたりも今後どうなっていくのか注目ですね)
kintoneの情報を埋め込んでいく
さて、次に紹介するのは、kintoneのレコード情報を埋め込んでいるタイルです。
今回kintoneの情報を埋め込んでいるのは2か所。
- 次回開催予定
- 過去開催一覧
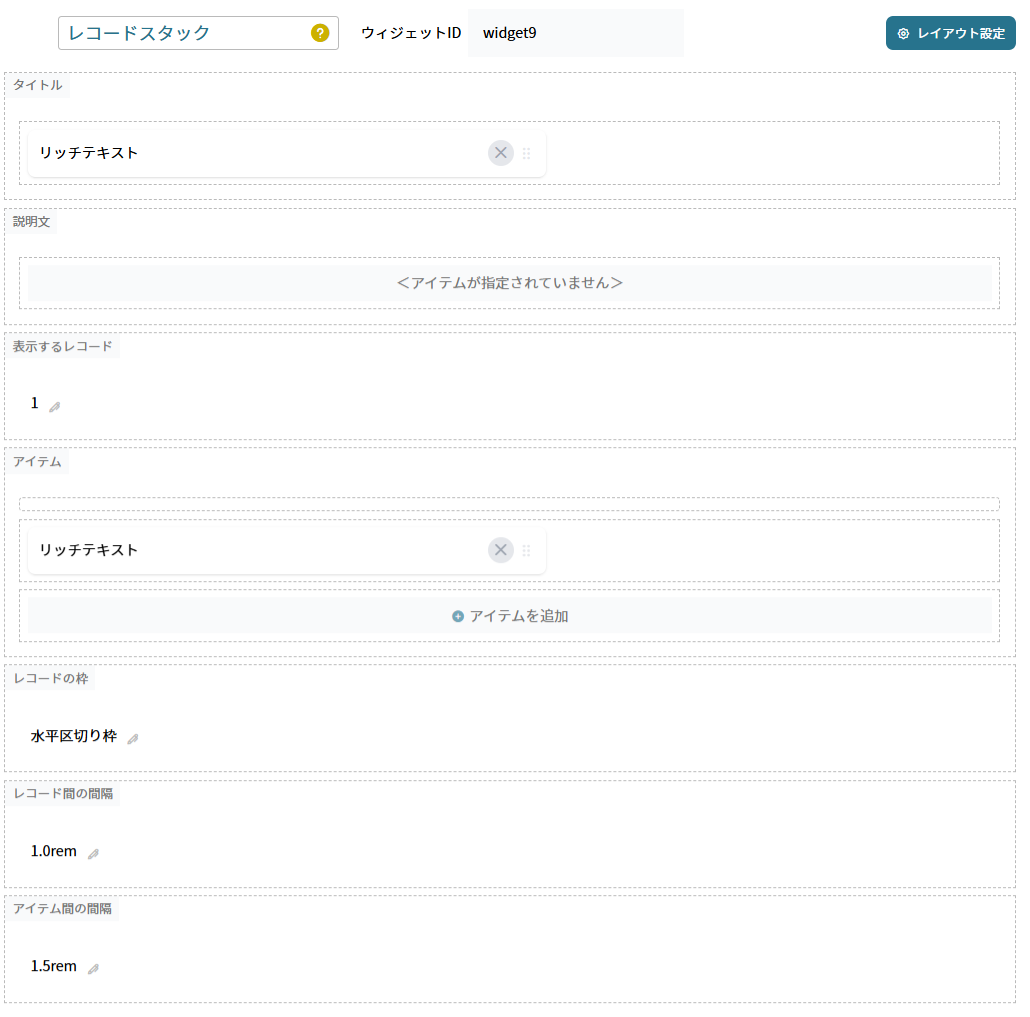
どちらも、レコードスタックウィジェットを使用しています。(10および13番のパネルです。)
このウィジェットは、複数レコードの内容を縦に並べ表示ができるウィジェットです。

kintoneのレコード情報を表示するためには、まずエブリサイトからkintoneへ接続するための接続設定を行う必要があります。
接続設定に使うのはkintoneアプリのAPIトークンです。kintoneアプリのアプリの設定画面よりAPIトークンを生成(アクセス権:レコード閲覧)しておきます。
▼APIトークンを生成する(kintoneヘルプサイト)
https://jp.cybozu.help/k/ja/id/040471.html

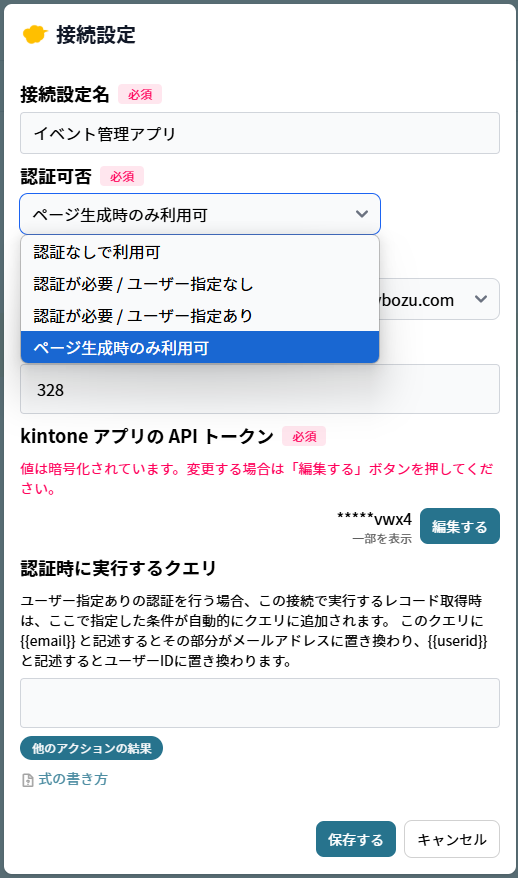
接続設定は、接続設定タブで行います。
エブリサイトではkintoneへ接続する際に認証が必要かどうかを4パターンから選択することが可能です。いつかきっと誰かが←この4種類の使い分けについて説明してくれる日がくるでしょう(ポイントと言いつつ、説明は他に任せる無責任スタイルww)
今回はあまりリアルタイム性を求めず、ページ公開をする時にだけkintoneからデータを取りに行く形にしようと思うので、「ページ生成時のみ利用可」という設定にしておきます。


次にページ生成時処理タブにて、表示したいレコードをkintoneから取得する設定を行います。
「次回開催予定=開催日が今日以降で1件」「過去開催一覧=開催日が今日より過去で4件」と、表示したい場所によりレコードの条件が違うので、2つレコード取得の設定を行います。このあたりはカスタマインでの設定方法とほぼ同じなので、カスタマインユーザーさんは理解し易そうです。(まだレコードを取得するやることは「クエリで条件を指定してレコードを取得する」しかありませんが…)

ここで設定したアクション番号を、レコードスタックウィジェットの表示するレコードパラメーターに指定します。そうすることで、レコードの件数分、繰り返し「アイテム」パラメーターに設定した内容が繰り返されます。
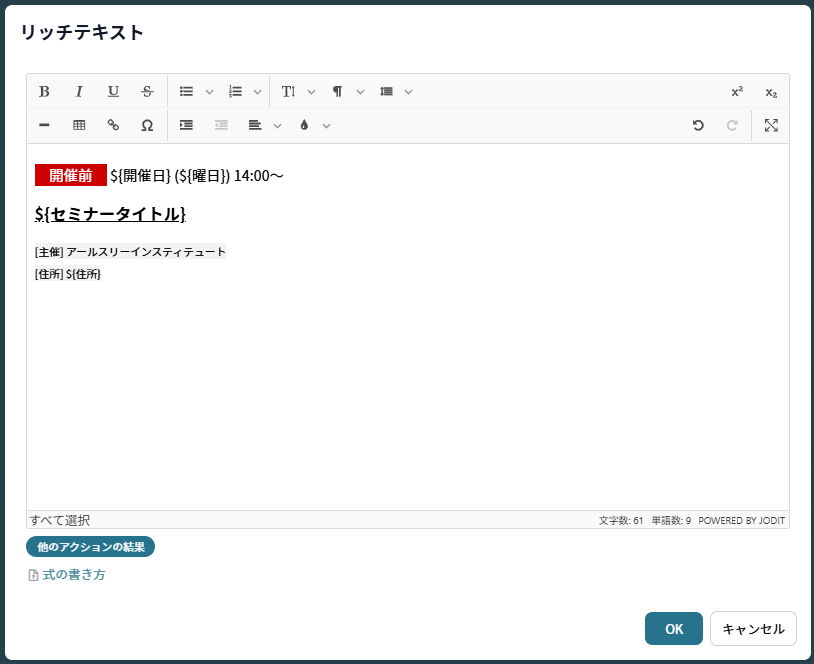
また、今回はリッチテキストアイテムにて、表示したい内容を設定しました。既に表示するレコードパラメーターにてレコードを指定しているので、${フィールドコード}と記述することにより、指定したレコードの情報を埋め込むことができます。(カスタマインのExcelテンプレートみたいですね)


リンクボタンの設置
最後はページ遷移をするためのボタンです。
今回は、次回開催予定のイベント詳細ページに遷移するためのボタンを設置しています。
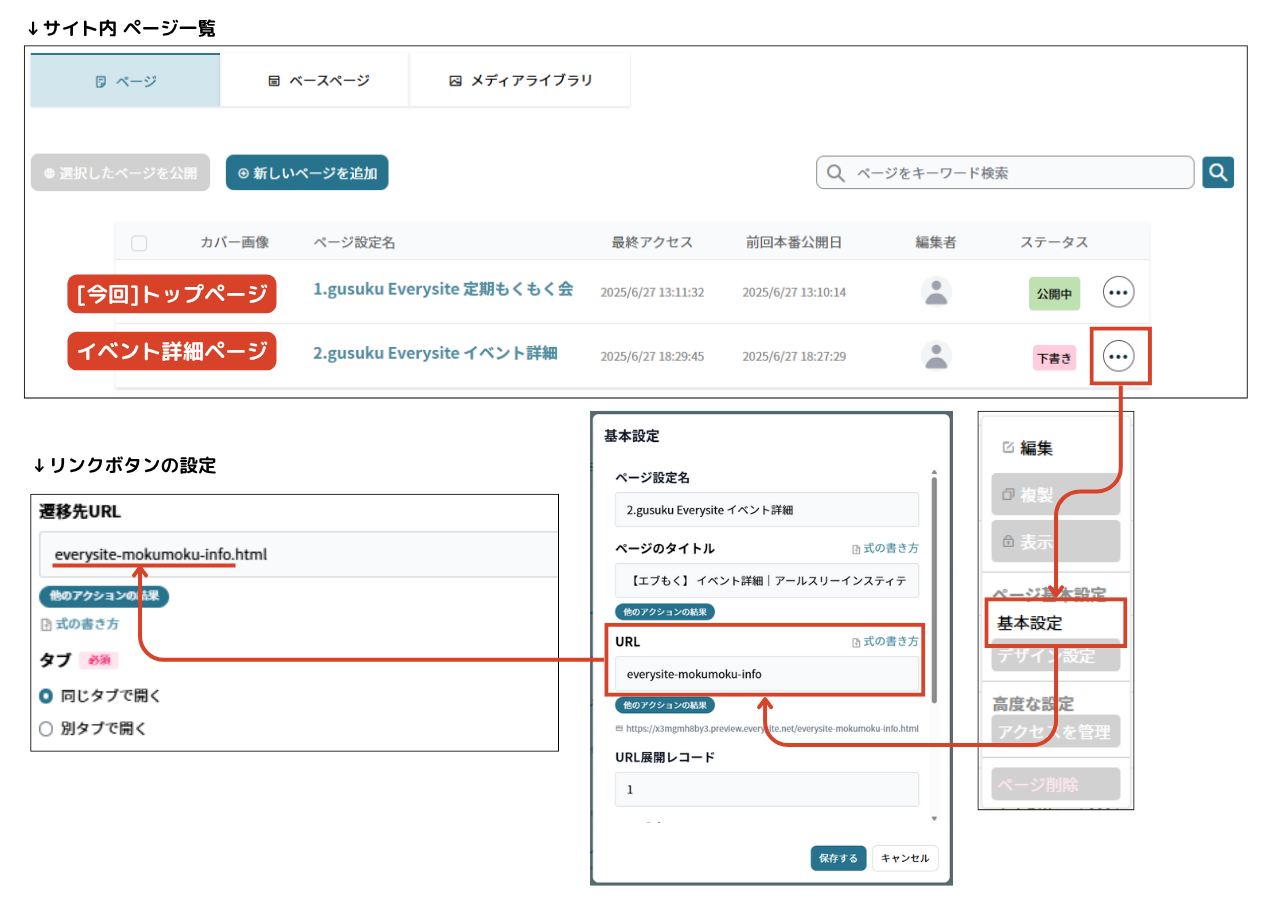
遷移先のページの作成は次回紹介しますが、自ページと同じサイト内のページへ遷移する際は特にドメインの記述は不要です。ページ作成時に設定するURL+.htmlを記述すれば、指定のページに遷移します。

主だった設定は以上です。残りは、文字を配置したり画像を配置したり…
私はまだまだシンプルパネルに各アイテムを設定していく方法ばかり取ってますが、細かく切りすぎるとメンテナンスが大変なので、複数アイテムを設定できるウィジェットなどを早く使いこなしたいと思っている今日この頃。このあたりも是非いろいろお試しください!
トップページ完成!
ここまでで、イベント一覧ページ(トップページ)がひとまず完成しました!
kintoneのデータとつながって、実際のイベント情報が一覧で見られるようになりましたね。
本当は「イベント詳細ページ」もこの回で紹介したかったのですが、長くなりすぎちゃうので今回はこのあたりで…あしからず!
次回は、次回開催イベントの詳細情報を表示する「イベント詳細ページ」についてご紹介していきます。
それにしても、1カ月に1記事ペースでの連載だと…本番リリースされるころにちょうど終わりそうな気がしています(笑)
せめてリリース前には完走できるように、がんばってお届けしていきます!
まだエブリサイト試していないよ~という方がいらっしゃれば、ぜひプレビュー版の利用申請をお待ちしています!
▼gusuku Everysite
https://everysite.gusuku.io
それではまた次回~~(次回は8月1日公開予定ですw)
↓前回の記事
第1回:gusuku Everysiteでイベント申込みサイトを作る話
こんにちは!あかねです! 早速ですが、みなさんgusuku Everysite(以下、エブリサイト)プレビュー版へのお申込みはお済みでしょうか? 私も今、いろいろと試している真っ最中ですが…一言で言うと、「楽しい!」に尽 […]
投稿者プロフィール
-
サイボウズのパートナーさん担当です!
gusuku Customine大好きで転職しました!
最新の投稿
 gusuku2025年12月17日1〜3アクションで完結できるおすすめカスタマイズ 5選
gusuku2025年12月17日1〜3アクションで完結できるおすすめカスタマイズ 5選 gusuku2025年12月11日第5回:gusuku Everysiteでイベント申込みサイトを作る話
gusuku2025年12月11日第5回:gusuku Everysiteでイベント申込みサイトを作る話 gusuku2025年9月25日2025年9月18日カスタマインのユーザー交流会『ちむぐくる仙台』を開催しました!
gusuku2025年9月25日2025年9月18日カスタマインのユーザー交流会『ちむぐくる仙台』を開催しました! gusuku2025年9月17日セミオーダー型kintoneアプリパッケージのリアル ~導入・提案で必ずぶつかる課題と解決のヒント~
gusuku2025年9月17日セミオーダー型kintoneアプリパッケージのリアル ~導入・提案で必ずぶつかる課題と解決のヒント~