こんにちは!ゆっこです。
今日はgusuku Customineで作成していただける「吹き出し」の、あまり知られていない便利機能をご紹介します。
そもそも吹き出しを設置するカスタマイズとは?
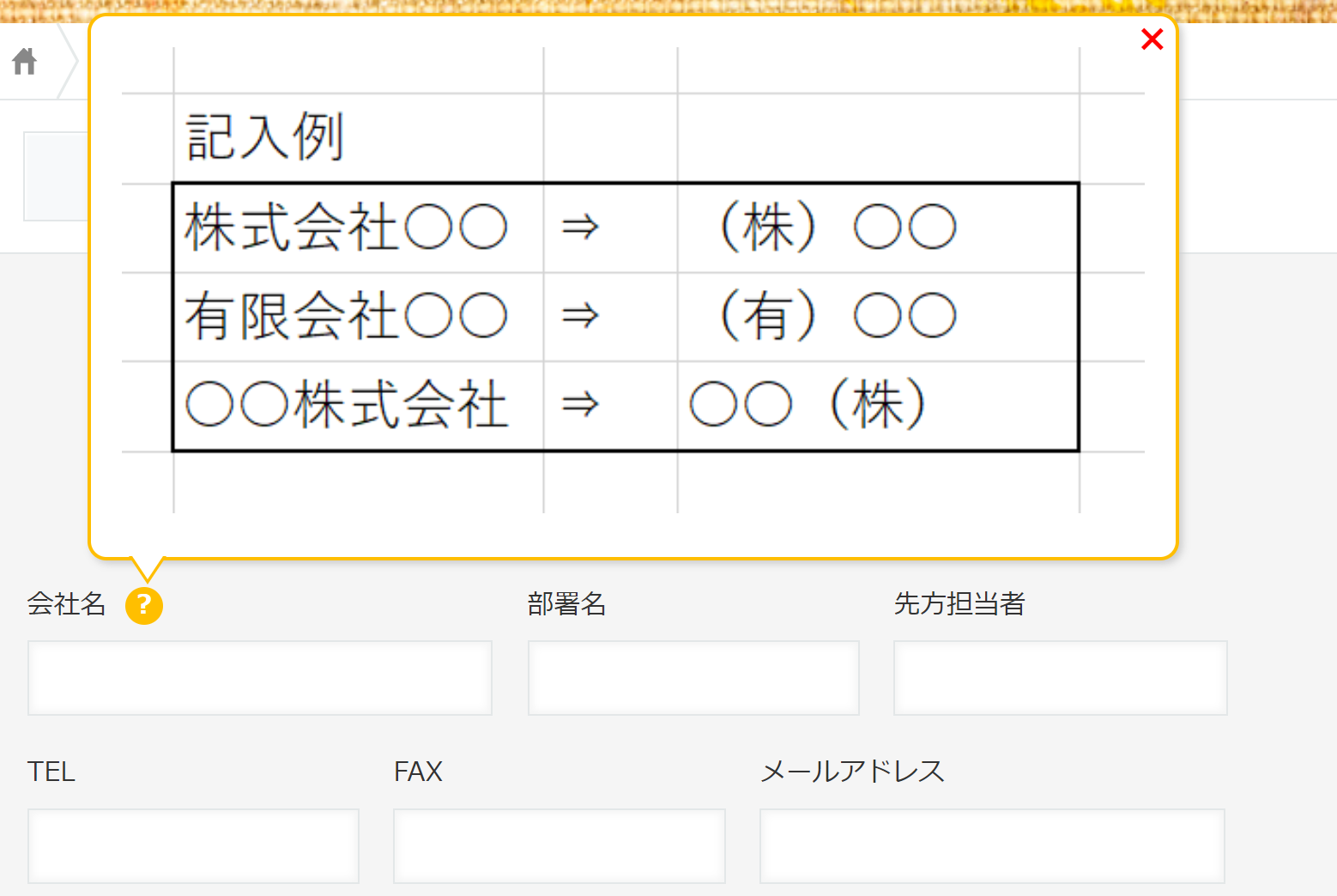
フィールドのラベル右上に「?」アイコンを追加し、その「?」アイコンにカーソルを合わせると『どういった値を入力すれば良いのか』など、吹き出しでメッセージが表示できるカスタマイズです。
そして実はこの吹き出し、文字だけではなく画像も表示できるんです!
設定方法はいたって簡単です。
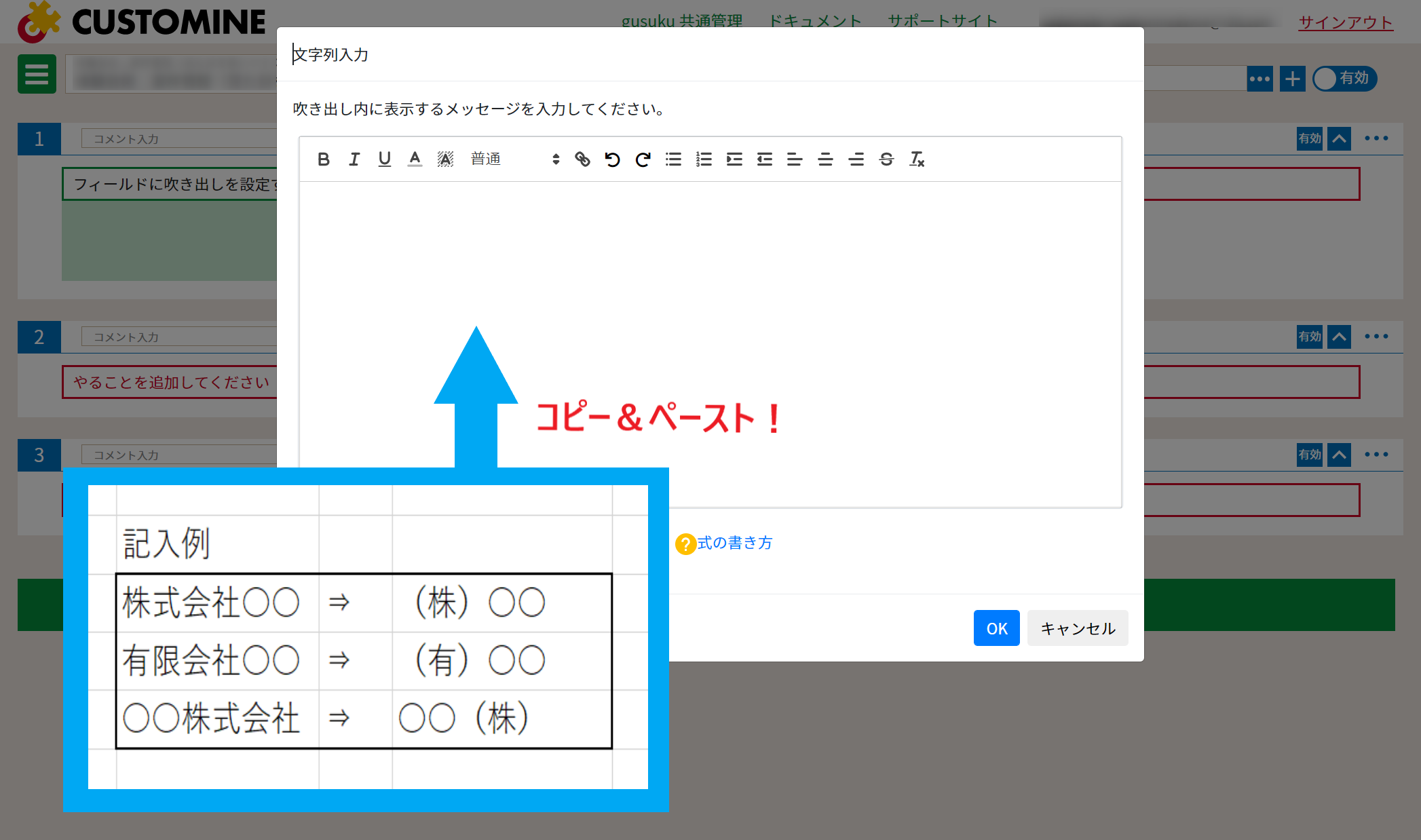
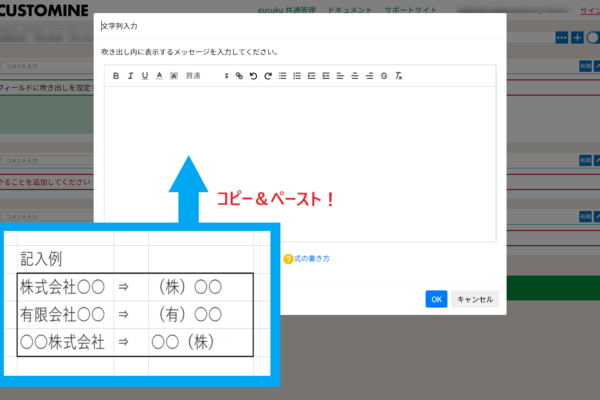
やること「フィールドに吹き出しを設定する」を選択し、設定項目:フィールド には吹き出しを設置したいフィールドを選択します。そして、設定項目:メッセージ には吹き出しに表示したいメッセージを入力するのですが、この入力画面に表示したい画像をコピー&ペーストするだけ!(もちろん画像にリンクを追加することもできますよ♪)


いかがでしょうか?
例えば、記入例の画像を吹き出しに表示しておけば、画像を確認しながら入力することができるので、kintone/アプリの運用を開始したばかりで操作が不安な方にはとても安心していただけるのではないでしょうか。
※画像の解像度が高い・サイズが大きいものは生成されるJavaScriptが重くなり、表示されるまでに時間がかかる・エラーになる場合があります。画像は事前に圧縮したもの・サイズを変更したものをご用意ください。
おまけ
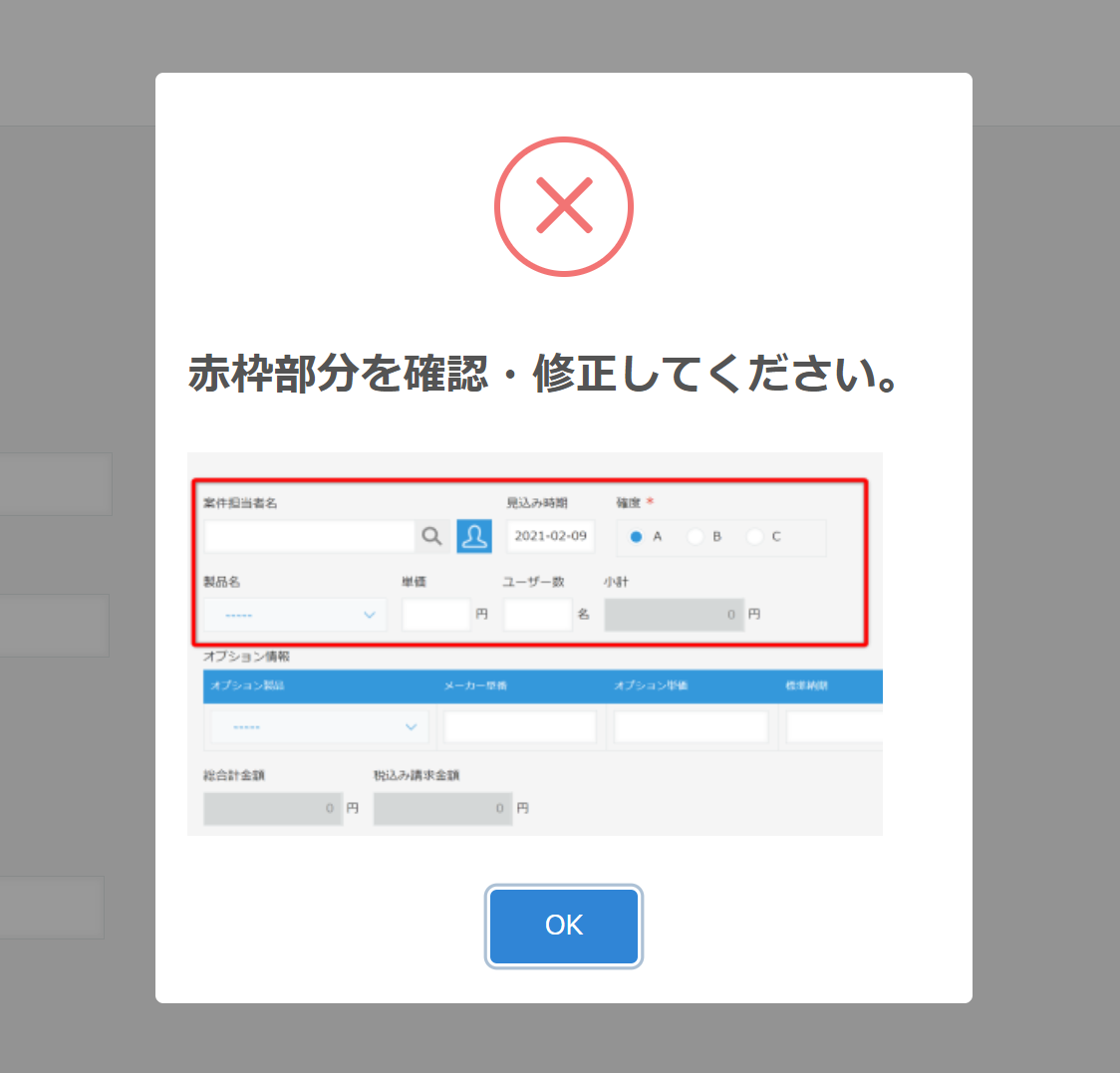
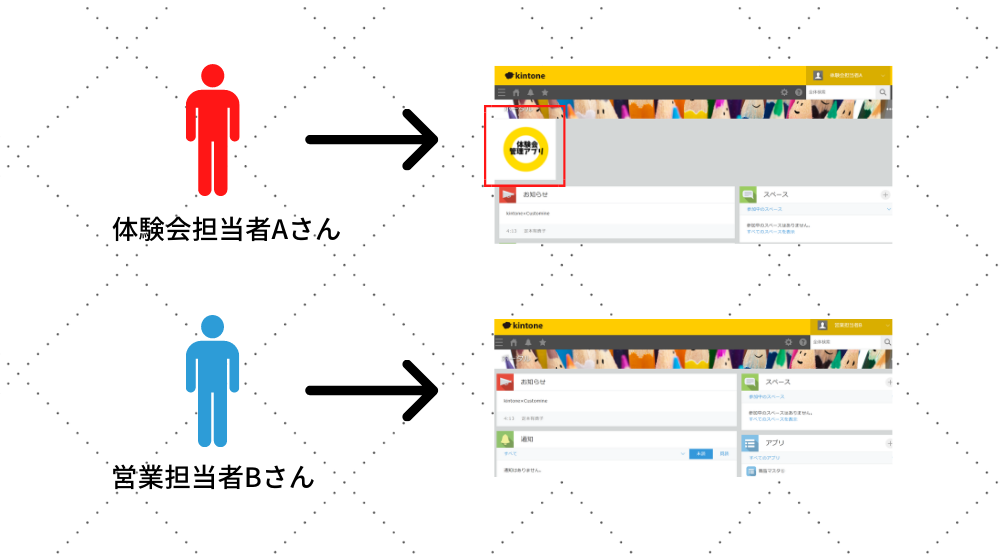
実は、やること「ダイアログを表示する」や、「ポータルに文字を表示する」でも同様にメッセージに画像を表示することができます。例えば「エラーダイアログ」を表示する際には修正してほしい部分を画像で表示するとか、「ポータルに文字を表示する」ではログインユーザーやグループ・組織ごとによく使うアプリへのリンクを追加した画像を表示しておくなど…。


ぜひお試しください!
投稿者プロフィール
-
"Customer Success/Inside Sales
主にgusuku Customineをご利用中のお客様向けサポートを行っています。"
最新の投稿
 gusuku2023年3月11日gusuku Customine 第1回 ユーザー交流会を開催しました!
gusuku2023年3月11日gusuku Customine 第1回 ユーザー交流会を開催しました! kintone2021年2月9日実は文字だけじゃない!吹き出し活用カスタマイズ
kintone2021年2月9日実は文字だけじゃない!吹き出し活用カスタマイズ gusuku2020年11月25日あなたはいくつ使っていますか?gusuku Customineの便利機能!
gusuku2020年11月25日あなたはいくつ使っていますか?gusuku Customineの便利機能! gusuku2020年9月2日Customineをご登録いただいたきっかけは?
gusuku2020年9月2日Customineをご登録いただいたきっかけは?