公開日:
(更新日:)
前回 は kintone のレコードを Elasticsearch に入れ、検索できる環境を整えました。
今回は Elasticsearch の Javascript API を使用して検索を行うプログラムを作成し、それを kintone のプラグインにしてみたいと思います。
弊社でも幾つか 一般向けにご利用いただける kintone プラグインを出しているのですが、実のところ、私自身はあまりプラグインの開発経験がありません。
そこで、プラグインを開発する際には以下のような手順を踏むようにしています。
- kintoneとは関係のない フロントエンドWebアプリケーションとして、ユーザーインターフェースを作り込む
- プラグインではなく、通常の Javascriptカスタマイズとして 1. で作った機能を kintone アプリ内に組み込む
(必要に応じて kintone のイベント処理やレコード操作を組み込む) - kintoneアプリ内で動くことを確認してから、プラグインとして切り出せるように設定項目(パラメータ)を設計していく
場合によっては 1. を省略して 2. から始めることもありますし、今回のように kintone のイベント内で行う処理やレコード操作がない場合は 2. を省略する場合もあります。今回もまずは 1. の 通常のフロントエンドWebパーツから作成していきます。
以前に説明したように React や Vue.js を使用すると、生産性が高く、開発した機能を kintone に組み込みやすくなります。
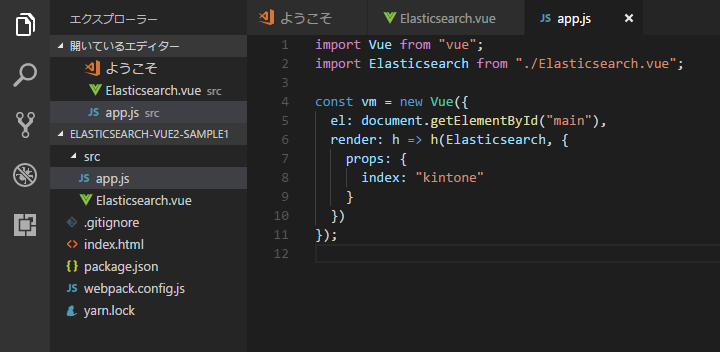
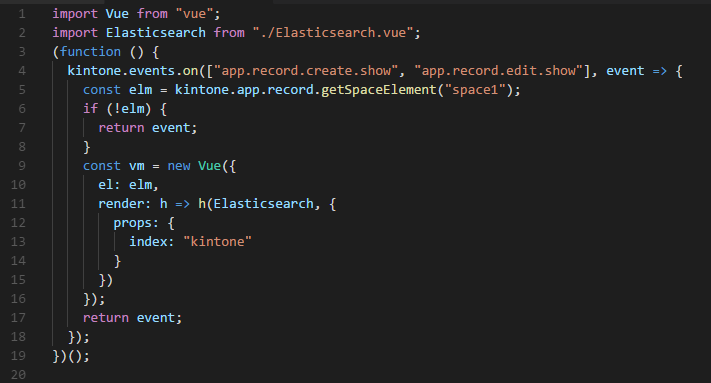
今回は Vue.js を使用して Elasticsearch 検索UI を作成しました。
呼び出している箇所は これだけです。

検索機能が完成したら kintone アプリの Javascript カスタマイズに対応させていきます。と言っても、呼び出しのコードを以下のように変えれば済みます。

kintone のイベントに応じて様々な処理を行ったり、レコード操作が必要な場合は、この段階で何度も
コーディング > kintone への反映(deploy) > kintone 上での動作確認
のサイクルを繰り返すことになるでしょう。
Webpack その他の フロントエンド開発ツールや kintone への deploy スクリプトを組み合わせることで、開発のサイクルを迅速に回せるようにしています。
kintone 上での確認が終わったら プラグイン化に取り掛かるのですが、ここで、プラグインの機能をどこまで汎用的にするか検討する必要があります。
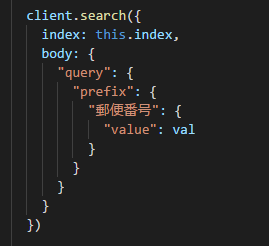
コードの中で定数で書いていた値はプラグインの設定画面へ持っていくわけですが、あまりにも多く複雑な設定項目を持つプラグインは使い勝手が悪いです。また、今回の例では

の部分や
const dispText = `${source[“郵便番号”]} ${source[“都道府県名”]} ${source[“市区町村名”]} ${source[“町域名”]}`;
の部分は、設定のしやすさ・使い勝手と プラグインで提供する機能の柔軟性との間でバランスを考えるべきでしょう。
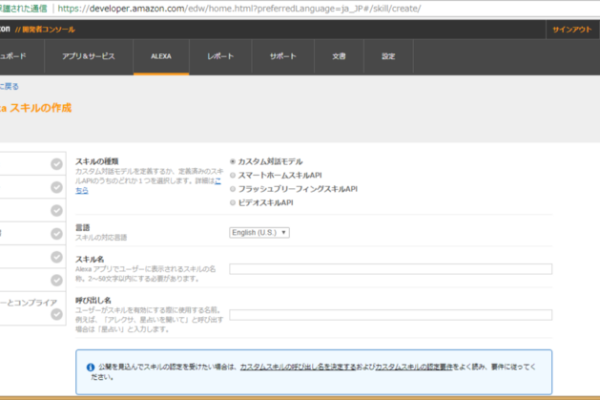
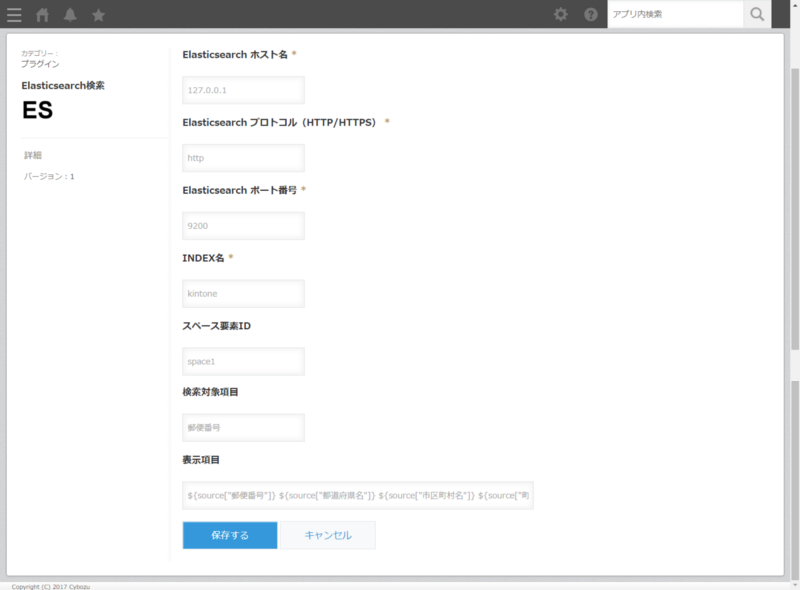
今回は例として以下の 7項目を設定するようにし、検索パラメータの柔軟性については犠牲にすることにしました。

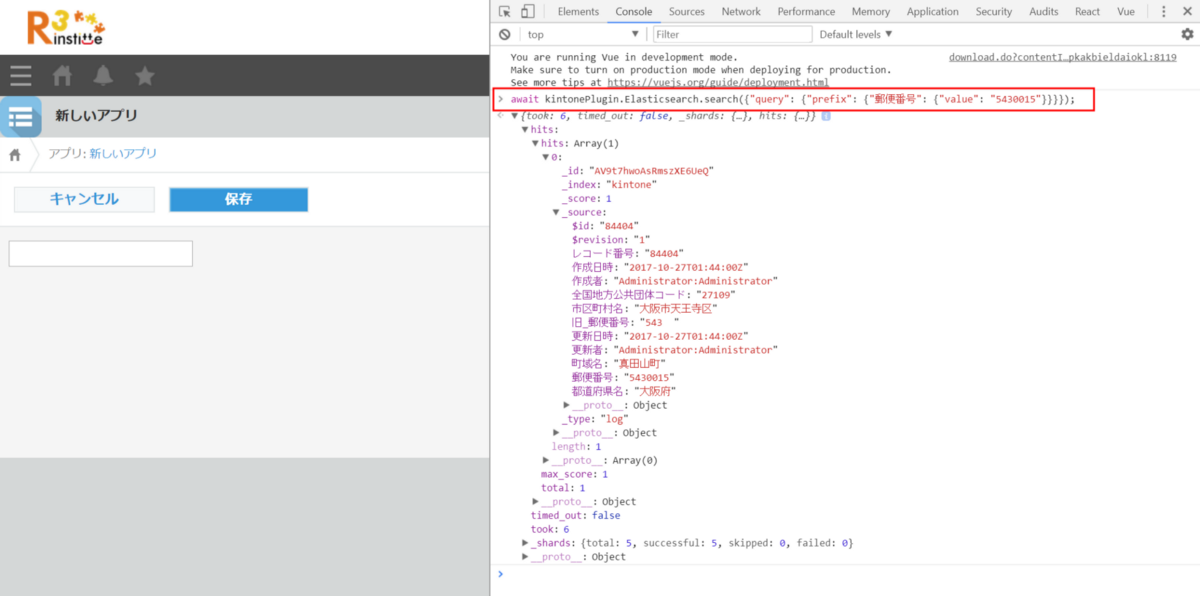
一方で、より汎用的に使用できるように Javascript から呼び出すための インターフェースも設けました。
kintonePlugin.Elasticsearch.search(‘{“query”: {“prefix”: {“郵便番号”: {“value”: “5430015”}}}}’)
.then(result => { });
のように書けば、シンプルなコーディングで Elasticsearch の検索機能を呼び出せるようにしています。

いかがだったでしょうか。
パッケージングしたプラグインを kintone へアップロードするところが手作業なのがネックですが、プラグイン開発の流れを感じていただけたのでないかと思います。
また、Elasticsearch を使用すれば、郵便番号・住所検索のような単純なマスタ・ルックアップだけでなく、品番のインタラクティブ検索や 重み付け検索 のような kintone だけでは実現が困難な機能を実現することもできます。 kintone と うまく連携させて活用していきましょう。